Bootstrap Collapse Content
Intro
As you surely identify, Bootstrap efficiently makes your site responsive, employing its features as a reference for placing, scale, and so on.
Realizing this, in case we are to make a menu putting to use Bootstrap for front-end, we will ought to follow a couple of the standards and standards specified by Bootstrap to make it automatically construct the elements of the webpage to leave responsive the right way.
Amongst the most exciting possibilities of applying this framework is the setting up of menus presented on demand, basing on the actions of the site visitors .
{ A great option when it comes to making use of menus on small display screens is to join the options in a variety of dropdown which only opens any time it is switched on. That is , generate a button to switch on the menu as needed. It is actually pretty not difficult to do this along with Bootstrap, the capability is all set.
Bootstrap Collapse Class plugin makes it possible for you to toggle material within your pages along with a number of classes thanks to certain useful JavaScript. ( get more information)
The way to apply the Bootstrap Collapse Mobile:
To create the Bootstrap Collapse Responsive right into tiny screens, just incorporate 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">With this, you can surely make the menu disappear upon the smaller sized displays.
Inside the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Every detail in this element will be delivered inside of the framework of the menu. With cutting down the computer screen, it packs the inner components and cover up, showing only through clicking on the
<button class = "navbar-toggle">This way the menu will certainly show up however will certainly not do the job when moused click. It is actually by reason of this functionality in Bootstrap is applied with JavaScript. The really good info is that we do not actually need to create a JS code line at all, however, for everything to work we must include Bootstrap JavaScript.
At the end of the page, prior to shutting down
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Examples
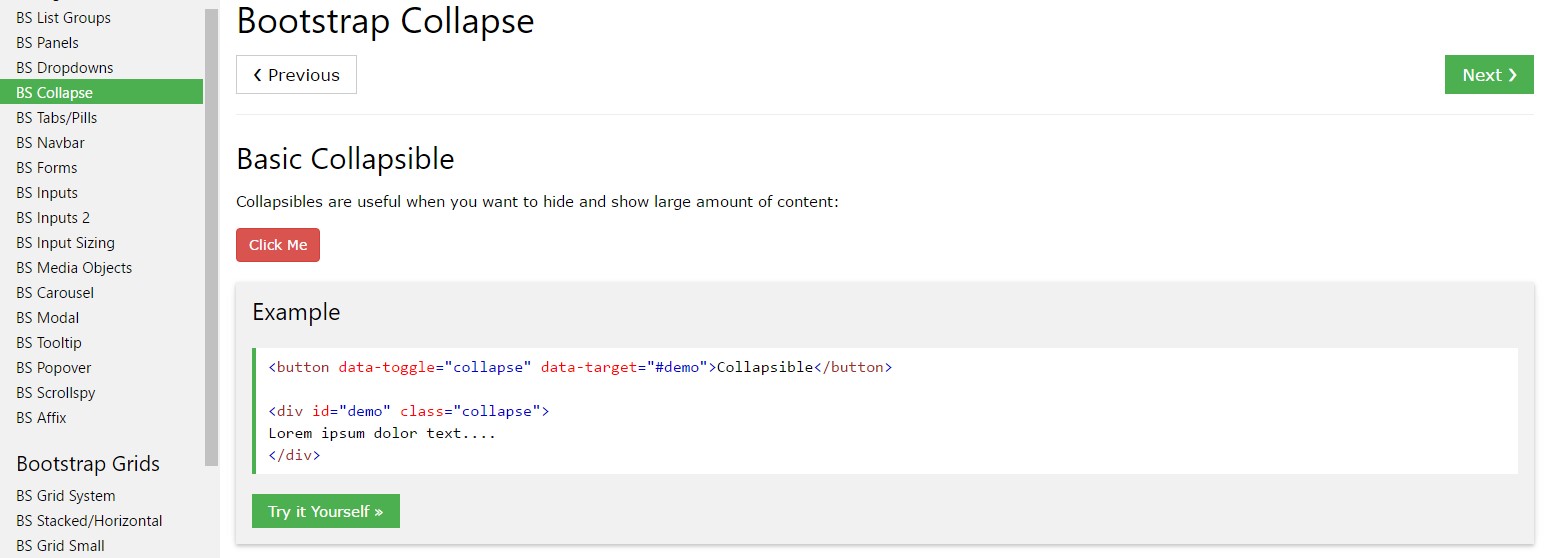
Click the tabs listed below to demonstrate and hide one more feature through class modifications:
-
.collapse-
.collapsing-
