Bootstrap Popover HTML
Intro
The versions
Bootstrap belongs to the highly cost-free and practical open-source sites to form websites. The most recent version of the Bootstrap system is named the Bootstrap 4. The system is at the moment in its alpha-testing period and yet is obtainable to website developers worldwide. You are able to actually develop and suggest adjustments to the Bootstrap 4 before its final version is released.
Application of the Bootstrap 4
Using Bootstrap 4 you are able to establish your site now much faster than ever before. As well, it is quite extremely much simpler to apply Bootstrap to build your web site than various other platforms. With the integration of HTML, CSS, and JS framework it is just one of the absolute most leading platforms for web site advancement.
A couple of functions plus tips in Bootstrap 4
A couple of the greatest capabilities of the Bootstrap 4 incorporate:
• An improved grid system which makes it easy for the user to get mobile device friendly websites with a fair amount of ease.
• Several utility guidance sets have been provided in the Bootstrap 4 to promote easy studying for new users in the field of website design.
Factors to keep in mind
Step 2: Rewrite your article by highlighting words and phrases.
With the launch of the brand-new Bootstrap 4, the connections to the older version, Bootstrap 3 have not been totally renounced. The web developers have guaranteed that the Bootstrap 3 does get regular updates and fault fixes in addition to renovations. It will be performed even after the ultimate produce of the Bootstrap 4. Bootstrap 3 have not been fully cut off. The developers have certainly assured that the Bootstrap 3 does get regular upgrade and bug fixes along with improvements.
Contrasts between Bootstrap 4 and Bootstrap 3
• The assistance for many different internet browsers as well as operating systems has been included in the Bootstrap 4
• The global size of the font style is increased for relaxed reading and website advancement practical experience
• The renaming of many elements has been completed to guarantee a speedier and much more dependable web development process
• By having new modifications, it is feasible to build a much more active internet site with very little efforts
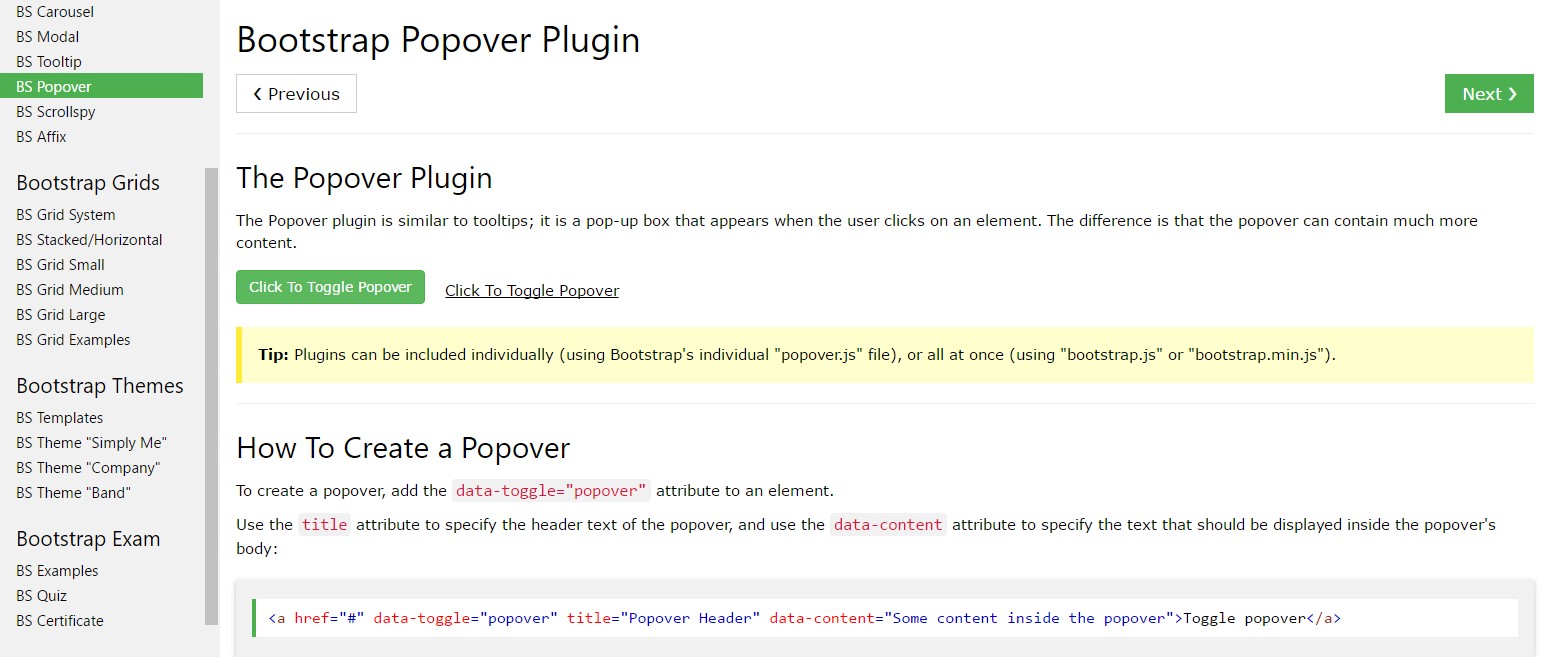
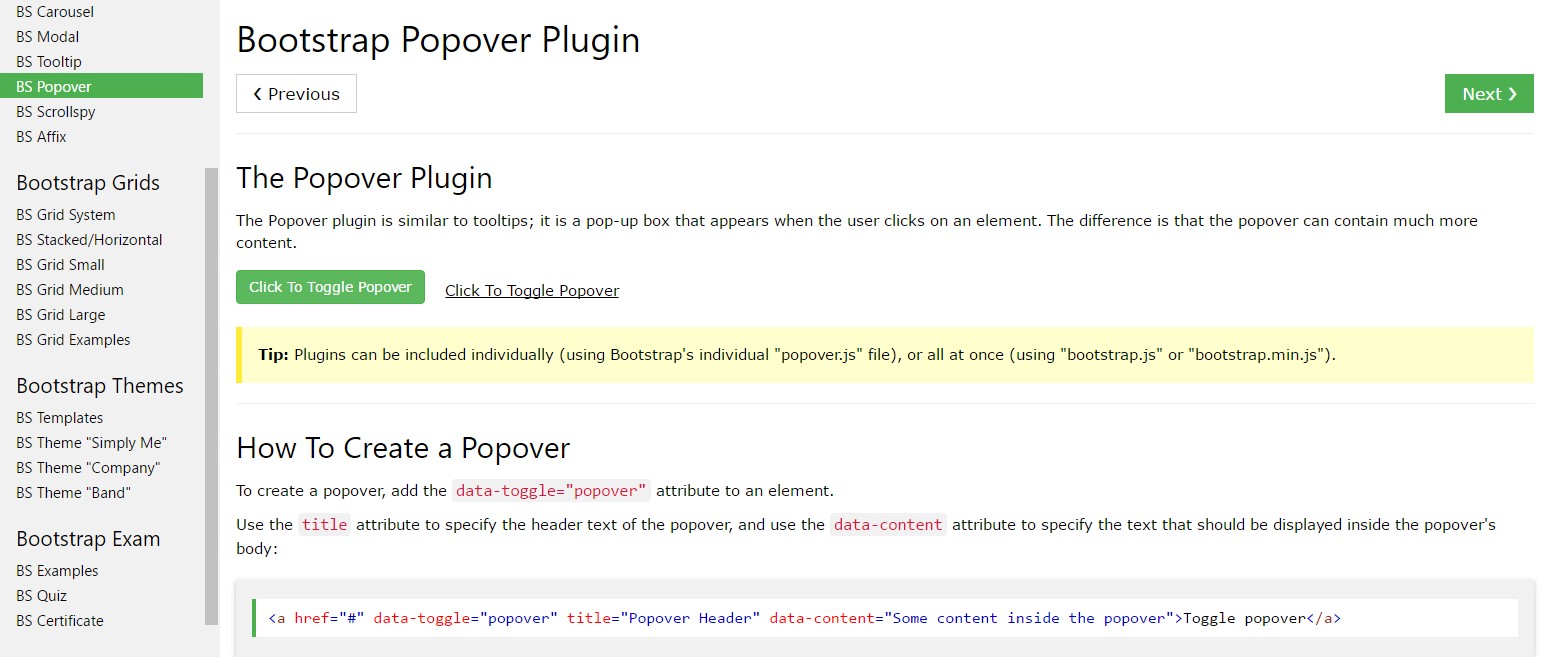
Bootstrap Popover Button
And right away let us get to the essential topic.
