Bootstrap Button groups set
Overview
In the pages we produce we often have a number of available options to display or a few actions that may possibly be eventually required pertaining to a specific product or a topic so it would be rather helpful supposing that they got an easy and convenient solution designating the controls causing the site visitor having one route or a different inside of a small group with wide-spread appeal and designing.
To look after this sort of cases the latest edition of the Bootstrap framework-- Bootstrap 4 has whole assistance to the so knowned as Bootstrap Button groups list which commonly are clearly what the name explain-- bunches of buttons covered as a particular element together with all of the features inside appearing basically the same so it is actually convenient for the visitor to pick the right one and it's much less bothering for the vision due to the fact that there is certainly no free area among the certain components in the group-- it looks like a single button bar using a number of opportunities.
The way to use the Bootstrap Button groups grid:
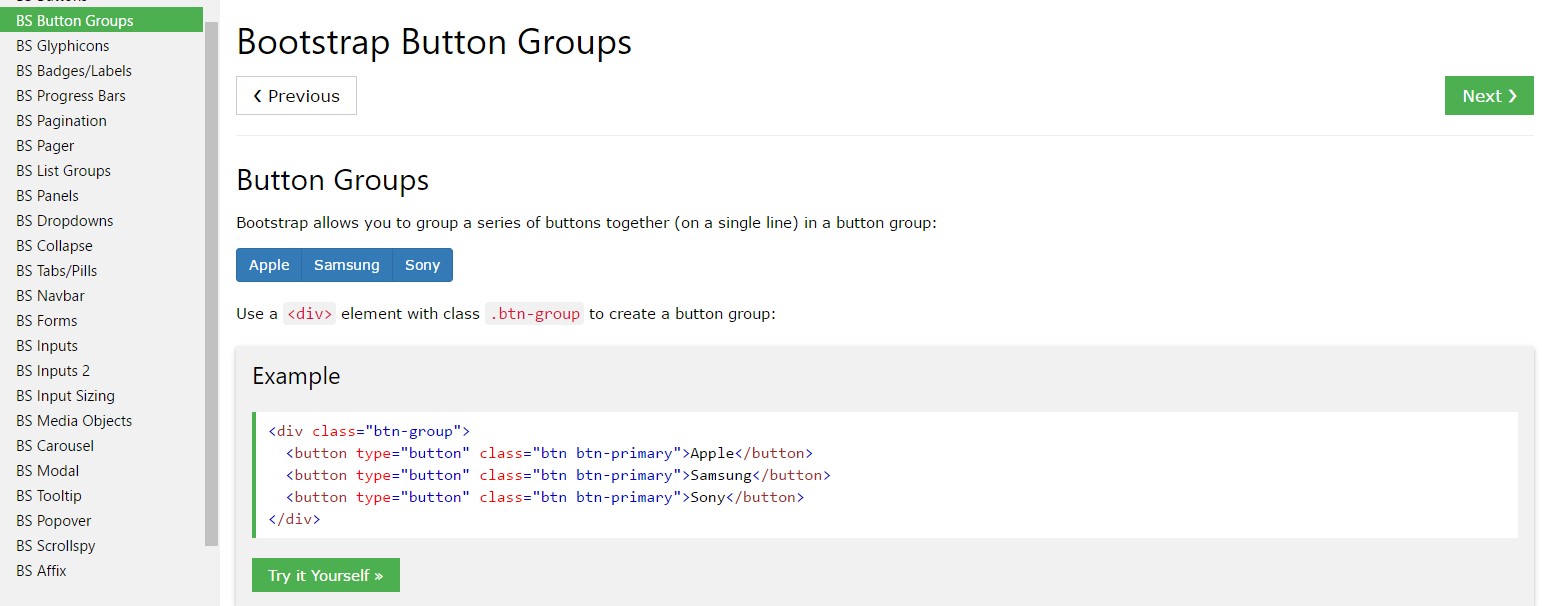
Generating a button group is really uncomplicated-- all you really need is an element having the class