.collapse.showYou can put into action a url together with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
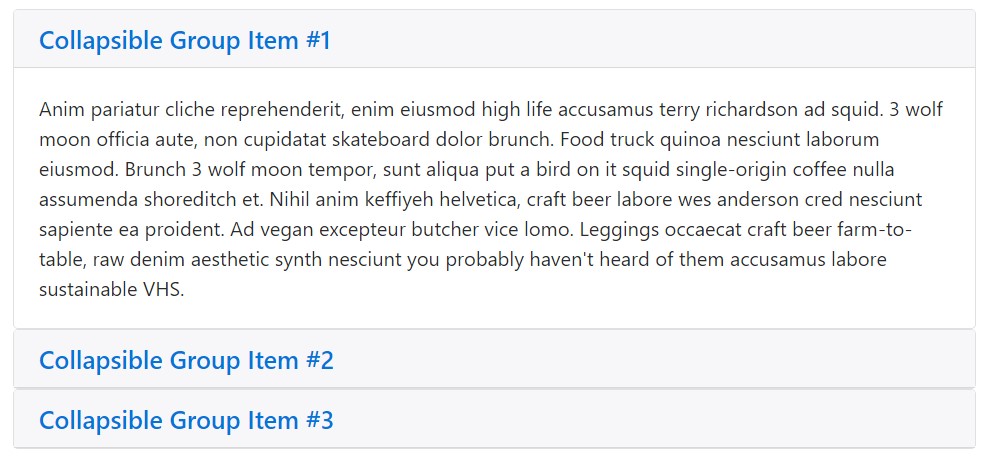
</div>Accordion example
Extend the default collapse activity to create an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Handiness
Make sure to add
aria-expandedaria-expanded="false"showaria-expanded="true"And also, if your control element is aim for a one collapsible feature-- i.e. the
data-targetidaria-controlsidUsage
The collapse plugin utilizes a handful of classes to resolve the excessive lifting:
-
.collapse-
.collapse.show-
.collapsingThese types of classes may be discovered in
_transitions.scssBy using data attributes
Simply put in
data-toggle="collapse"data-targetdata-targetcollapseshowTo put in accordion-like group management to a collapsible control, incorporate the data attribute
data-parent="#selector"By using JavaScript
Make it easy for manually through:
$('.collapse').collapse()Opportunities
Features can be passed via data attributes as well as JavaScript. For data attributes, attach the selection name to
data-data-parent=""Practices
.collapse(options)
.collapse(options)Triggers your web content as a collapsible element. Receives an alternative options
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible element to revealed or hidden.
.collapse('show')
.collapse('show')Displays a collapsible component.
.collapse('hide')
.collapse('hide')Hides a collapsible element.
Activities
Bootstrap's collapse class presents a handful of activities for hooking within collapse capability.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We employ Bootstrap JavaScript implicitly, for a smart and fast result, without great programming work we will have a fantastic result.
However, it is not only helpful when it comes to generating menus, but in addition other features for featuring or concealing on-screen parts, baseding on the acts and requirements of users.
As a whole these kinds of features are at the same time practical for covering or else revealing massive quantities of data, empowering additional dynamism to the website and also keeping the layout cleaner.
Look at a number of video tutorials about Bootstrap collapse
Linked topics:
Bootstrap collapse approved information

Bootstrap collapse tutorial

Bootstrap collapse difficulty