Bootstrap Offset Using
Overview
It is certainly awesome whenever the information of our pages simply fluently expands over the whole width accessible and conveniently modify scale and order when the width of the display screen changes though in some cases we need giving the components some field around to breath without extra features around them since the balance is the secret of obtaining light and friendly visual appeal conveniently relaying our web content to the ones exploring the page. This free living space as well as the responsive activity of our webpages is definitely an important feature of the style of our webpages .
In the new version of the best popular mobile friendly system-- Bootstrap 4 there is really a special set of solutions applied to positioning our elements exactly places we need to have them and improving this positioning and appearance baseding upon the size of the display page gets presented.
These are the so called Bootstrap Offset Grid and
pushpull-sm--md-Ways to put into action the Bootstrap Offset Center:
The standard syntax of these is really simple-- you have the activity you require to be involved-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis all factor put together results
.offset-md-3.offsetRepresentation
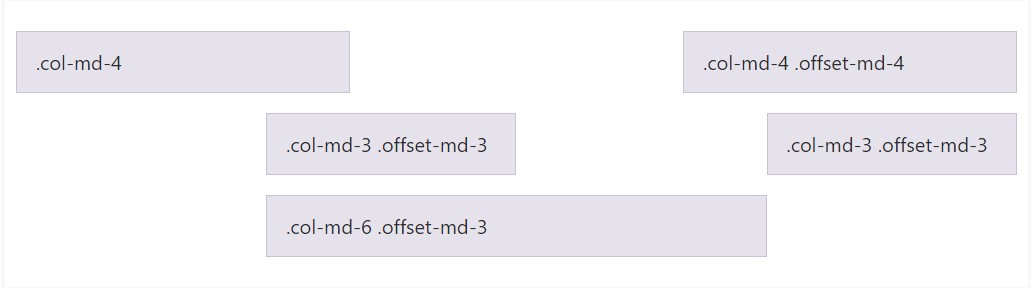
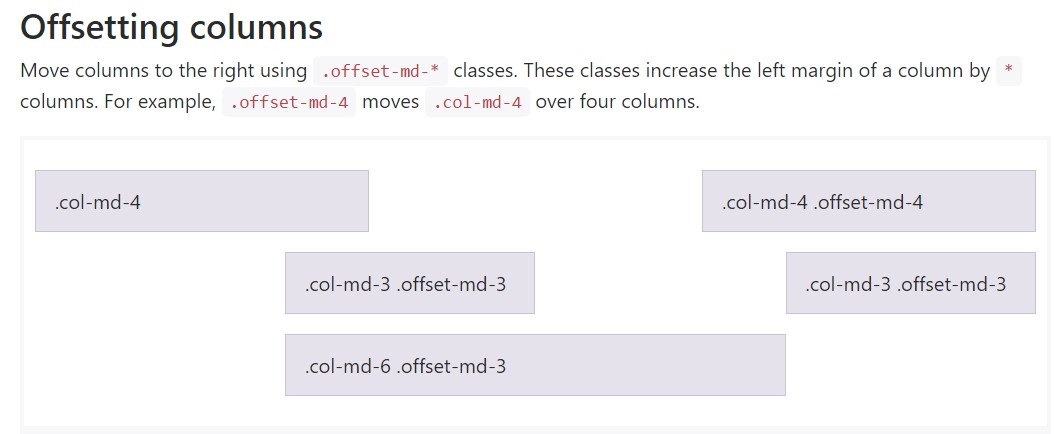
Transfer columns to the right operating
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Serious factor
Important thing to note here is following directly from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This method does the trick in scenario when you require to format a particular feature. In the case that you however for some sort of issue desire to displace en element inning accordance with the ones besieging it you can certainly use the
.push -.pull.push-sm-8.pull-md-4–xs-And at last-- due to the fact that Bootstrap 4 alpha 6 launches the flexbox utilities for installing web content you are able to also utilize these for reordering your content utilizing classes like
.flex-first.flex-lastFinal thoughts
So commonly that is actually the solution ultimate fundamental components of the Bootstrap 4's grid structure-- the columns become specified the desired Bootstrap Offset Using and ordered precisely as you need them regardless the way they take place in code. Nevertheless the reordering utilities are really strong, what needs to be displayed first ought to also be determined first-- this will additionally make things a much simpler for the people going through your code to get around. But certainly all of it relies on the specific scenario and the objectives you are actually wanting to realize.