.btn-group.btn-group-verticalThe sizing of the buttons inside of a group can be widely controlled so utilizing assigning a single class to all group you have the ability to acquire either large or small buttons within it-- simply put in
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarBasic illustration
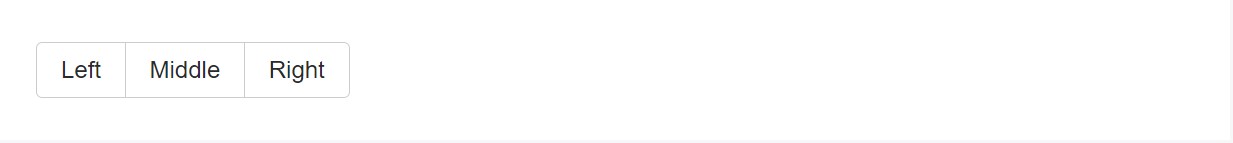
Cover a number of buttons using
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Instance of the Button Toolbar
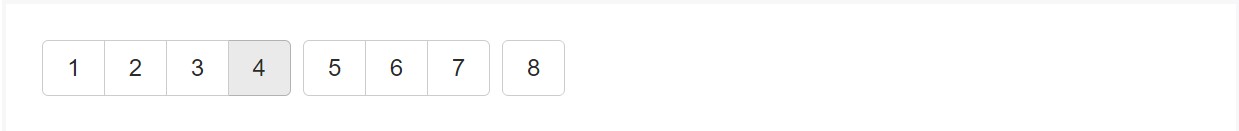
Mix packages of Bootstrap Button groups panel into button toolbars for additional structure components. Make use of utility classes as demanded to space out groups, buttons, and likewise.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
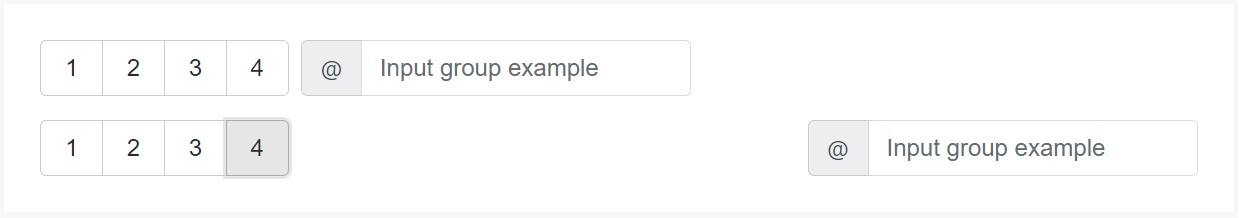
</div>Feel free to mix up input groups together with button groups in your toolbars. Similar to the good example aforementioned, you'll most likely demand several utilities though to place items effectively.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
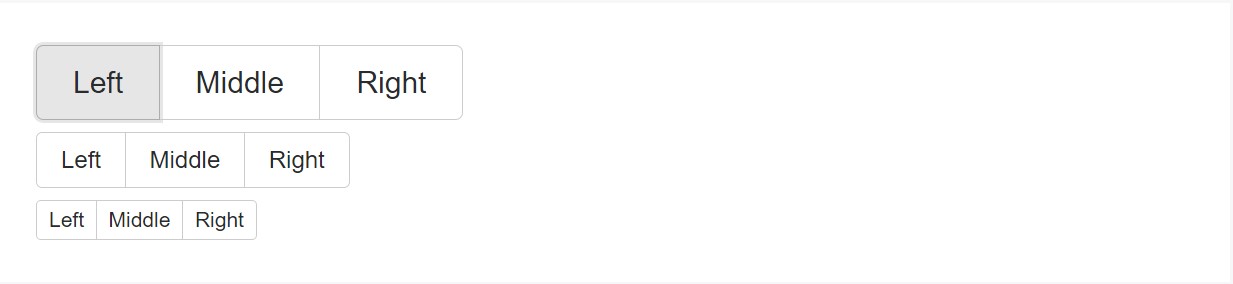
</div>Measurement
As opposed to using button measurements classes to every single button inside of a group, simply incorporate
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
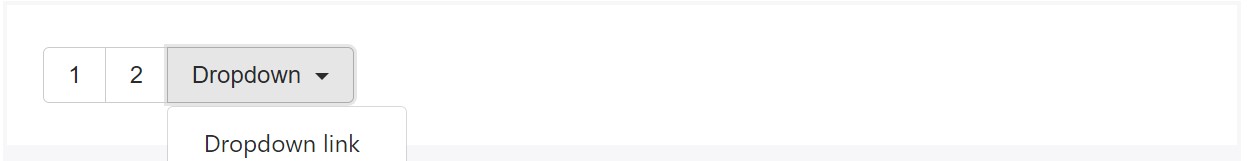
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Place a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
