Bootstrap Breakpoints Responsive
Intro
Getting in things to consider all the feasible display widths in which our website pages could ultimately feature it is vital to form them in a way offering universal understandable and impressive appearance-- typically using the support of a powerful responsive system such as one of the most famous one-- the Bootstrap framework which current edition is currently 4 alpha 6. However what it really executes to assist the web pages show up excellent on any kind of display screen-- let's have a look and discover.
The main concept in Bootstrap typically is setting some structure in the limitless feasible gadget display widths (or viewports) placing them in a handful of varieties and styling/rearranging the web content accordingly. These particular are additionally called grid tiers or else display screen scales and have advanced quite a little via the several versions of probably the most well-known lately responsive framework around-- Bootstrap 4. ( more tips here)
Steps to utilize the Bootstrap Breakpoints Table:
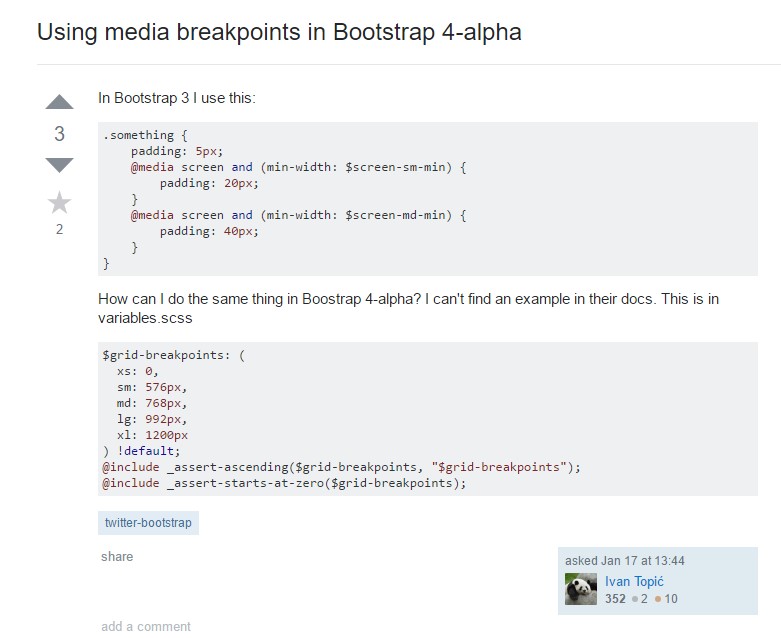
Normally the media queries get specified with the following syntax
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxVariations of Bootstrap editions
In Bootstrap 4 compared to its own predecessor there are 5 display screen sizes but considering that recent alpha 6 build-- simply 4 media query groups-- we'll return to this in just a sec. Since you most probably realise a
.row.col -Display screen proportions
The screen dimensions in Bootstrap generally utilize the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes beneath 576px-- This display screen really doesn't come with a media query though the styling for it rather gets employed as a common regulations being overwritten by queries for the sizes just above. What is really also fresh within Bootstrap 4 alpha 6 is it definitely does not utilize any kind of size infix-- and so the column format classes for this kind of screen scale get specified just like
col-6Small screens-- utilizes
@media (min-width: 576px) ...-sm-.col-sm-6Medium displays-- employs
@media (min-width: 768px) ...-md-.col-md-6Large displays - applies
@media (min-width: 992px) ...-lg-And at last-- extra-large displays -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Due to the fact that Bootstrap is certainly formed to get mobile first, we utilize a fistful of media queries to generate sensible breakpoints for formats and user interfaces . These types of Bootstrap Breakpoints Grid are typically based upon minimal viewport widths and make it possible for us to adjust up components as the viewport changes. ( more hints)
Bootstrap generally makes use of the following media query ranges-- or breakpoints-- in source Sass files for arrangement, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we compose resource CSS in Sass, all media queries are certainly provided through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time work with media queries that perform in the some other route (the supplied display screen dimension or even more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, such media queries are in addition readily available through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a single segment of display screen sizes employing the minimum and maximum Bootstrap Breakpoints Table widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are in addition readily available through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries can cover various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the identical display scale variety would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
With describing the width of the page's items the media queries take place around the Bootstrap framework ordinarily getting determined by it
- ~screen size ~Inspect some video clip short training regarding Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints authoritative documentation

Bootstrap Breakpoints problem

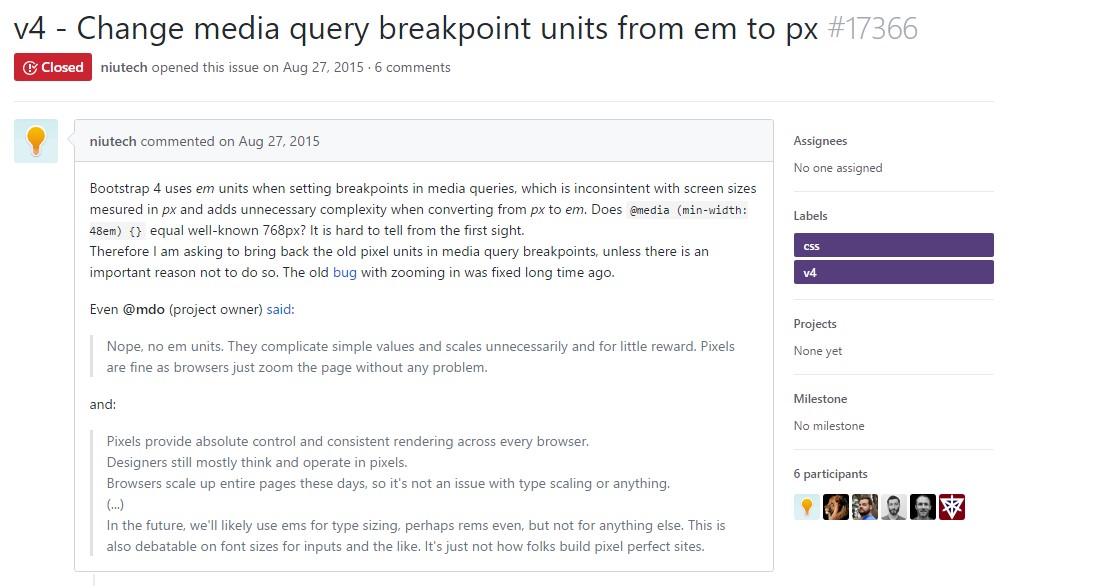
Transform media query breakpoint units from 'em' to 'px'