Review a couple of on-line video short training about Bootstrap Offset:
Related topics:
Bootstrap offset approved documentation

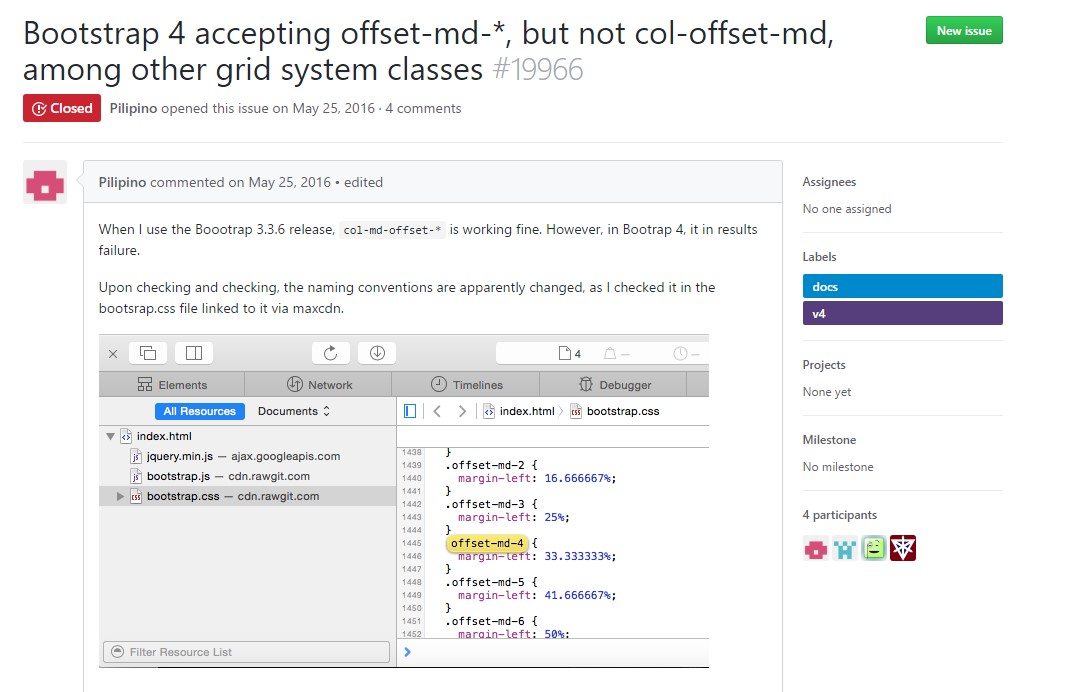
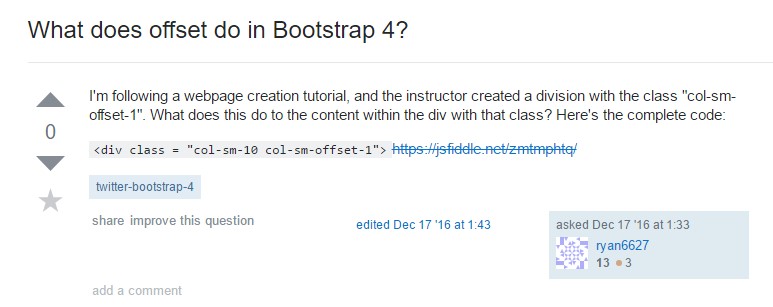
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub