Bootstrap Slider Bar
Intro
Mobility is some of the most awesome thing-- it obtains our attention and holds us evolved at least for some time. For how long-- well everything depends upon what's certainly moving-- supposing that it is really something beautiful and great we look at it longer, if it's uninteresting and dull-- well, there certainly usually is the shut down tab button. So when you feel you have some exceptional web content out there and want it included in your pages the image slider is usually the one you initially think of. This element turned definitely so favored in the most recent several years so the web basically go drowned along with sliders-- simply just search around and you'll discover practically every second page starts with one. That is actually why newest website design trends concerns demonstrate more and more designers are really aiming to replace the sliders with additional expression signifies just to add in a little more style to their pages.
Possibly the gold true is buried somewhere in between-- as if using the slider element but not actually with the good old packing the complete component area images yet possibly some with opaque areas to create them it as if a individual components and not the entire background of the slider moves-- the choice is entirely to you and of course is varied for each and every project.
Nonetheless-- the slider element remains the basic and very most convenient resolution anytime it comes down to providing some moving illustrations guided along with powerful text message and call to action buttons to your web pages. ( more info)
The way to work with Bootstrap Slider Menu:
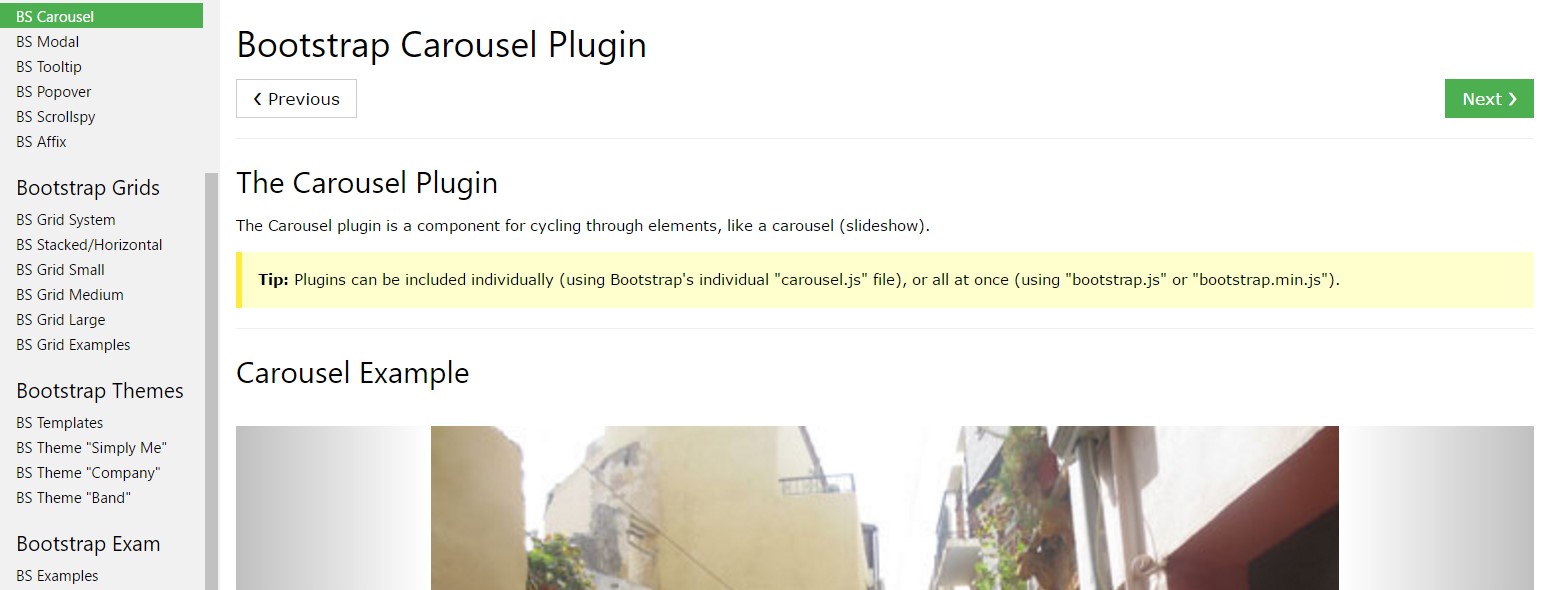
The illustration slider is a part of the major Bootstrap 4 system and is fully supported by each the style sheet and the JavaScript files of recent version of currently the most favored responsive framework around. Every time we mention picture sliders in Bootstrap we really take up the component as Carousel-- which is precisely the exact same thing just with a various name.
