Bootstrap Progress bar Panel
Overview
We know quite well this clear straight component being showcased unfilled in the beginning and becoming packed with a vivid colour drop by drop while an operation, a download of a data or commonly any type of action is being actually finished drop by drop-- we notice it everyday on our devices so the notification it delivers came to be pretty natural to get-- something gets accomplished and by now it's finished at this number of percent or if you would prefer looking at the unfilled part of the glass-- there is this much left before finishing . Yet another good point is that the notification it delivers doesn't come across any sort of language barrier since it clean visuals so when comes time for present the level of our various capabilities, or the progress or various components of a project or basically anything having a entire and not just so much parts it is certainly awesome we can easily have such graphical feature put right within our web pages in a speedy and uncomplicated way.
What is actually new?
Inside of current fourth edition of one of the most favored mobile friendly system this acquires even quicker and much easier along with simply just a single tag element and also there are actually a lot of customizations attainable that are completed with simply selecting the necessary classes. What is certainly brand-new here is since the Bootstrap 4 dismisses the IE9 support we can surely right now require entire advantage of the abilities of HTML5 and as an alternative to creating the outer so called unfilled container with a
<div><div><progress>General functions
To start just build a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo right now since we understand ways in which it performs why don't we check out the best ways to make it look better designating several colors and effects .First of all-- we are able to operate the contextual classes blended along with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And at last in case you require to obtain earlier internet browser compatibility you are able to apply two
<div>.progressstyle = " width:23%; "Suggestions and examples
How to work with the Bootstrap Progress bar Animation:
Bootstrap Progress bar Working components are established with two HTML elements, some CSS to specify the width, and also a couple of attributes.
We use the
.progressWe employ the internal
.progress-barThe
.progress-barThe
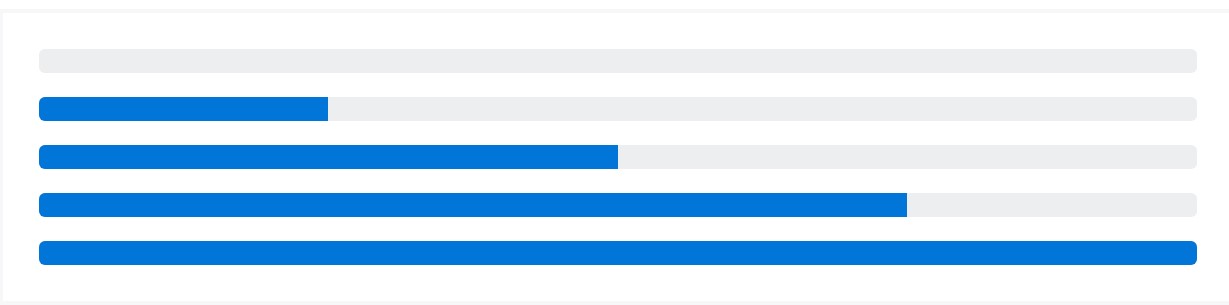
.progress-barroleariaPut that all with each other, and you get the following examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap supplies a fistful of utilities for setting width. According to your requirements, these may possibly support with quickly building progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customising
Customize the appeal of your progress bars with custom CSS, background utilities, stripes, and more.
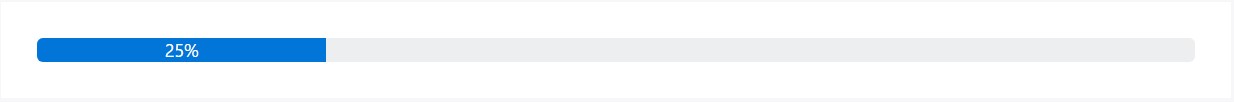
Labels
Include labels to your progress bars with putting text inside the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We just set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Use background utility classes to change the appearance of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>More than one bars
If you require, incorporate multiple progress bars inside a progress element .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Include
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
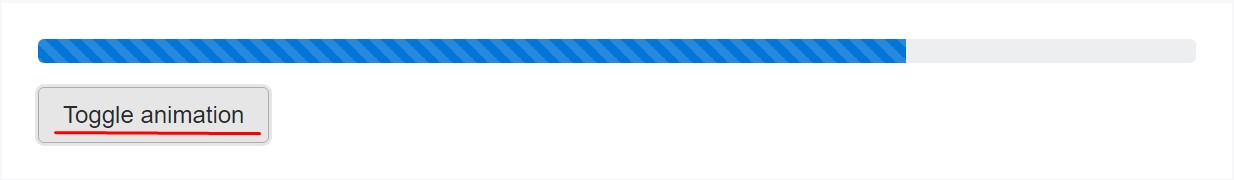
</div>Animated stripes
The striped gradient is able to additionally be animated. Add in
.progress-bar-animated.progress-barAnimated progress bars do not operate in Opera 12-- considering that they do not support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So primarily that is simply the approach you have the ability to demonstrate your growth in nearly direct and bright progress bar components with Bootstrap 4-- now all you need is certain works in progress in order to get them present.
