Bootstrap Jumbotron Design
Overview
Sometimes we desire present a statement unmistakable and deafening from the very start of the page-- just like a advertising details, upcoming party notice or just about anything. In order to develop this kind of sentence clear and deafening it's likewise undoubtedly a smart idea setting them even above the navbar like kind of a fundamental explanation and sentence.
Utilizing these types of components in an attractive and most significantly-- responsive way has been really thought of in Bootstrap 4. What current edition of probably the most well-known responsive system in its own most recent fourth version needs to face the necessity of revealing something with no doubt fight in front of the web page is the Bootstrap Jumbotron Class feature. It gets designated with large size text and several heavy paddings to receive well-kept and beautiful visual appeal. ( click this)
The ways to employ the Bootstrap Jumbotron Design:
To include this type of element in your web pages set up a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have actually produced your Jumbotron element-- still unfilled yet. By default it gets designated with a little rounded corners for friendlier appearance and a light-toned grey background colour - presently all you need to do is simply wrapping some web content like an attractive
<h1><p>As an examples
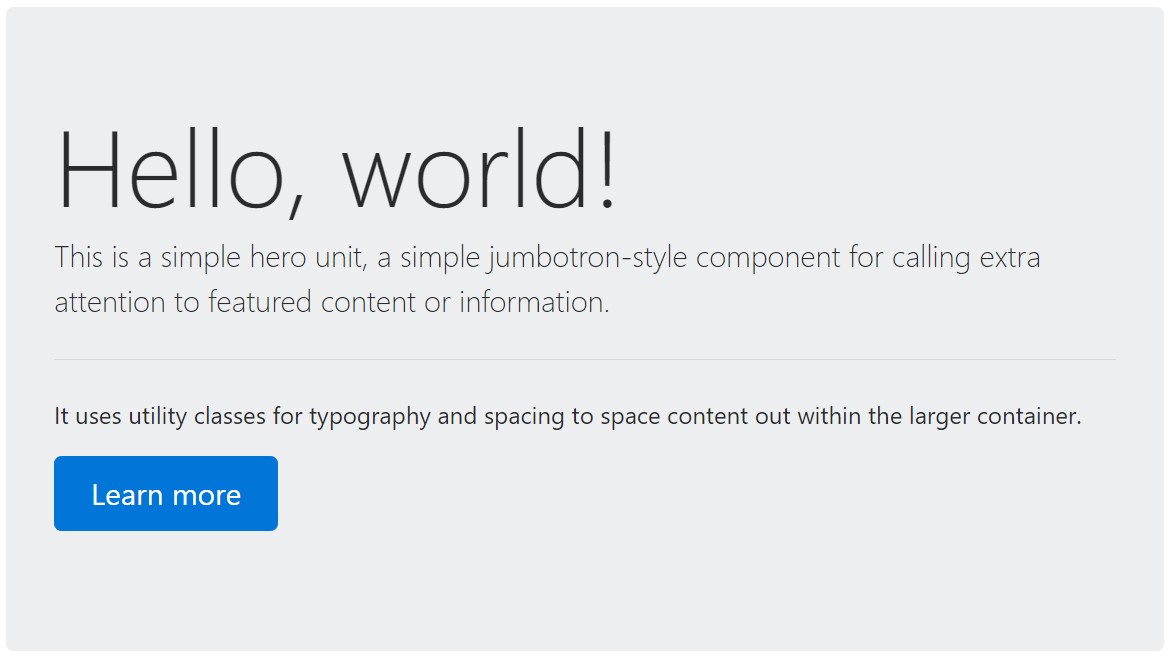
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
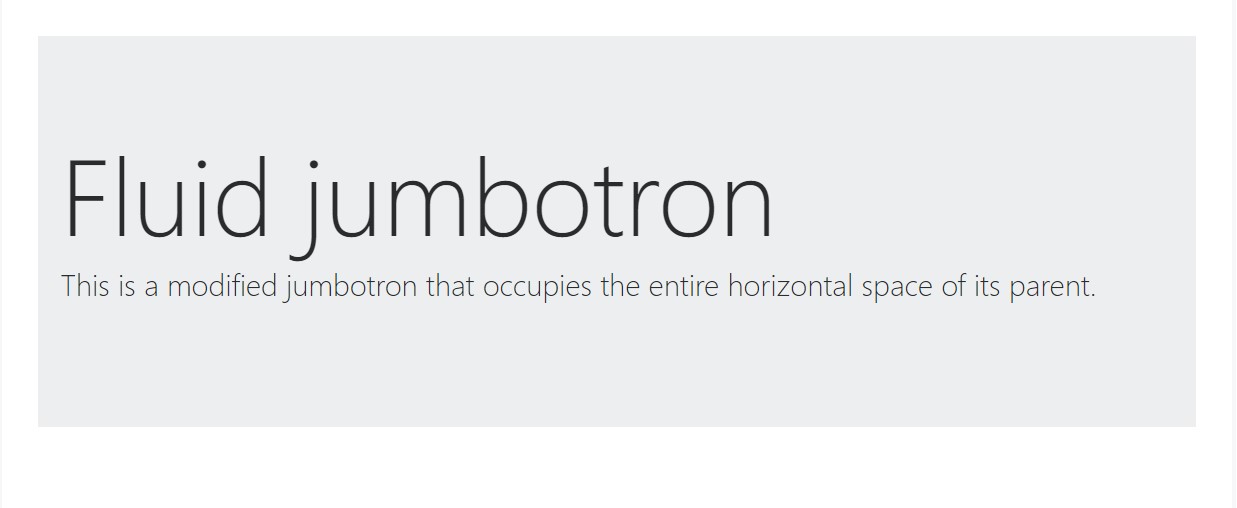
