Bootstrap Textarea Modal
Introduction
In the pages we build we operate the form components in order to collect some info directly from the website visitors and return it back to the website owner fulfilling different purposes. To carry out it effectively-- meaning receiving the appropriate answers, the correct questions must be asked so we architect out forms form with care, consider all the conceivable cases and kinds of information needed and possibly delivered.
However regardless of just how accurate we are in this, there certainly regularly are some instances when the relevant information we need from the site visitor is rather blurred right before it gets really offered and needs to spread over far more than simply the standard a single or a couple of words normally completed the input fields. That is definitely where the # element arrives-- it is really the irreplaceable and only element through which the visitors have the ability to easily write back some terms providing a responses, sharing a reason for their activities or simply just a number of thoughts to perhaps help us creating the product or service the web page is about much better. ( check this out)
Steps to apply the Bootstrap textarea:
Located in the most recent version of the absolute most prominent responsive framework-- Bootstrap 4 the Bootstrap Textarea Working element is completely assisted instantly readjusting to the width of the display screen page gets displayed on.
Making it is quite straightforward - everything you really need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we ought to set up the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Considering that this is really a responsive feature by default it spreads the whole size of its parent feature.
A bit more advices
On the contrast-- there are really a number of situations you might desire to limit the feedback supplied inside a
<textbox>maxlenght = " ~ some number here ~ "Examples
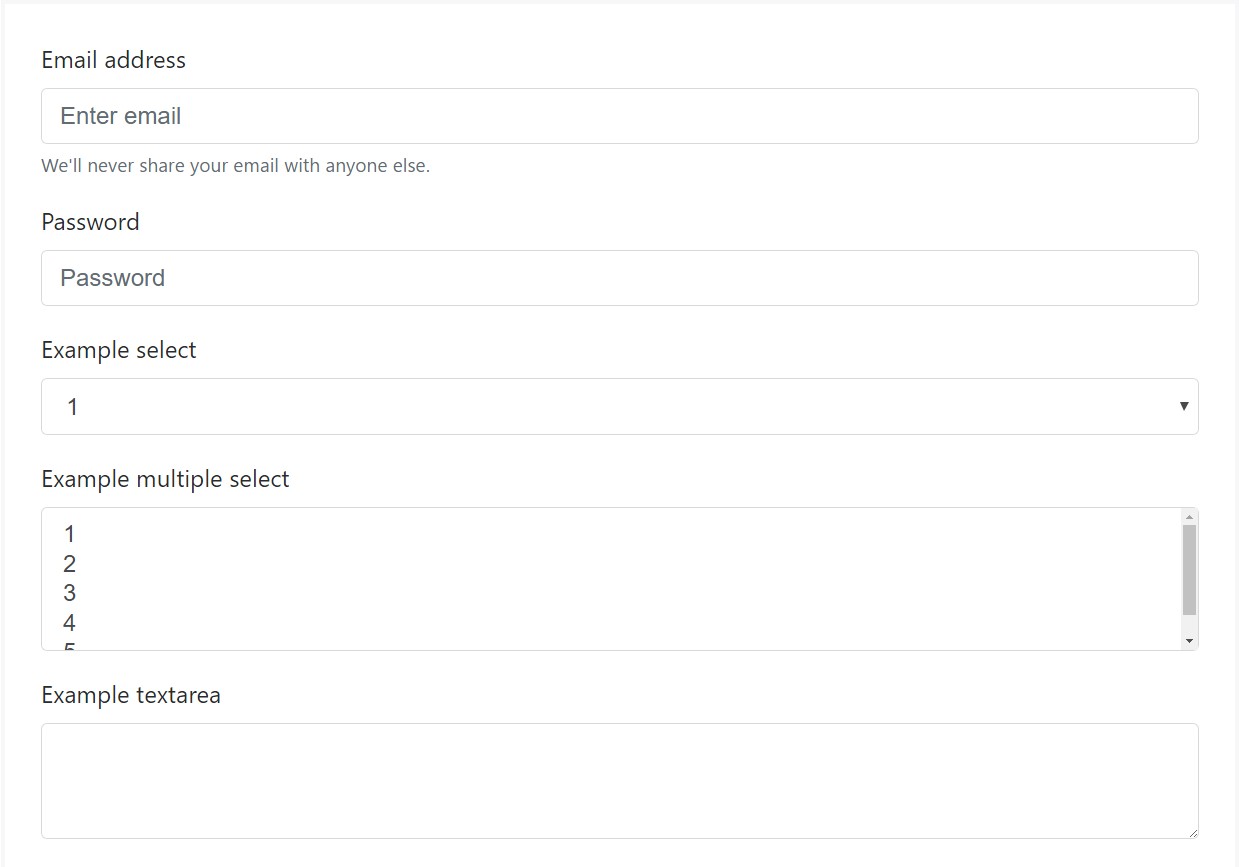
Bootstrap's form regulations expand on Rebooted form styles using classes. Employ these particular classes to opt inside their customised displays for a much more consistent rendering across browsers and devices . The example form listed here demonstrates common HTML form elements which gain up-dated styles from Bootstrap with extra classes.
Just remember, considering that Bootstrap employs the HTML5 doctype, all of inputs must have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
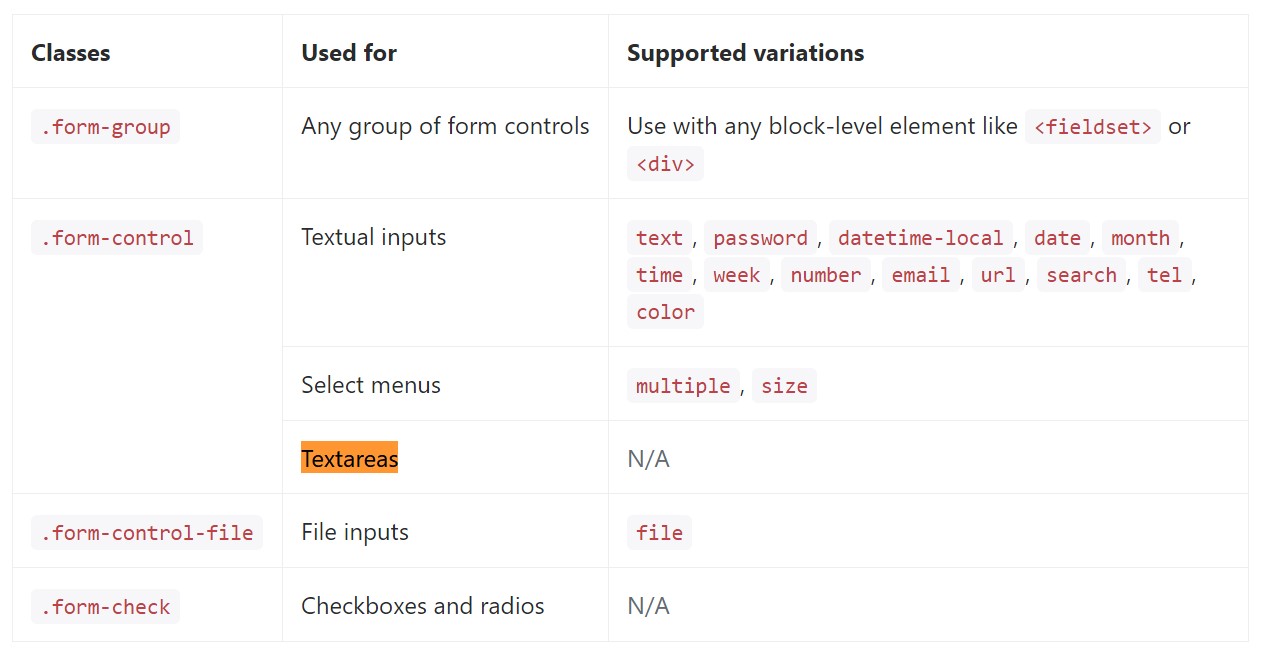
</form>Below is a full list of the certain form controls supported via Bootstrap plus the classes that modify them. Additional documentation is readily available for every group.

