Bootstrap Modal Popup Position
Introduction
Quite often, if we produce our pages there is such material we don't wish to happen on them unless it is actually really needed by the visitors and whenever that moment takes place they should be able to simply just take a instinctive and simple action and obtain the required info in a matter of moments-- quick, easy and on any screen dimension. Whenever this is the situation the HTML5 has simply the perfect feature-- the modal. ( read here)
Significant details to take into account:
Right before getting started having Bootstrap's modal element, don't forget to read through the following considering that Bootstrap menu options have already replaced.
- Modals are created with HTML, CSS, and JavaScript. They are really positioned over anything else in the documentation and remove scroll from the
<body>- Clicking the modal "backdrop" is going to immediately finalize the modal.
- Bootstrap just holds just one modal screen at a time. Embedded modals usually aren't provided given that we believe them to remain poor user experiences.
- Modals application
position:fixeda.modal- One again , because of the
position: fixed- And finally, the
autofocusContinue checking out for demos and application guides.
- Because of how HTML5 identifies its own semantics, the autofocus HTML attribute comes with no effect in Bootstrap Modal Popup Design. To reach the identical result, work with some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Tips on how to use the Bootstrap Modal Popup Content:
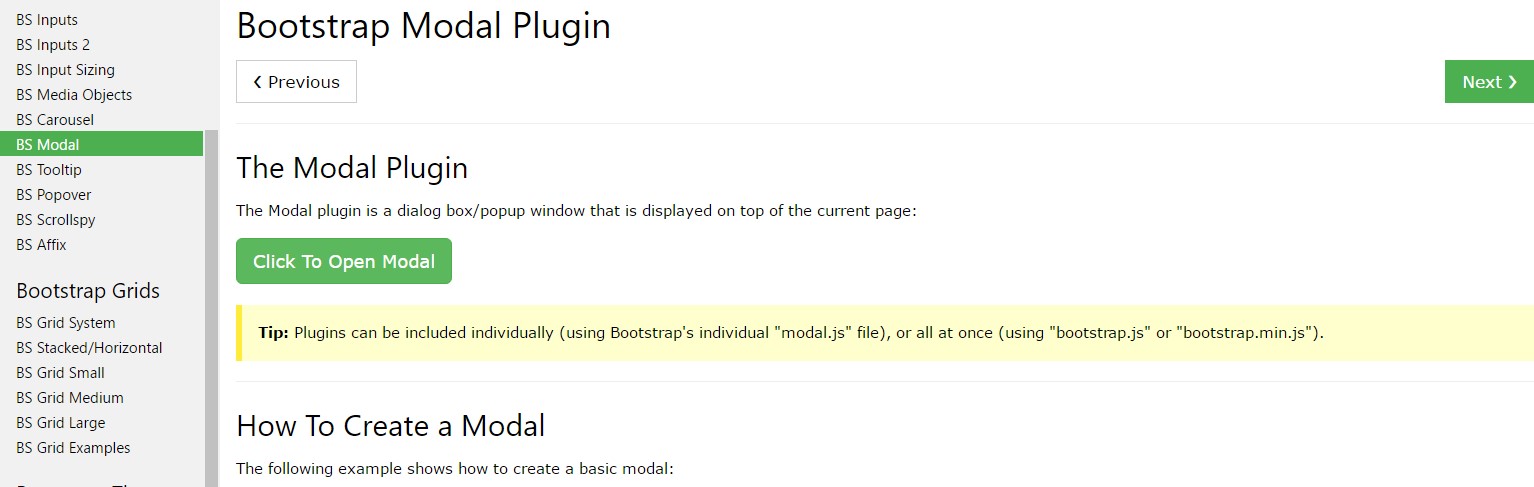
Modals are totally assisted in recent 4th version of probably the most popular responsive framework-- Bootstrap and can easily in addition be styled to exhibit in several dimensions inning accordance with developer's needs and sight however we'll go to this in just a moment. Primary why don't we view effective ways to create one-- step by step.
To begin we need to have a container to handily wrap our disguised content-- to create one make a
<div>.modal.fadeYou require to put in some attributes too-- such as an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we require a wrapper for the real modal web content possessing the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleSoon after changing the header it's time for producing a wrapper for the modal material -- it must occur alongside the header element and have the
.modal-body.modal-footerdata-dismiss="modal"Now once the modal has been established it is definitely moment for creating the element or elements which in turn we are willing to apply to fire it up or to puts it simply-- make the modal show up ahead of the viewers when they decide that they desire the data held in it. This generally becomes completed by a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Solutions
.modal(options)
.modal(options)Activates your information as a modal. Accepts an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually begins a modal. Go back to the caller before the modal has really been revealed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually hides a modal. Go back to the caller right before the modal has in fact been hidden (i.e. just before the
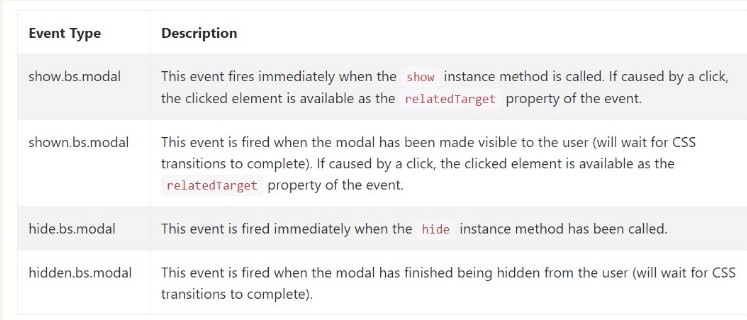
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals occasions
Bootstrap's modal class exposes a couple of events for trapping inside modal performance. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Generally that is simply all of the vital aspects you should take care about anytime creating your pop-up modal component with the current 4th edition of the Bootstrap responsive framework-- now go find an element to hide in it.
Check a few video training regarding Bootstrap Modal Popup:
Linked topics:
Bootstrap Modal Popup: main documents

Bootstrap Modal Popup: short training article

One more beneficial article about Bootstrap Modal Popup