Bootstrap Toggle Button group
Intro
Nevertheless the appealing pictures awesome performance and striking effects near the bottom line the web site pages we set up purpose limits to sending certain web content to the site visitor and for this reason we can call the web the new type of document container because a growing number of info gets published and accessed on the web as an alternative as data on our local desktop computers or the classic way-- imprinted on a hard copy media. ( learn more here)
It all decreases to content however in the situation where the website visitor attention gets taken from nearly everywhere just releasing what we have to provide is not far sufficient-- it needs to be structured and offered this way that even a huge amounts of completely dry useful plain message discover a way helping keep the website visitor's interest and be really simple for checking out and discovering just the desired part conveniently and swiftly-- if not the site visitor could possibly get tired as well as frustrated and browse away nonetheless someplace out there in the message's body get disguised some valuable gems.
In this way we desire an element which takes much less space possible-- extensive clear text zones force the site visitor elsewhere-- and gradually several motion and also interactivity would be likewise greatly admired because the audience became very used to clicking buttons all around.
Well the Bootstrap 4 system has clearly that-- convenient collapsible screens with the ability of carrying large amount of data presenting simply just a heading line to help us much better navigate and enlarging to show what is actually required upon clicking on the header. These are simply the accordion and toggle sections which in turn perform practically the same having a single exception-- as the name proposes in the accordion section growing a particular collapsible item collapses all of the other parts while at the same time inside of the toggle component you can have as numerous expanded areas just as you require to-- it all accordings to the certain web content of the big message concealed within the collapsible control panels and the way you're visualizing the customer will sooner or later employ it. ( read here)
How to use the Bootstrap Toggle Dropdown:
The actual utilization of a toggle block is quite easy in newest version of the Bootstrap framework-- it works with the recently presented
.cardid = " ~element's unique name ~ "The factual implementation of a Bootstrap Toggle Collapse block is really easy in the most recent edition of the Bootstrap framework-- it employs the recently recommended
.cardid = " ~element's unique name ~ "After that it's time for building the special button element-- we'll employ the bright new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Now when the trigger has been produced it's moment for producing the collapsing component-- to start design a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showFinally within the collapsing component we should set a container for our content possessing the
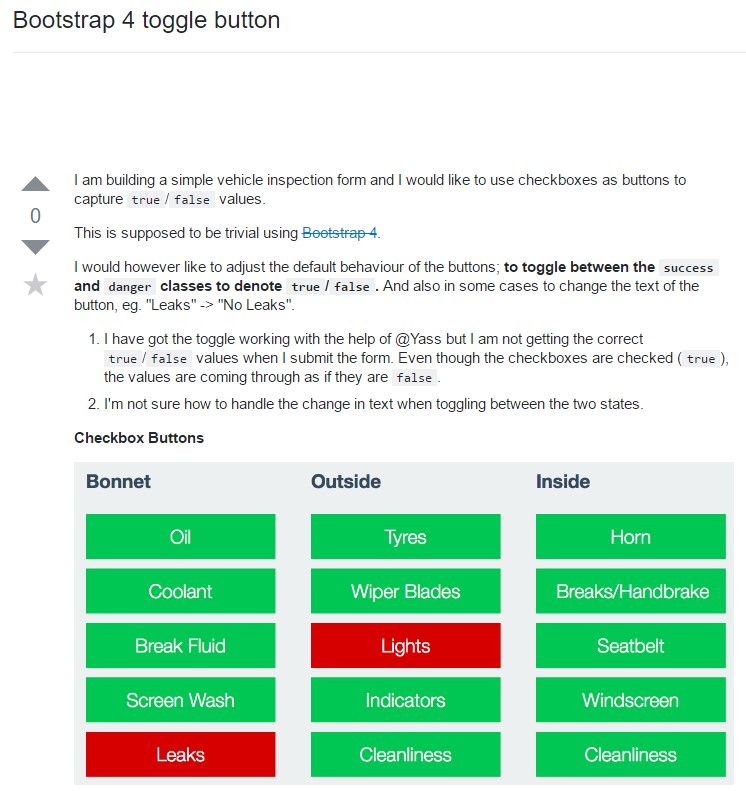
.card-blockRepresentation of toggle states
Put
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Generally that is certainly how a particular collapsible component gets developed in Bootstrap 4. In order to set up the entire control panel you need to repeat the steps from above designing as lots of
.cardReview several on-line video information about Bootstrap toggle:
Connected topics:
Bootstrap toggle main documents

Bootstrap toogle issue

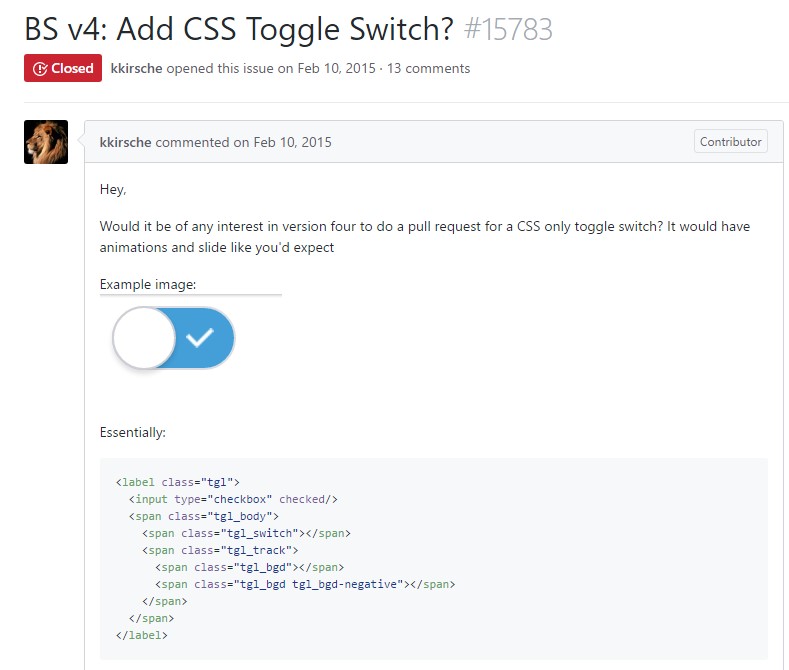
Ways to add in CSS toggle switch?