Bootstrap Carousel Mobile
Intro
Exactly who does not want moving pics along with some cool subtitles and text message identifying the things they represent, better delivering the message or even why not much more useful-- additionally coming with a few buttons as well calling the website visitor to have some action at the very beginning of the page ever since these kinds of are commonly placed in the beginning. This has been actually dealt with in the Bootstrap system with the built in carousel element that is fully supported and extremely easy to acquire as well as a clean and plain design.
The Bootstrap Carousel Effect is a slide show for cycling throughout a set of material, created with CSS 3D transforms and a little bit of JavaScript. It coordinates with a number of illustrations, text, or else custom markup. It also provides support for previous/next commands and indicators.
Tips on how to use the Bootstrap Carousel Effect:
All you need to have is a wrapper element with an ID to provide the whole carousel element holding the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerExample
Carousels really don't instantly change slide proportions. Because of this, you may require to put into action special utilities or possibly custom styles to appropriately size content. While carousels support previous/next regulations and signals, they are actually not clearly demanded. Incorporate and modify as you see fit.
Ensure to set a original id on the
.carouselJust slides
Here is a Bootstrap Carousel Effect along with slides solely . Take note the company of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Also
You may additionally set the time every slide gets revealed on webpage with putting in a
data-interval=" ~ number in milliseconds ~". carouselSlide show together with manipulations
The navigating among the slides gets completed simply by identifying two web links components along with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far refers to make sure the controls will do the job appropriately but to additionally ensure the website visitor knows these are certainly there and understands just what they are doing. It also is a good idea to apply certain
<span>.icon-prev.icon-next.sr-onlyNow for the important part-- positioning the actual pictures that ought to take place in the slider. Every image component have to be wrapped within a
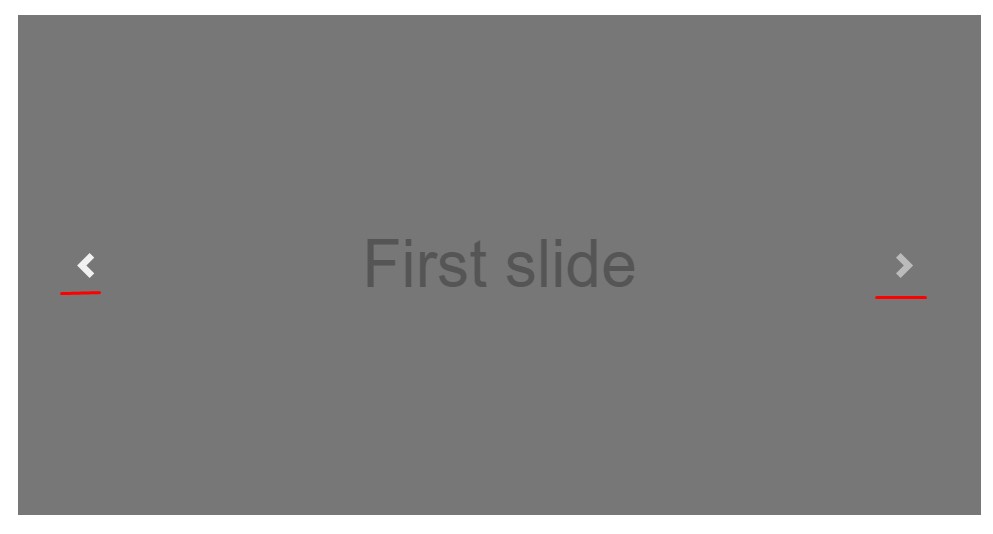
.carousel-item.item classPutting in the next and previous controls:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
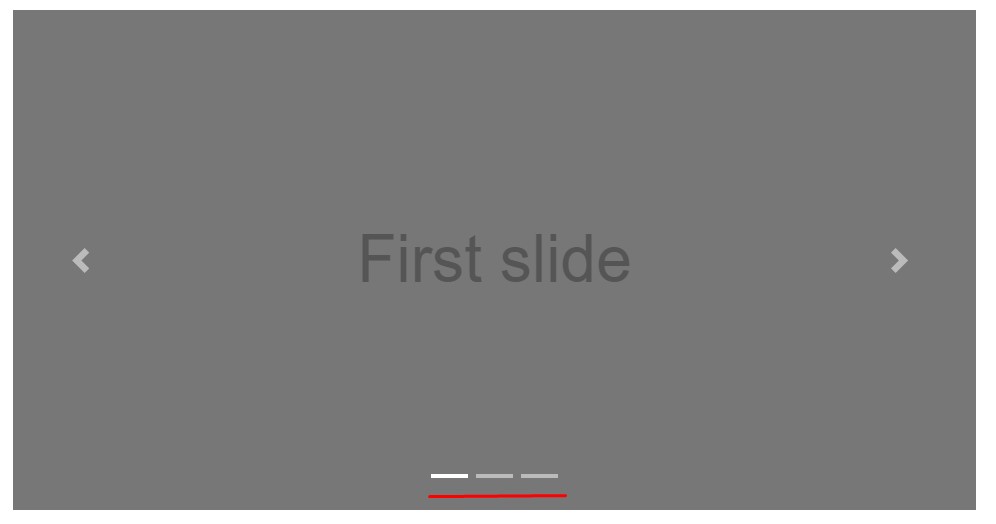
</div>Working with hints
You can absolutely as well include the hints to the carousel, alongside the controls, too
Inside the main
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ right slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Incorporate a couple of underlines as well.
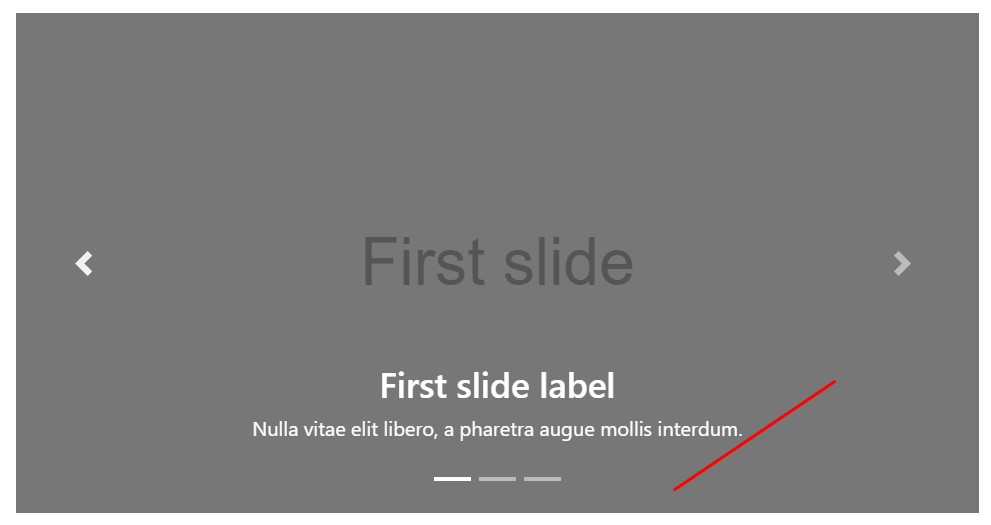
Include titles to your slides quickly by using the .carousel-caption element in any .carousel-item.
If you want to add in certain underlines, representation and keys to the slide put in an extra
.carousel-captionThey are able to be conveniently hidden on small viewports, as presented here, utilizing optionally available screen functions. We cover all of them primarily by using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>More secrets
A beautiful method is if you really want a url or else a button upon your web page to guide to the carousel on the other hand also a certain slide within it to be visible at the moment. You are able to actually doing so by appointing
onclick=" $(' #YourCarousel-ID'). carousel( ~ the wanted slide number );"Utilization
By information attributes
Apply data attributes in order to simply deal with the placement of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"Using JavaScript
Employ carousel by hand utilizing:
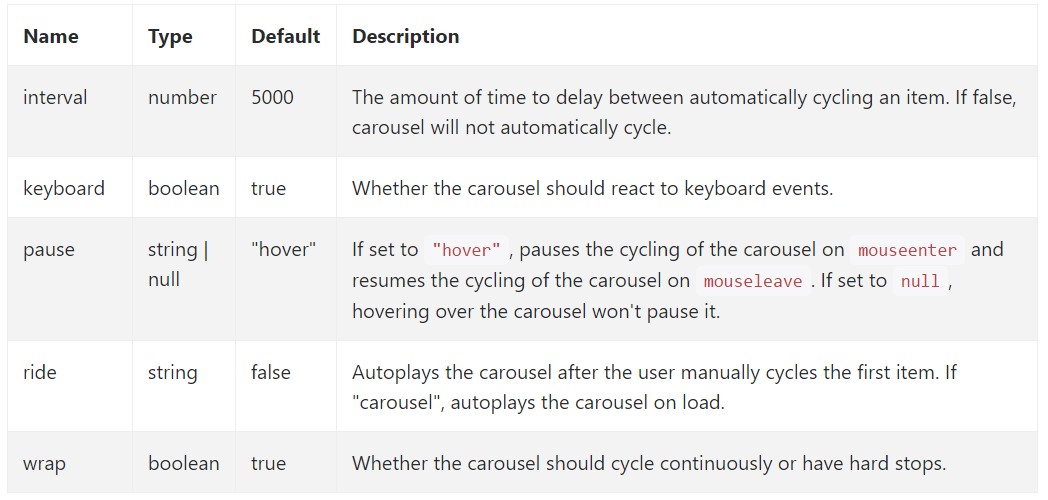
$('.carousel').carousel()Possibilities
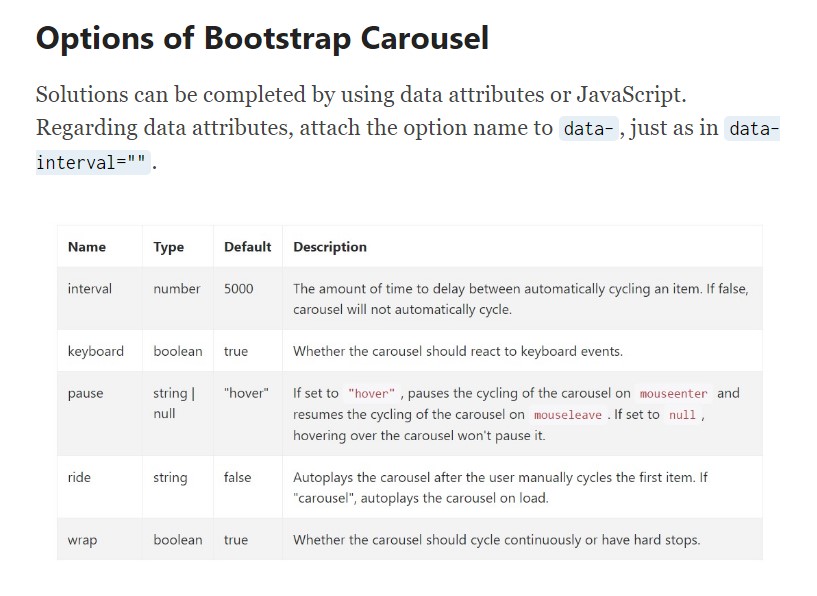
Alternatives can be passed by using data attributes or JavaScript. For data attributes, attach the option name to
data-data-interval=""
Approaches
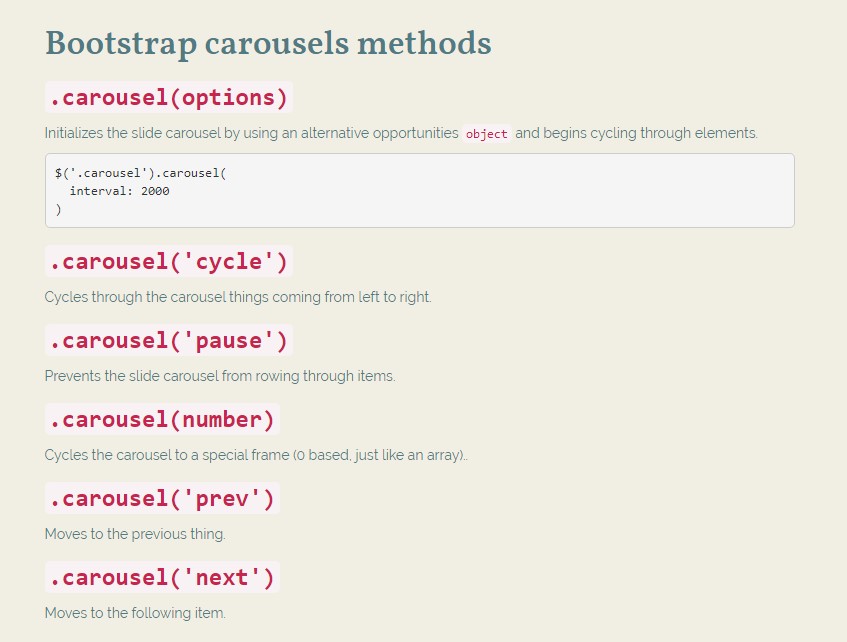
.carousel(options)
.carousel(options)Initializes the carousel by using an optionally available opportunities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel elements from left to right.
.carousel('pause')
.carousel('pause')Intercepts the slide carousel from rowing through things.
.carousel(number)
.carousel(number)Cycles the carousel to a special frame (0 based, just like an array)..
.carousel('prev')
.carousel('prev')Moves to the prior object.
.carousel('next')
.carousel('next')Cycles to the next item.
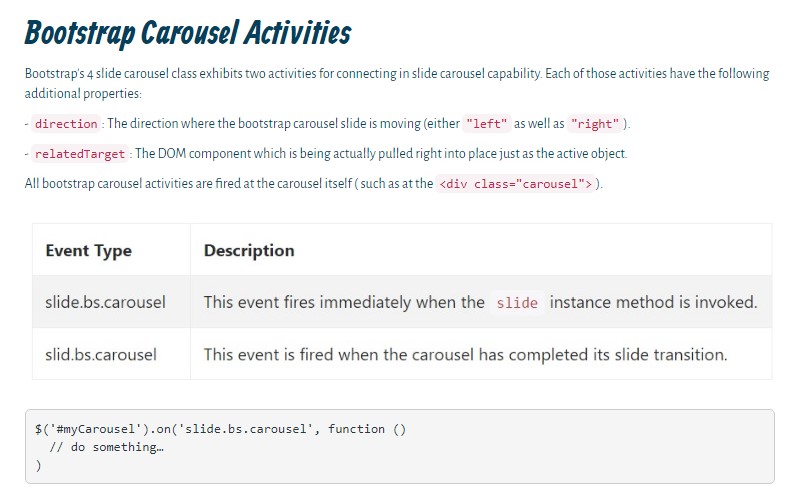
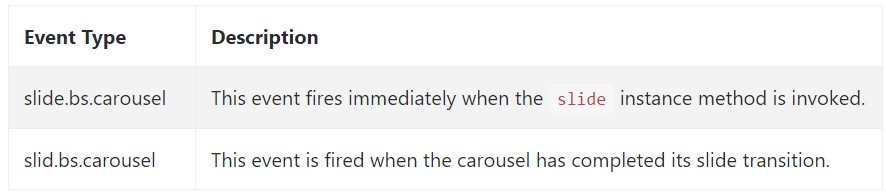
Activities
Bootstrap's carousel class displays two events for connecteding into carousel useful functionality. Both activities have the following added properties:
direction"left""right"relatedTargetEach of the slide carousel activities are set off at the carousel in itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
So actually this is the solution the slide carousel component is designed in the Bootstrap 4 framework. It is definitely really easy as well as uncomplicated . However it is very an handy and appealing method of showcasing a numerous content in a lot less space the slide carousel component should however be used thoroughly thinking about the clarity of { the information and the visitor's comfort.
An excessive amount of images could be missed to get seen by scrolling down the page and in case they slide way too fast it could become difficult certainly seeing all of them as well as check out the texts which might just at some point mislead as well as irritate the site visitors or maybe an critical request to motion might be missed out-- we definitely don't want this particular to materialize.
Check out several on-line video training relating to Bootstrap Carousel:
Related topics:
Bootstrap Carousel authoritative information

Mobirise Bootstrap Carousel & Slider

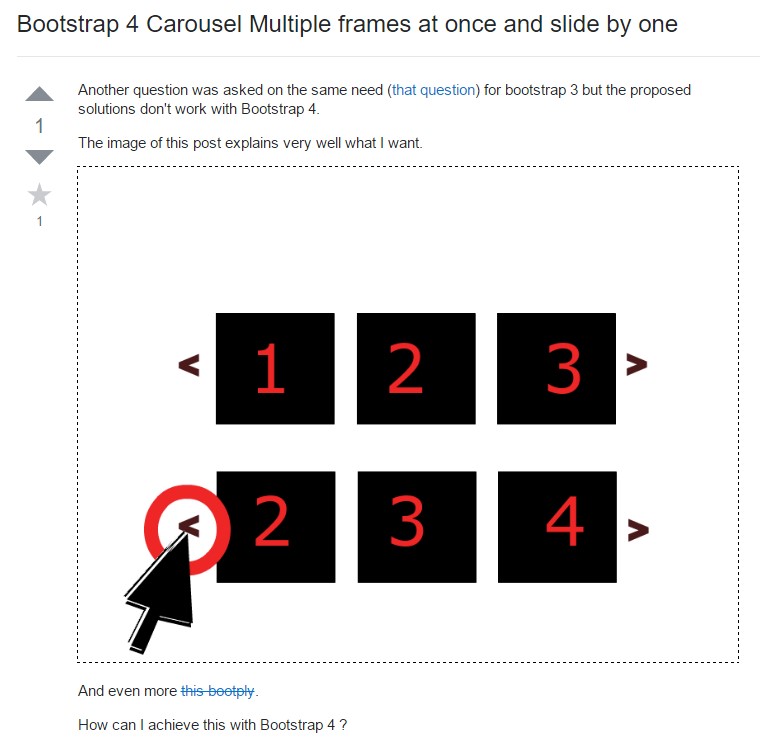
Bootstrap 4 Сarousel issue

HTML Bootstrap 4 Carousel Slider
CSS Bootstrap Image Carousel Example
Bootstrap Image Carousel with Options