Producing a carousel element through Bootstrap is rather simple-- all you have to do is comply with a useful system-- to start wrap the whole thing within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel guides-- these particular are the small components presenting you the location each and every images gets in the Bootstrap Slider Carousel -- you can as well click on them to jump to a exact picture. In order to add in indicators feature produce an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Example
You can easily also provide the signs to the slide carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Original active element desired
The
.activeImages container-- this one particular is a regular
<div>.carousel-inner<div>.carousel item.item.activeInscriptions
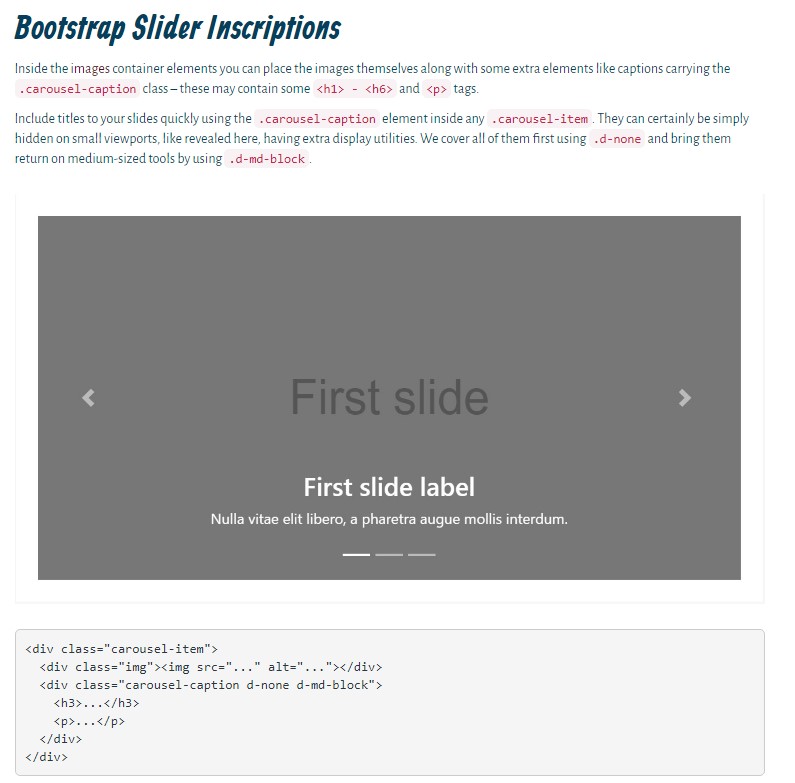
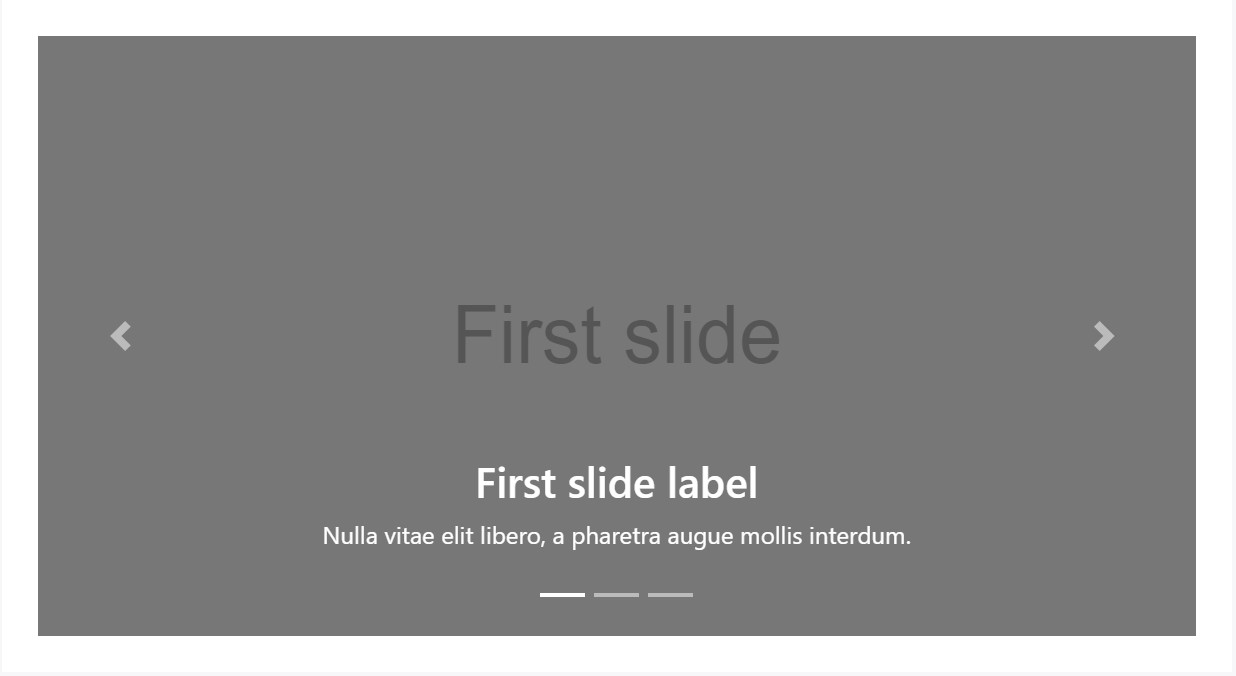
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Put in underlines to your slides simply with the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Lastly in the basic