If you want to provide various additional details on your web site you have the ability to apply popovers - simply add in small overlay content.
How to put into action the popover plugin:
- Bootstrap Popover Content depend at the Third side library Tether for setting up. You must provide tether.min.js prior to bootstrap.js needed for popovers to run!
- Popovers require the tooltip plugin being a dependency .
- Popovers are opt-in for functionality factors, and so you need to activate them yourself.
- Zero-length
titlecontent- Identify
container:'body'- Producing popovers on hidden elements will just not run.
- If triggered from links that span numerous lines, popovers will definitely be centered. Work with
white-space: nowrap;<a>Did you gotten the idea? Good, let's observe ways in which they operate by using some examples. ( additional hints)
You have to feature tether.min.js before bootstrap.js in turn for popovers to do the job!
For example: Set up popovers anywhere
One method to activate all of the popovers in a webpage would undoubtedly be to select all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Example: Employing the container feature
Whenever you provide several designs on a parent feature that intrude with a popover, you'll like to point out a custom made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
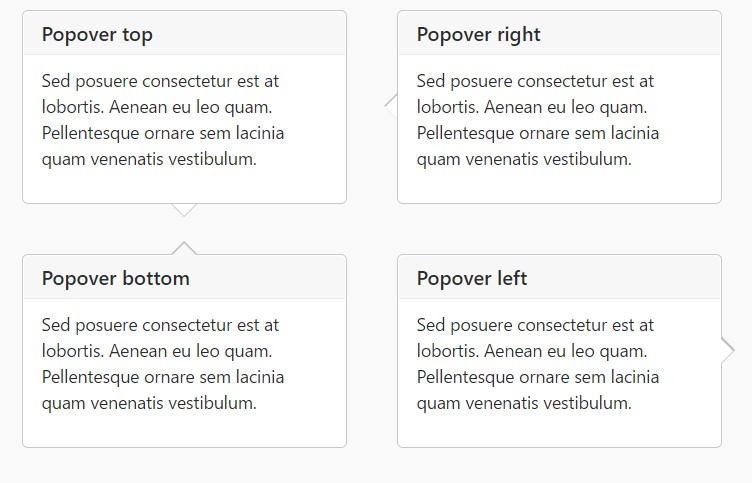
)Static popover
Four options are available: top, right-handed, bottom, and left lined up.
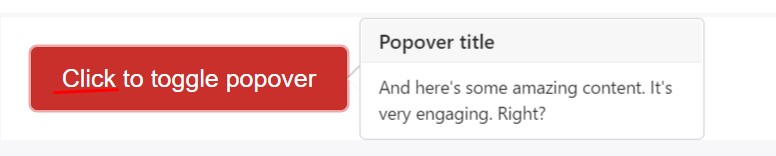
Live demonstration

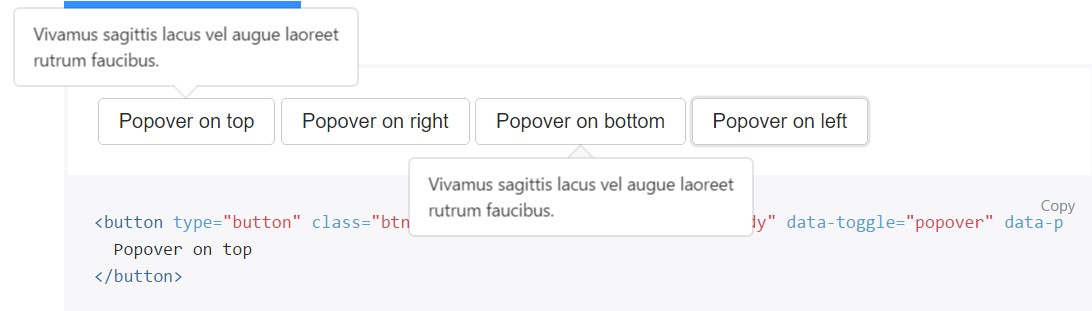
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four orientations

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss on following mouse click
Work with the
focusCertain markup expected for dismiss-on-next-click
For proper cross-browser and cross-platform behaviour, you must use the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Usage
Permit popovers by using JavaScript
$('#example').popover(options)Solutions
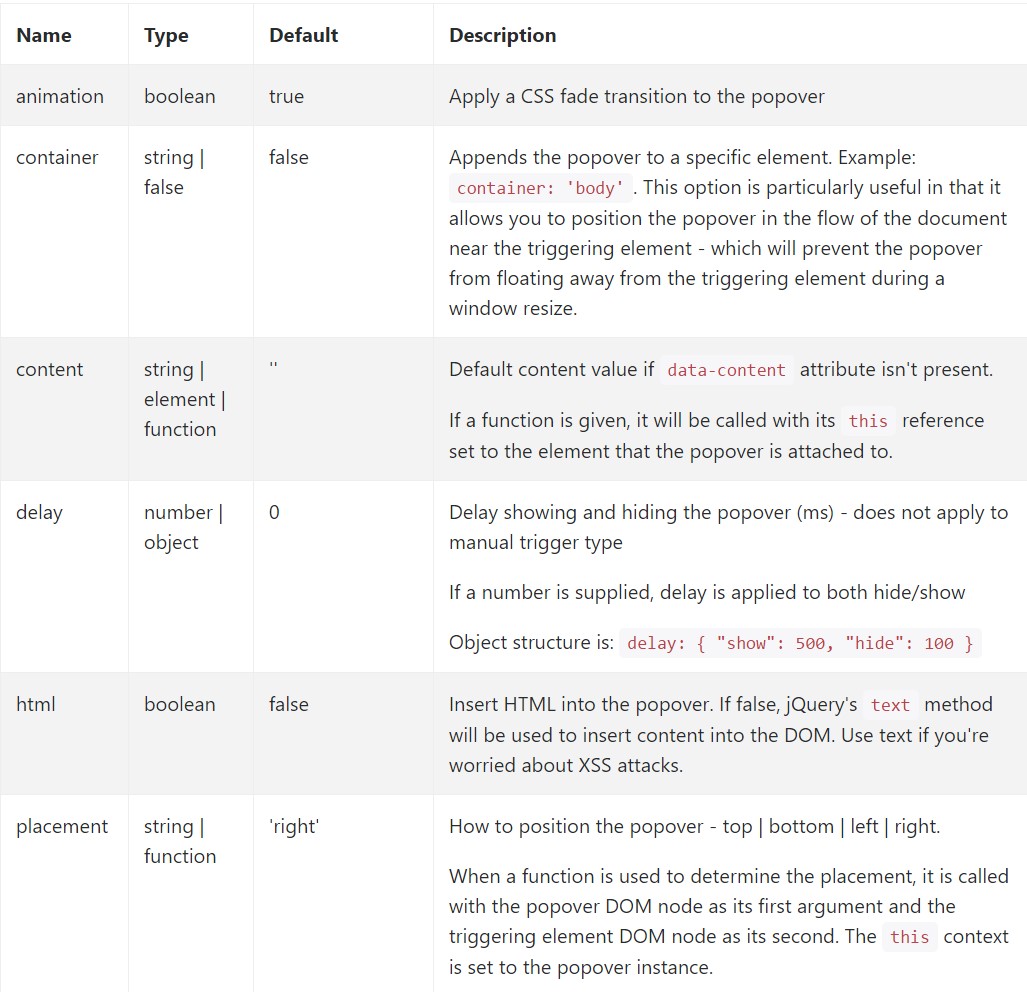
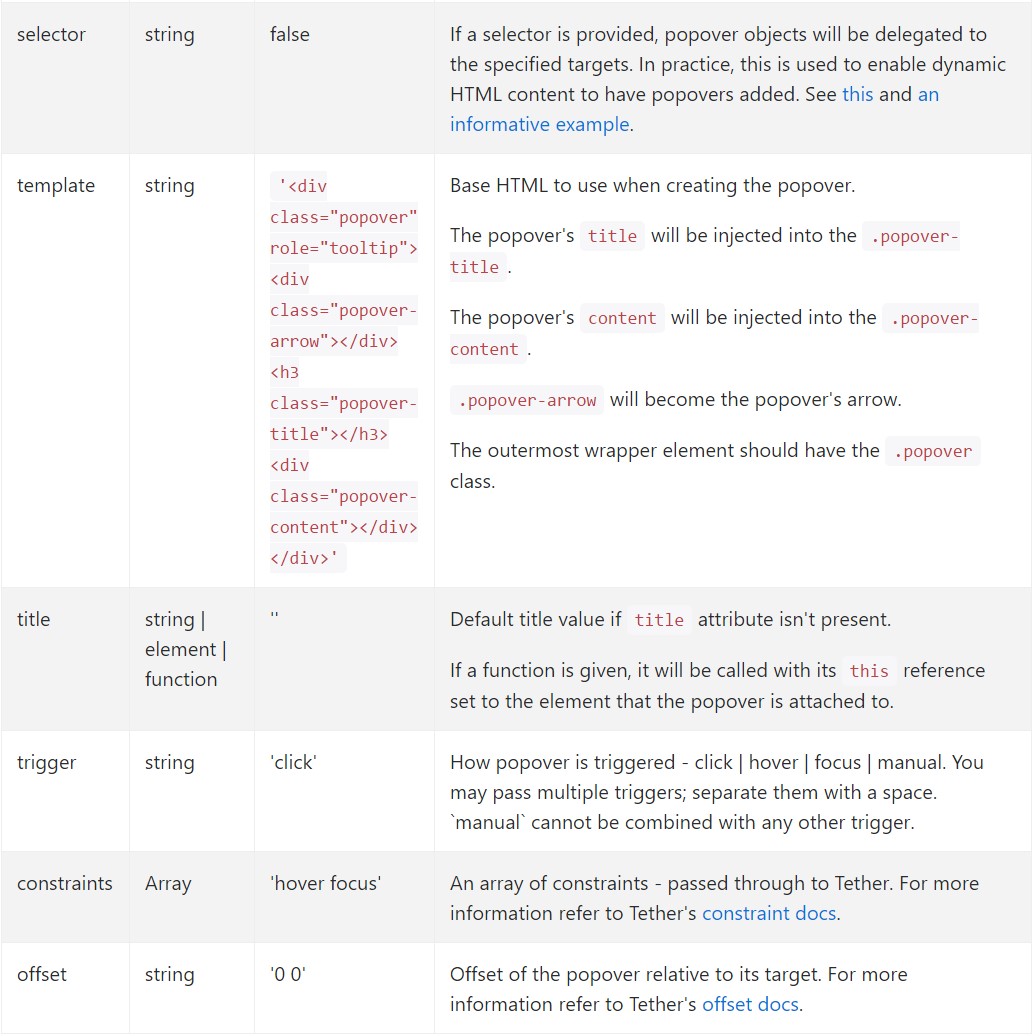
Options can be passed through information attributes or else JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for various popovers
Selections for specific popovers are able to additionally be pointed out via the application of data attributes, being illustrated above.
Techniques
$().popover(options)
Initializes popovers with regard to the feature selection.
.popover('show')
Exposes an element's popover. Go back to the user just before the popover has actually been shown (i.e. before the shown.bs.popover
event occurs). This is considered a "manual" triggering of the popover. Popovers whose both title and content are zero-length are never featured.
$('#element').popover('show')
.popover('hide')
Covers an element's popover. Come back to the user right before the popover has actually been concealed (i.e. just before the hidden.bs.popover
event takes place). This is looked at a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Comes back to the caller right before the popover has in fact been presented or hidden (i.e. prior to the shown.bs.popover
or hidden.bs.popover
event happens). This is regarded a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover up and destroys an element's popover. Popovers that use delegation (which are generated using the selector possibility) can not actually be personally destroyed on descendant trigger components.