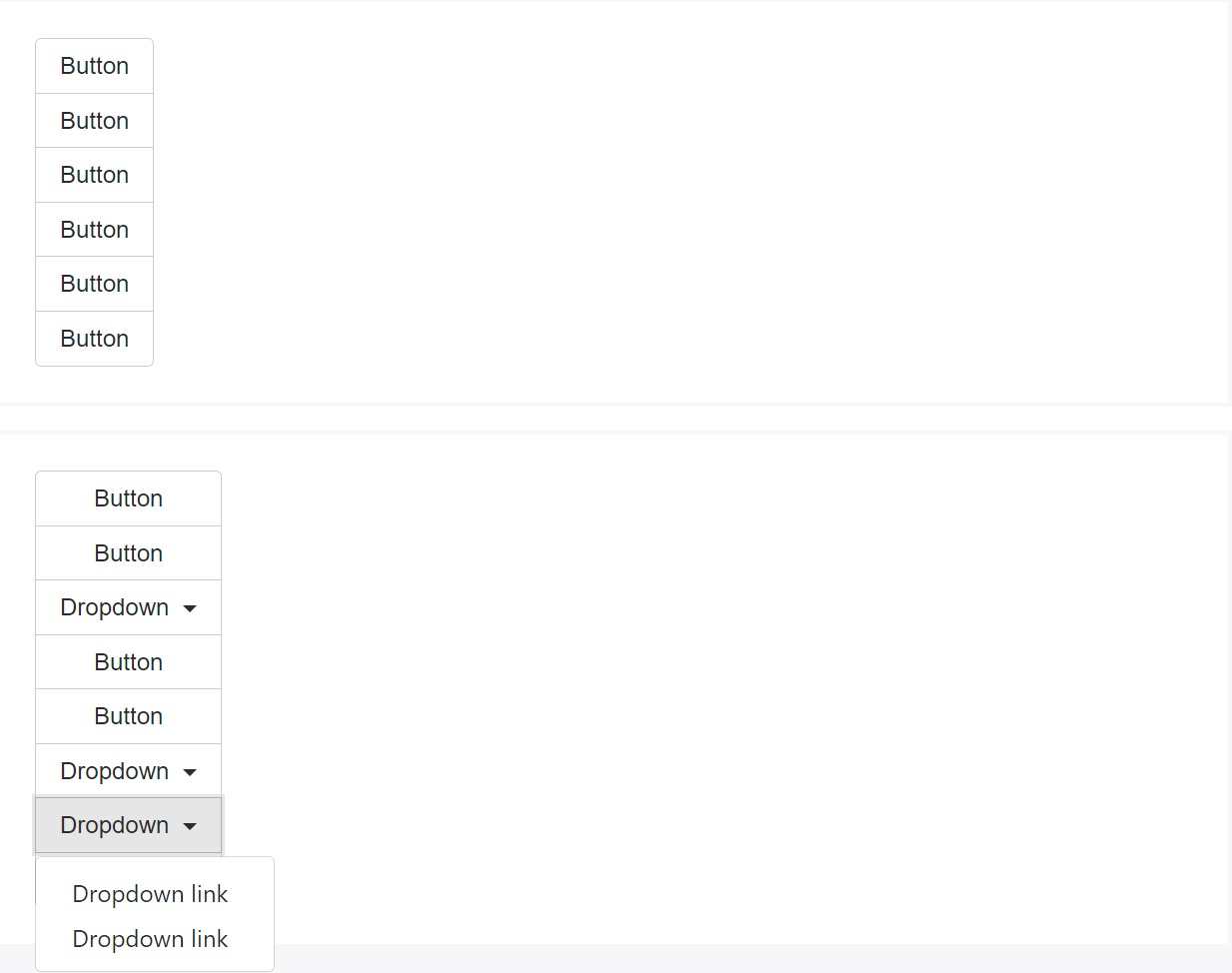
</div>Upright type
Create a set of buttons appear like upright loaded as opposed to horizontally. Split button dropdowns are not really supported here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Caused by the special execution (and a few other components), a bit of specific casing is required for tooltips and popovers throughout button groups. You'll must define the option
container: 'body'Yet another factor to bear in mind
In order to get a dropdown button in a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Actually that is normally the method the buttons groups become generated with the help of one of the most popular mobile friendly framework in its current version-- Bootstrap 4. These may possibly be very practical not only showcasing a couple of possible selections or a courses to take but also like a secondary navigation items coming about at particular places of your webpage coming with consistent look and easing up the navigating and general user appearance.
Check out several on-line video tutorials regarding Bootstrap button groups:
Connected topics:
Bootstrap button group main documents

Bootstrap button group tutorial

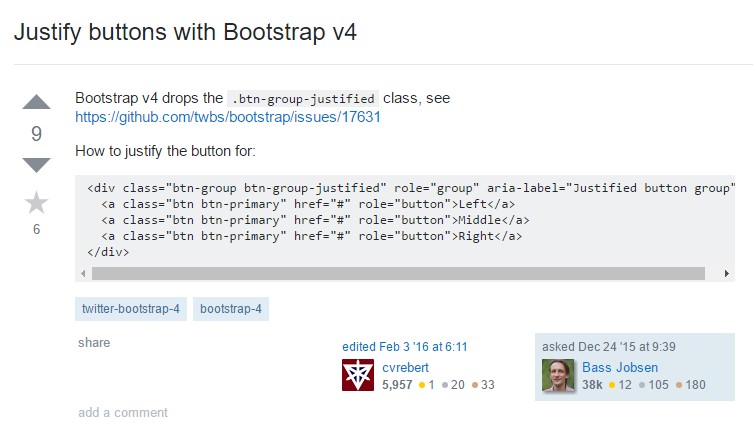
Support buttons along with Bootstrap v4