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Events
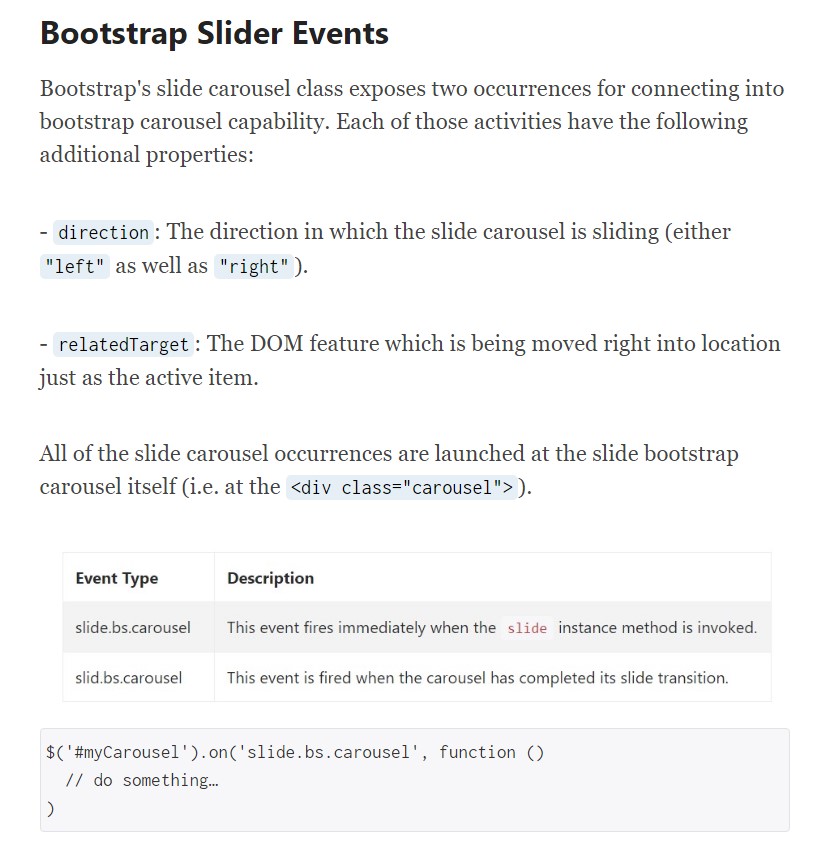
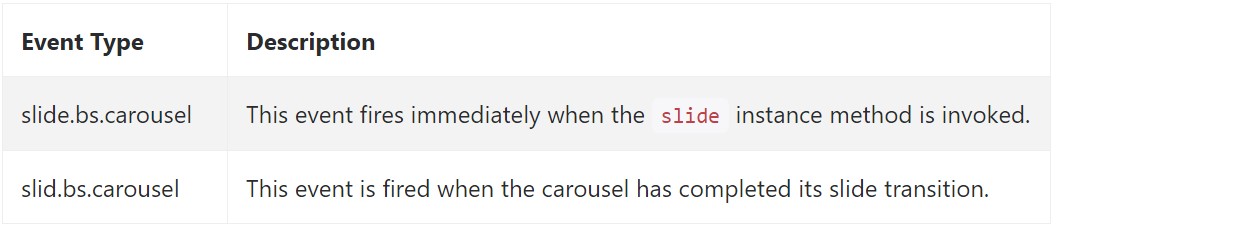
Bootstrap's carousel class exhibits two events for connecteding in to carousel functionality. Both activities have the following extra properties:
direction"left""right"relatedTargetAll of the slide carousel occasions are ejected at the slide carousel in itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Generally that is simply the system an image slider (or carousel) should have with the Bootstrap 4 framework. Now everything you require to do is think of a number of attractive pics and message to put inside it.
Examine a few video clip tutorials relating to Bootstrap slider:
Related topics:
Bootstrap slider main information

Bootstrap slider information

Mobirise Bootstrap slider

jQuery Bootstrap Slider Carousel
Bootstrap Image Slider Examples
Responsive Bootstrap Slider Template