Conclusions
So right now you realise the ways to set up a
<textarea>Check out some on-line video information relating to Bootstrap Textarea Modal:
Related topics:
Principles of the textarea

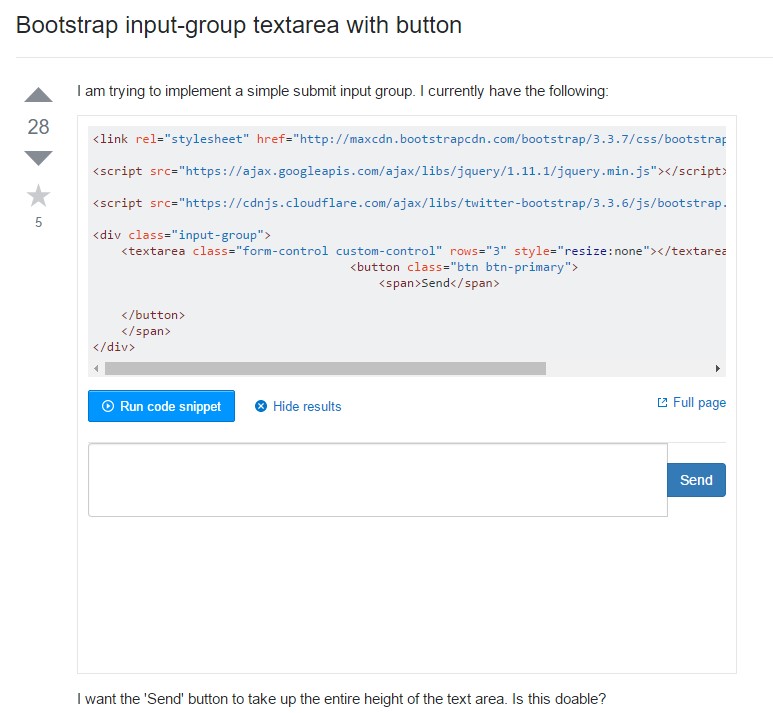
Bootstrap input-group Textarea button using

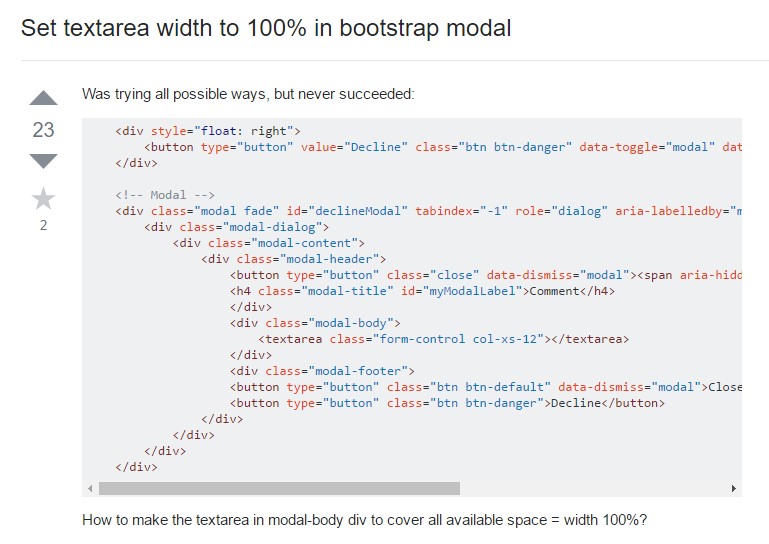
Establish Textarea width to 100% in Bootstrap modal