Bootstrap Header Form
Intro
As within published documentations the header is just one of the very most critical parts of the webpages we develop and get to operate regularly. It safely and securely maintains the absolute most important related information about the status of the organization or else people responsible for the web page in itself and the importance of the whole internet site-- its own navigating structure which in turn in addition to the Bootstrap Header Form itself really should be thought and design in such approach that a website visitor rushing or certainly not actually having an idea what way to see simply take a view at and discover the needed information. This is the suitable case-- in the real life obtaining as close as achievable to this visual aspect and disruptive behavior also goes on given that we practically each and every time have some project specified restrictions to keep in mind. Also compared to the written paperworks around the world of net we should really always remember the range of possible gadgets on which our web pages could probably get demonstrated-- we ought to assure their responsive attitude or else in other words-- ensure they will present ideal at any display size attainable.
So let us take a look and see exactly how a navbar gets generated in Bootstrap 4. ( additional hints)
Effective ways to work with the Bootstrap Header Example:
Initially if you want to make a webpage header or as it gets regarded within the framework-- a navbar-- we ought to wrap the entire item in a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent component we must start by putting a button feature which in turn shall be applied to reveal the collapsed web content on a smaller sized screen scales-- to complete that make a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is really bright new for recent alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the critical component-- making the collapsible container for the fundamental website navigation-- to do it build an element with the
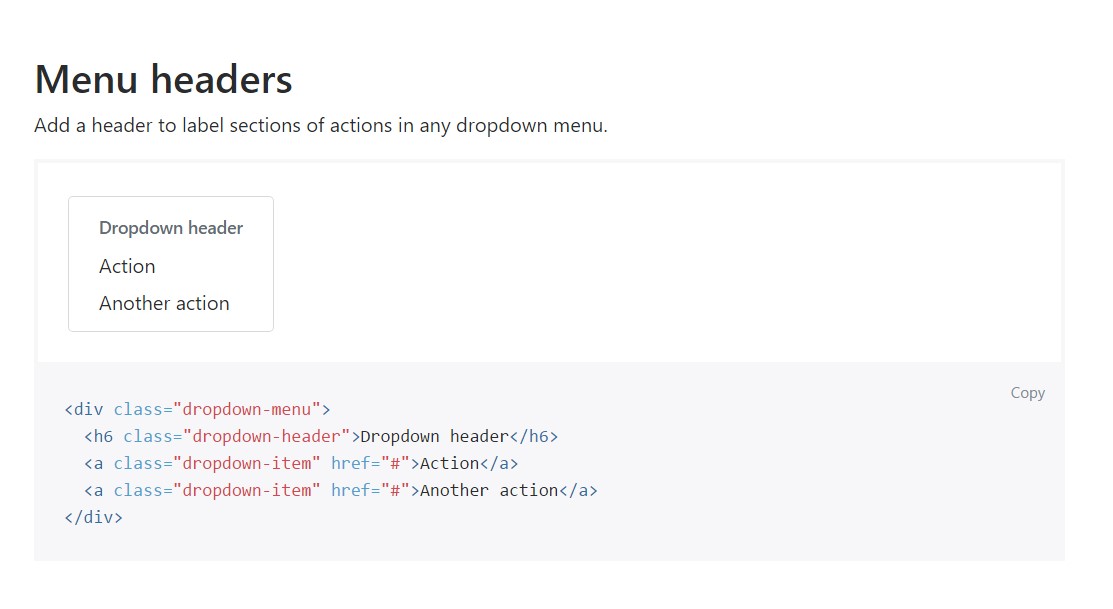
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemAn example of menu headers
Put in a header to label areas of activities in any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Additional options
Another brand new feature for this particular edition is the possibility to put in an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
As soon as it comes to the header items in current Bootstrap 4 edition this is being simply taken care of with the constructed in Collapse plugin and a few site navigation special content classes-- a couple of them created especially for maintaining your label's identification and others-- to earn certain the real web page navigating system will display best collapsing in a mobile phone style menu when a specificed viewport size is accomplished.
Look at a couple of on-line video guide relating to Bootstrap Header
Linked topics:
Bootstrap Header: main documents

Bootstrap Header training

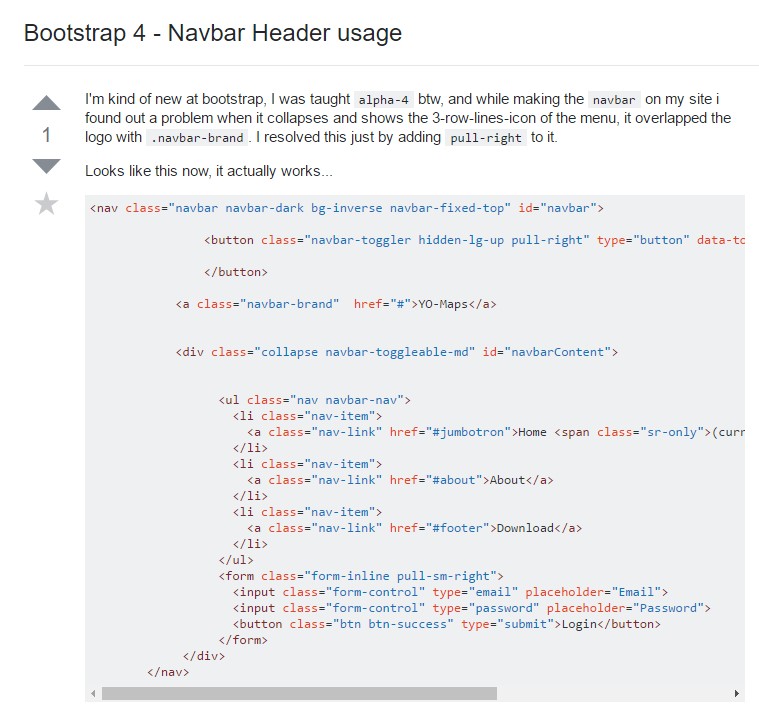
Bootstrap 4 - Navbar Header utilisation