$('#element').popover('dispose')
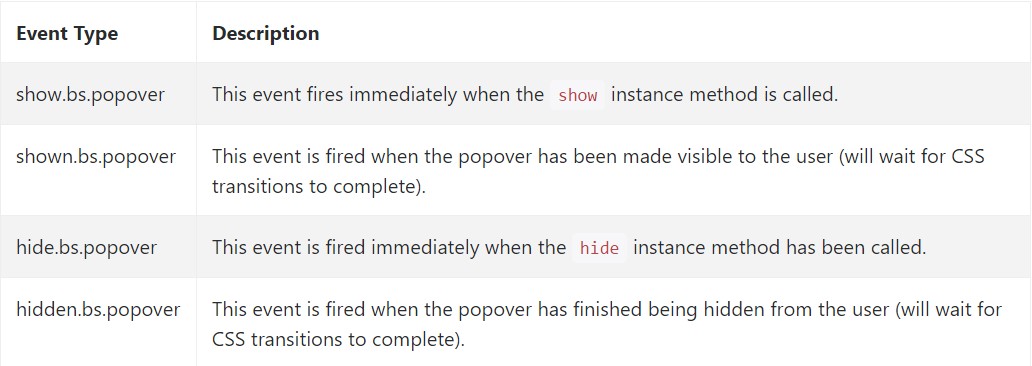
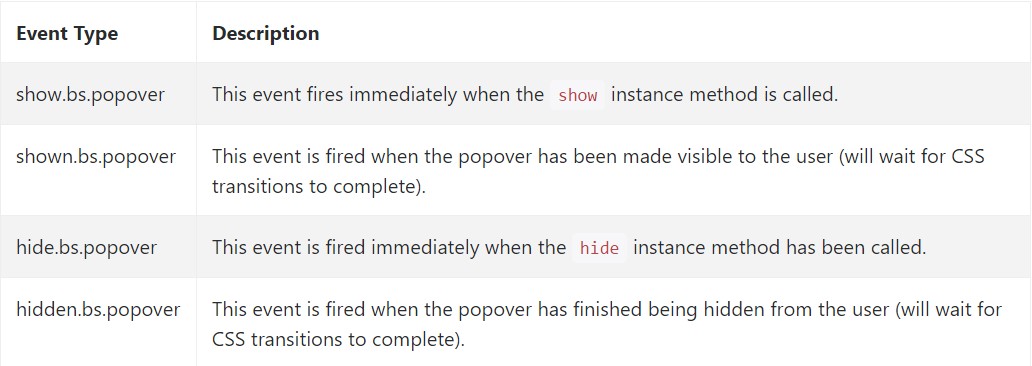
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Review several video information relating to Bootstrap popovers
Connected topics:
Bootstrap popovers official records

Bootstrap popovers information

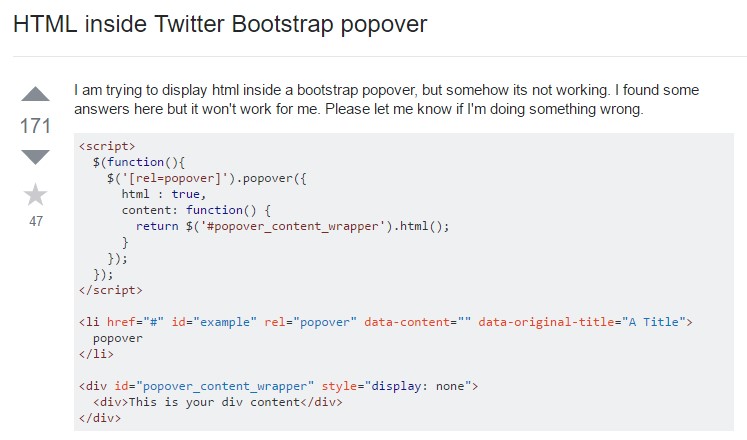
Bootstrap Popover question

$().popover(options)
Initializes popovers with regard to the feature selection.
$().popover(options).popover('show')
Exposes an element's popover. Go back to the user just before the popover has actually been shown (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Covers an element's popover. Come back to the user right before the popover has actually been concealed (i.e. just before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Comes back to the caller right before the popover has in fact been presented or hidden (i.e. prior to the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover up and destroys an element's popover. Popovers that use delegation (which are generated using the selector possibility) can not actually be personally destroyed on descendant trigger components.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Review several video information relating to Bootstrap popovers
Connected topics:
Bootstrap popovers official records

Bootstrap popovers information

Bootstrap Popover question