Bootstrap Layout Jquery
Introduction
In the last handful of years the mobile devices came to be such significant part of our daily lives that the majority of us simply cannot certainly imagine how we had the ability to get around without needing them and this is actually being said not simply for phoning others by talking just as if you remember was the initial role of the mobile phone but in fact getting in touch with the whole world by featuring it straight in your arms. That is certainly the reason that it additionally became incredibly essential for the most normal habitants of the World wide web-- the website page have to display as excellent on the small-sized mobile displays as on the ordinary desktops that meanwhile got even larger helping make the size difference also larger. It is supposed someplace at the start of all this the responsive frameworks come down to show up delivering a practical solution and a variety of creative tools for getting pages behave regardless the device viewing them.
But what's undoubtedly crucial and stocks the bases of so called responsive website design is the treatment in itself-- it is actually completely various from the one we used to have certainly for the corrected width pages from the very last several years which consequently is very much comparable to the one in the world of print. In print we do have a canvass-- we specified it up once first of the project to modify it up probably a handful of times since the work goes on yet near the bottom line we end up utilizing a media of size A and also artwork with size B installed on it at the indicated X, Y coordinates and that is really it-- the moment the project is handled and the sizes have been adjusted everything ends.
In responsive web design however there is certainly no such aspect as canvas size-- the possible viewport dimensions are as pretty much infinite so installing a fixed value for an offset or a size can possibly be terrific on one display screen but quite annoying on another-- at the other and of the specter. What the responsive frameworks and specifically the most popular of them-- Bootstrap in its latest fourth edition present is some smart ways the web site pages are being created so they instantly resize and also reorder their particular parts adapting to the space the viewing screen provides them and not flowing far away from its width-- this way the visitor has the ability to scroll only up/down and gets the web content in a helpful size for studying free from needing to pinch focus in or out to see this component or another. Let us see precisely how this normally works out. ( discover more here)
The way to put into action the Bootstrap Layout Form:
Bootstrap involves many components and alternatives for laying out your project, including wrapping containers, a strong flexbox grid system, a flexible media object, and also responsive utility classes.
Bootstrap 4 framework uses the CRc structure to deal with the page's material. Supposing that you are simply simply just setting up this the abbreviation gets much easier to bear in mind due to the fact that you will most likely sometimes think at first which element provides what. This come for Container-- Row-- Columns which is the system Bootstrap framework uses for making the pages responsive. Each responsive website page consists of containers maintaining usually a single row with the required quantity of columns inside it-- all of them together developing a meaningful web content block on webpage-- like an article's heading or body , listing of material's components and so on.
Why don't we look at a single material block-- like some elements of anything being actually provided out on a page. First we are in need of wrapping the whole thing into a
.container.container-fluidNext inside of our
.container.rowThese are employed for handling the positioning of the content features we put in. Due to the fact that the current alpha 6 version of the Bootstrap 4 system incorporates a designating approach called flexbox with the row element now all sort of positionings ordering, organization and sizing of the content can be accomplished with just incorporating a basic class however this is a complete new story-- for right now do know this is the element it's performed with.
At last-- into the row we need to made a number of
.col-General styles
Containers are actually one of the most basic design element located in Bootstrap and are necessitated if operating default grid system. Select a responsive, fixed-width container ( signifying its own
max-width100%While containers can possibly be nested, the majority of Bootstrap Layouts configurations do not require a nested container.
<div class="container">
<!-- Content here -->
</div>Employ
.container-fluid
<div class="container-fluid">
...
</div>Have a look at several responsive breakpoints
Considering that Bootstrap is developed to be actually mobile first, we employ a fistful of media queries to design sensible breakpoints for formats and user interfaces . These particular breakpoints are primarily built on minimum viewport sizes and allow us to size up elements just as the viewport modifications .
Bootstrap mainly utilizes the following media query ranges-- or breakpoints-- inside Sass files for style, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we create source CSS in Sass, all of the Bootstrap media queries are provided by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally utilize media queries which work in the various other path (the offered display screen dimension or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these kinds of media queries are likewise available via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for focus on a particular sector of display screen dimensions employing the minimum required and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are in addition attainable by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In a similar way, media queries may possibly reach several breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the identical display screen scale range would be:
@include media-breakpoint-between(md, xl) ...Z-index
Some Bootstrap components employ
z-indexWe don't support personalization of these types of values; you change one, you most likely must alter them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background elements-- like the backdrops that enable click-dismissing-- normally reside on a lesser
z-indexz-indexAnother tip
Through the Bootstrap 4 framework you are able to establish to five various column appearances depending on the predefined in the framework breakpoints but typically 2 to 3 are pretty sufficient for getting best appeal on all of the screens. (see page)
Final thoughts
And so right now hopefully you do have a general thought just what responsive web site design and frameworks are and ways in which the most well-known of them the Bootstrap 4 system takes care of the page content in order to make it display best in any screen-- that is certainly just a fast peek yet It's considerd the awareness exactly how items do a job is the best base one should move on just before looking in to the details.
Examine a number of video training regarding Bootstrap layout:
Connected topics:
Bootstrap layout formal information

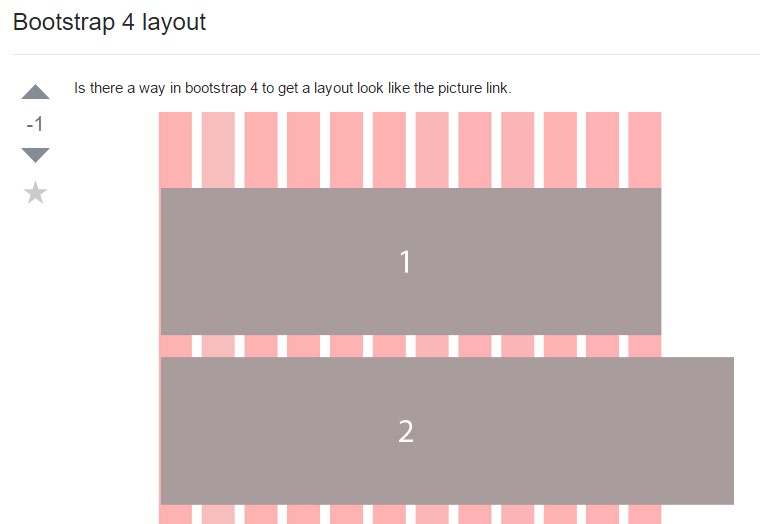
A way inside Bootstrap 4 to prepare a preferred configuration

Layout examples within Bootstrap 4