Bootstrap Tabs Plugin
Introduction
In some cases it's pretty practical if we can just made a few sections of data sharing the same area on web page so the website visitor simply could search through them without any really leaving the display screen. This gets simply realized in the brand new 4th version of the Bootstrap framework with the aid of the
.nav.tab- *Steps to apply the Bootstrap Tabs Styles:
First of all for our tabbed control panel we'll desire several tabs. To get one set up an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is simply new inside the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>Now once the Bootstrap Tabs Styles system has been actually made it is simply time for producing the sections maintaining the actual content to be displayed. First off we need a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You have the ability to additionally develop tabbed panels working with a button-- like appeal for the tabs themselves. These are also indicated as pills. To perform it just ensure that as an alternative to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs approaches
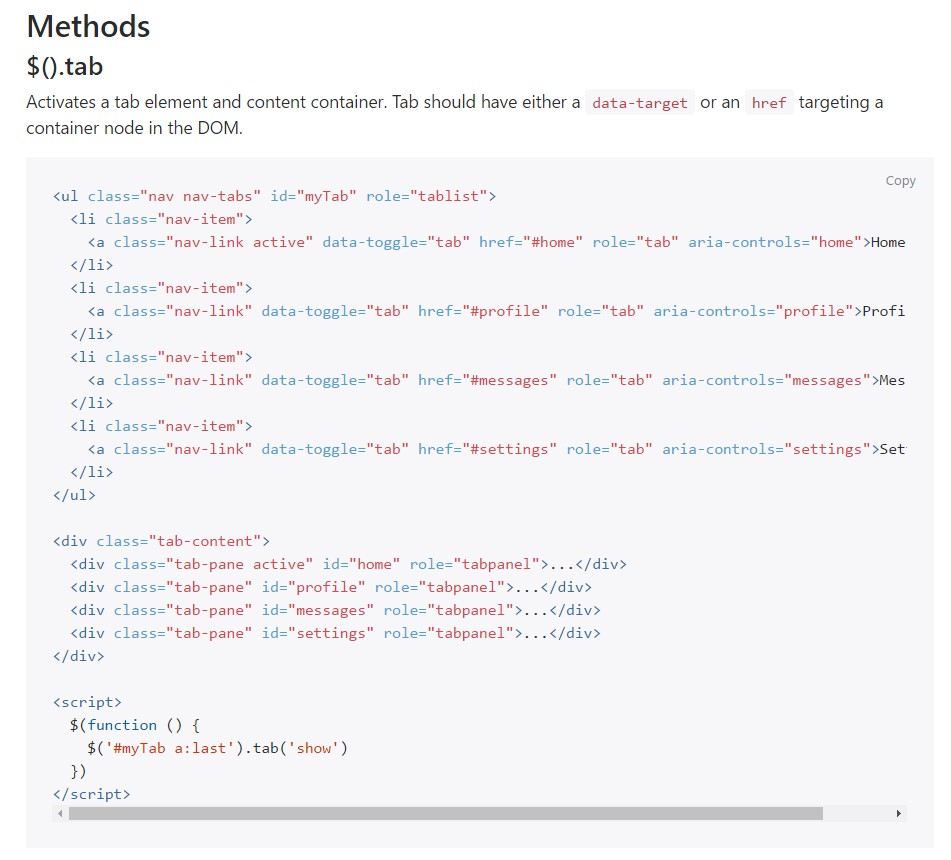
$().tab
$().tabSwitches on a tab component and information container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Picks the given tab and shows its involved pane. Any other tab that was earlier selected comes to be unselected and its associated pane is covered. Returns to the caller just before the tab pane has actually been revealed ( id est right before the
shown.bs.tab$('#someTab').tab('show')Events
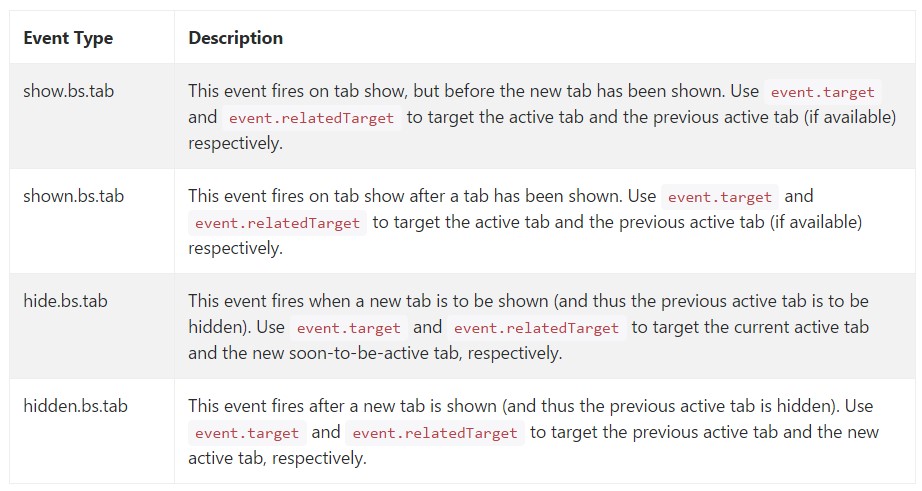
When showing a new tab, the events fire in the following order:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabSupposing that no tab was already active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well essentially that's the approach the tabbed sections get created by using the latest Bootstrap 4 version. A thing to look out for when developing them is that the different contents wrapped within each tab section must be more or less the exact size. This will certainly assist you avoid several "jumpy" behavior of your page once it has been already scrolled to a targeted position, the visitor has started surfing through the tabs and at a special place gets to launch a tab together with extensively extra web content then the one being noticed right before it.
