Bootstrap Switch Value
Introduction
Each day| Every day} we pay almost comparable time operating the Internet on our computers and mobile phones. We became so used to them so in fact, some basic issues coming from the everyday dialogues get relocated to the phone and receive their explanations as we go on talking with one more real world person-- just like it is willing to rain today or maybe exactly what time the movie launches. So the mobile devices with the comfort of possessing a bunch of explanations in your pocket obviously got a component of our life and along with this-- their system for providing easy touch navigating throughout the online and aligning numerous settings on the gadget itself with the same as the real world objects graphical interface like the hardware switches designated switch controls.
These are actually just common checkboxes under the hood but designating somehow closer to a real world hardware makes things a lot more convenient and natural to apply since there may perhaps well probably be a man or woman not knowing what the thick in a box indicates but there is basically none which have never ever changed the light turning up the Bootstrap Switch Work. ( find more)
The ways to make use of the Bootstrap Switch Toggle:
Considering that when anything gets affirmed to be operating in a sphere it oftentimes becomes additionally shifted to a identical one, it's sort of natural from a while the requirement of employing this kind of Bootstrap Switch Class visual appeal to the checkboxes in our standard HTML webpages as well-- obviously within essentially minimal cases when the whole form line arrives with this certain element.
Whenever it approaches the absolute most prominent system for creating mobile friendly web pages-- its fourth version which is currently inside of alpha release will possibly consist of a number of natural classes and scripts for accomplishing this job yet as far as knowned this is continue to in the to do checklist. But there are actually some valuable third party plugins that can assist you get this appearance conveniently. Additionally a lot of programmers have presented their process as markup and designing some examples around the web.
Over here we'll have a look at a third party plugin consisting of practical style sheet as well as a script file which in turn is very customizable, user-friendly and very significantly-- very effectively recorded and its page-- loaded with clear instance snippets you can absolutely utilize serving as a initiating spot for learning about the plugin more effectively and after that-- achieving precisely precisely what you desired for designating your form controls at the start. However as usually-- it's a give and take scheme-- just like the Bootstrap 4 framework in itself you'll have to pay time learning about the thing, checking out its own solutions just before you lastly choose of it is undoubtedly the one for you and exactly how exactly to implement the things you require with its support.
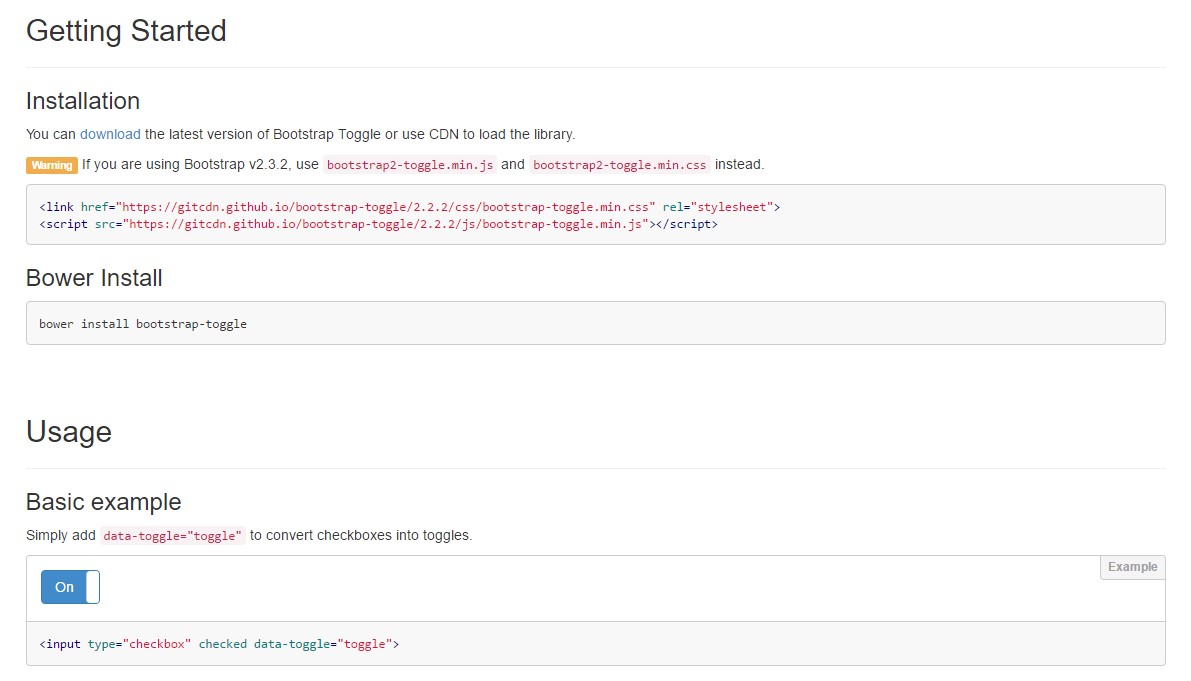
The plugin is called Bootstrap Toggle and dates back form the earliest editions of the Bootstrap system growing along with them so in the primary page http://www.bootstraptoggle.com you are going to likewise find several the past Bootstrap editions guidelines along with a download url to the styles heet and the script file required for featuring the plugin in your projects. Such files are simply as well hosted on GitHub's CDN so if you select you are able to likewise utilize the CDN links that are additionally provided. ( additional hints)
Toggle states provided by Bootstrap buttons
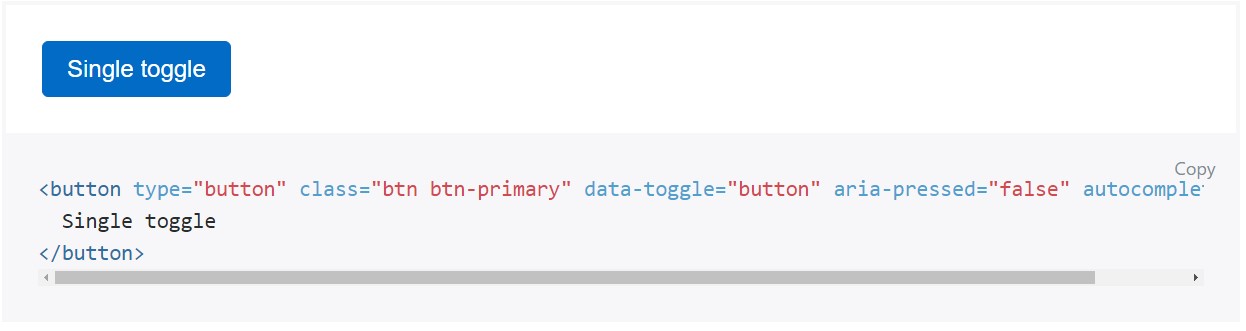
Incorporate
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Primarily it is simply a very good idea providing the style sheet link into your webpages # tag plus the # - at the end of page's # to make them load simply just whenever the whole entire page has read and exhibited.