Review a few on-line video guide relating to Bootstrap progress bar:
Connected topics:
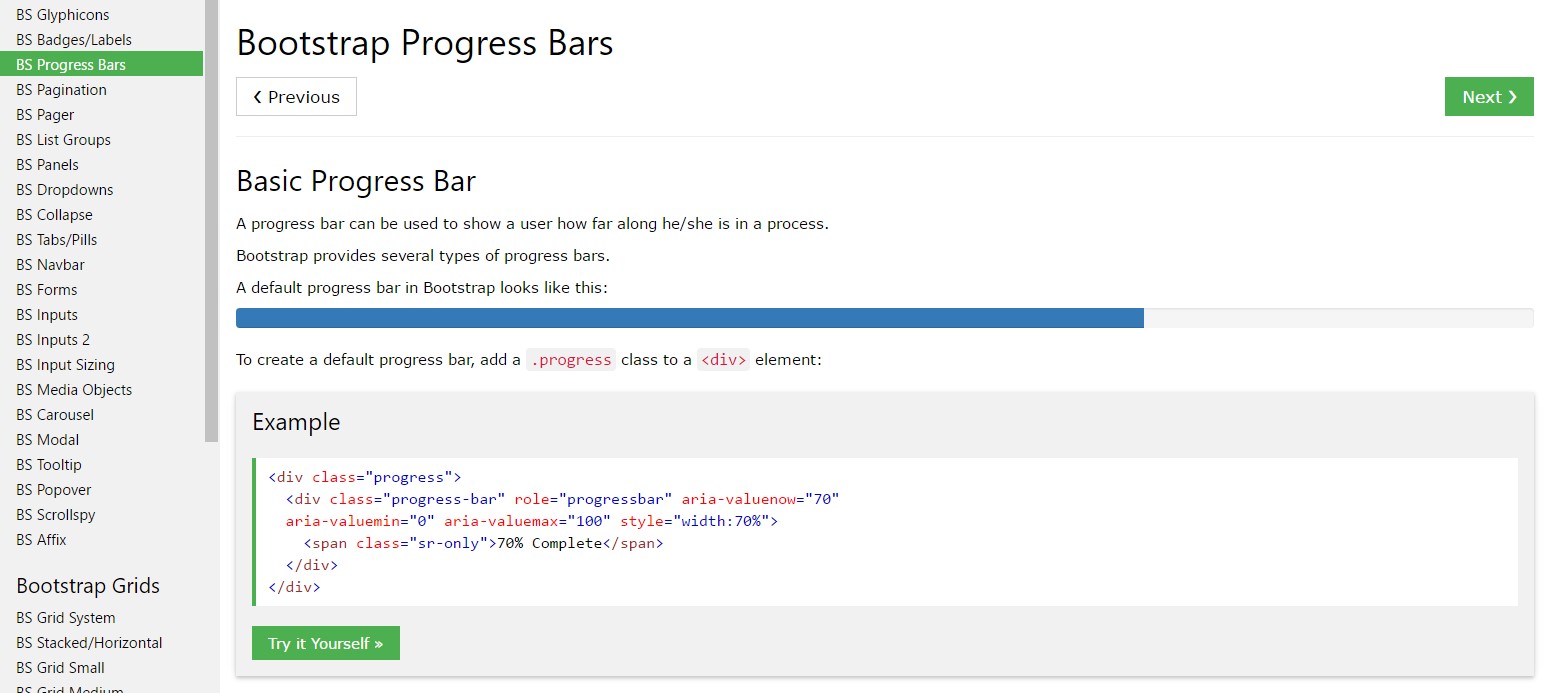
Bootstrap progress bar authoritative documentation

Bootstrap progress bar article

How to animate a progress bar in Bootstrap 4?