Check out a couple of online video tutorials about Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs: formal information

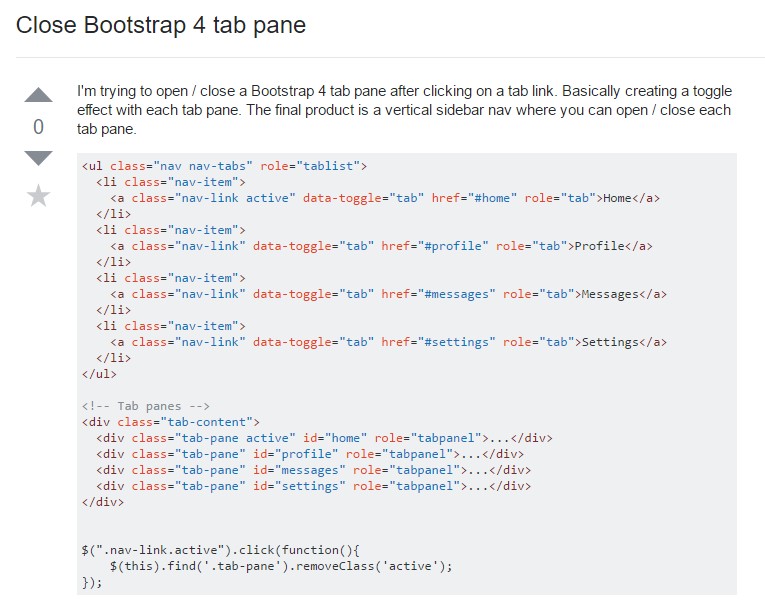
The best way to close up Bootstrap 4 tab pane

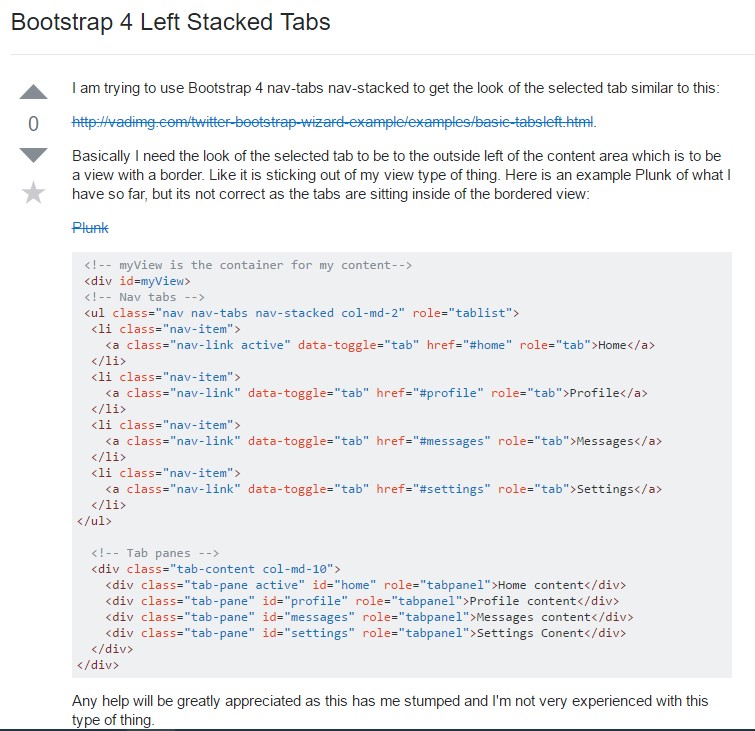
Bootstrap 4 Left Stacked Tabs