Bootstrap Radio Input
Intro
Occasionally the small details happen to be definitely the most fundamental due to the fact that the whole pic is really a all being composed of several mini components refined and gathered to display and view as a well-oiled bright machine. These bold words might actually seem a little too much when it comes down to form regulations but in the event that you just consider about it for a bit there is definitely only a single element enabling the website visitor to pick up one among a several accessible alternatives.So in the event you are actually having several forms having this kind of possibilities controls over your different websites does this mean they will all look similar? And most essentially-- would you agree to that?
Luckily for us the latest version of the absolute most popular mobile phone friendly system - Bootstrap 4 appears absolutely stuffed having a brilliant brand-new approach to the responsive behavior of the Bootstrap Radio Toggle commands and what exactly is bright new for this edition-- the so called custom-made form commands-- a palette of predefined appearances you can surely simply take and operate in order to incorporate the so wanted at presents range in the visual presentations of more or less boring form details. In this degree let's check it out just how the radio switches are aimed to be specified and styled in Bootstrap 4. ( recommended reading)
Efficient ways to use the Bootstrap radio button:
To establish a radio switch we primarily really need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledIn the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is likewise the area to identify if you desire the radio control to first load as checked the moment the page gets loaded. In the case that this is certainly what you are actually looking for-- as opposed to
disabledchecked<input>checkedCheckbox and also Bootstrap Radio Css for examples
The reviewed state for these kinds of buttons is only up-dated via click event on the button. If you work with some other procedure to modify the input-- e.g., with
<input type="reset">.active<label>Bear in mind that pre-checked buttons need you to manually incorporate the
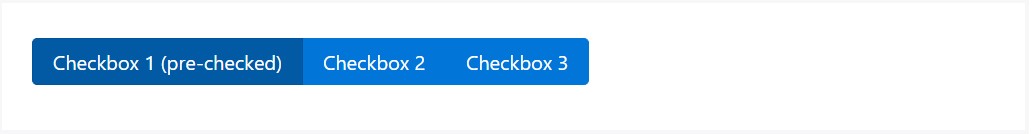
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
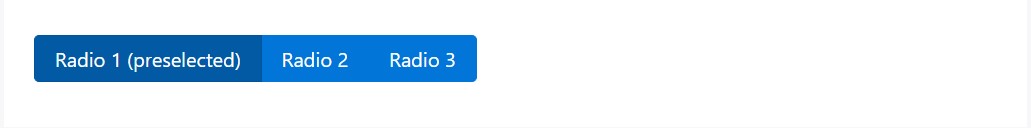
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button solution
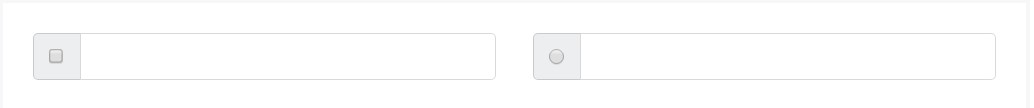
We may work with input components of the radio style while we want the user to select just one of a variety of possibilities. ( useful content)
Only one can surely be selected while there is more than a single element of this particular type having the similar value in the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Basically this is the approach the default radio tabs get defined and do a job along in Bootstrap 4-- now all you need are some options for the visitors to pick from.
Review a few video clip guide relating to Bootstrap Radio Button:
Linked topics:
Bootstrap buttons authoritative documentation

Bootstrap Radio button - tutorial

Checkbox radio buttons break entire toolbar styling