</div>To generate the jumbotron complete size, and without having rounded corners , include the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One more issue to take note
This is definitely the most convenient approach sending your site visitor a deafening and plain text message working with Bootstrap 4's Jumbotron element. It must be carefully utilized once again taking into consideration each of the available widths the webpage might actually appear on and particularly-- the smallest ones. Here is precisely why-- like we explored above basically certain
<h1><p>This combined with the a little bit bigger paddings and a few more lined of text content might possibly cause the components filling in a mobile phone's whole entire display highness and eve stretch below it that might ultimately disorient and even annoy the site visitor-- especially in a hurry one. So again we get returned to the unwritten demand - the Jumbotron information ought to be short and clear so they get the site visitors in place of pushing them elsewhere by being really extremely shouting and aggressive.
Final thoughts
So right now you know how to make a Jumbotron with Bootstrap 4 plus all the available ways it have the ability to have an effect on your audience -- currently all that's left for you is properly thinking out its own material.
Check out some online video tutorials relating to Bootstrap Jumbotron
Related topics:
Bootstrap Jumbotron main documents

Bootstrap Jumbotron training

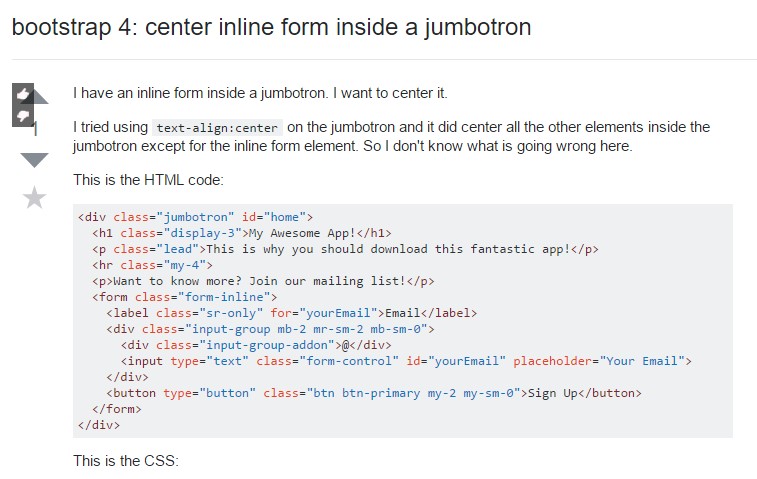
Bootstrap 4: center inline form in a jumbotron