Check a number of video clip training about Bootstrap Switch
Linked topics:
Bootstrap Toggle Switch plugin

How you can set up Toggle Switch

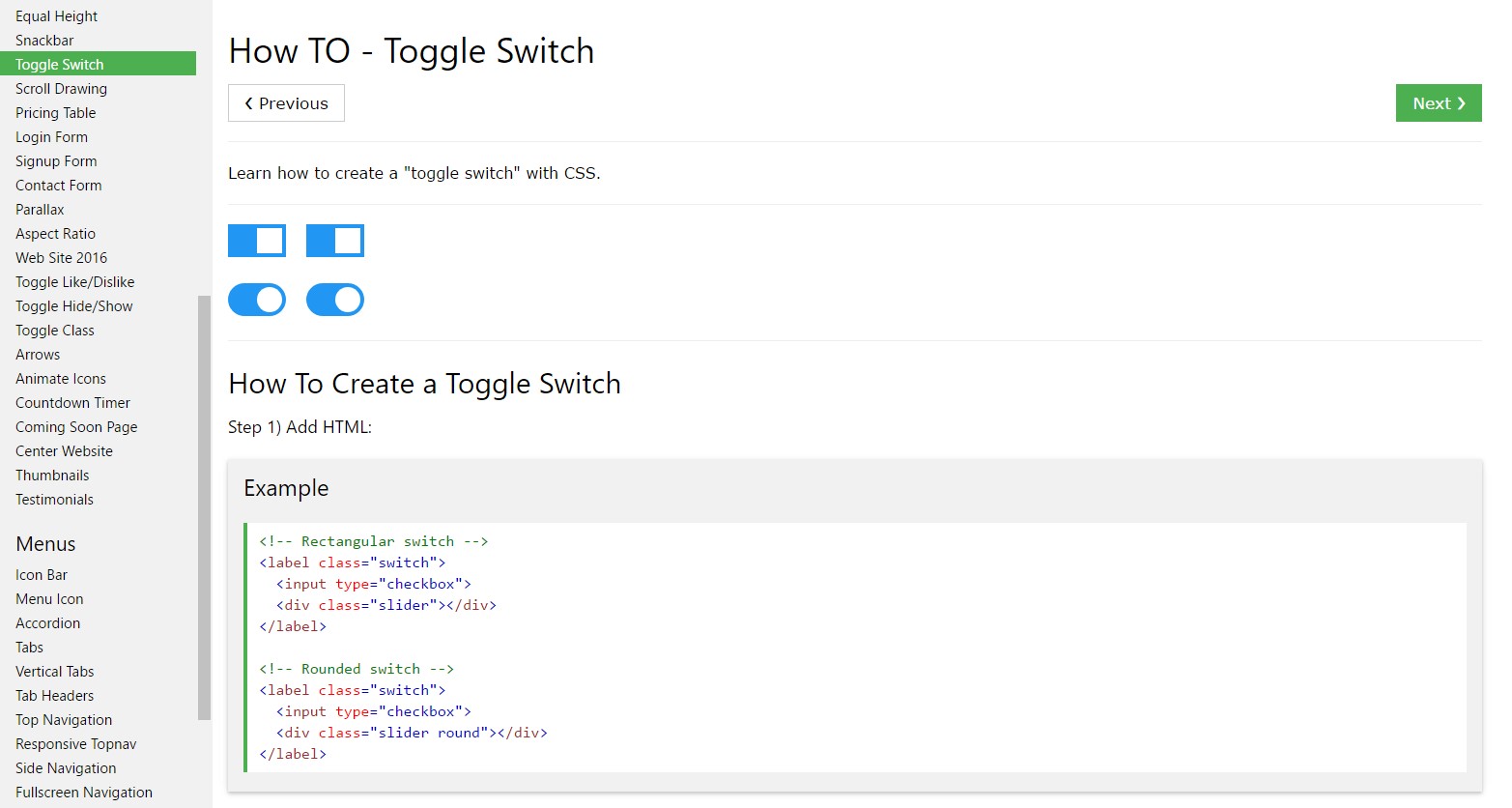
Including CSS toggle switch inside Bootstrap 4