Bootstrap Row Set
Introduction
What exactly do responsive frameworks execute-- they supply us with a useful and functioning grid environment to place out the material, making sure if we define it right so it will function and display correctly on any gadget despite the proportions of its screen. And a lot like in the building every framework involving one of the most popular one in its own most current edition-- the Bootstrap 4 framework-- consist of simply just a few main components which made and incorporated effectively are able to assist you design nearly any kind of appealing visual appeal to fit your design and visual sense.
In Bootstrap, usually, the grid system becomes assembled by three basic elements that you have possibly currently encountered around looking at the code of some web pages-- these are simply the
.container.container-fluid.row.col-If you're quite new to this whole entire thing and at times may wonder which was the right approach these three must be installed within your markup here is really a simple method-- everything you must bear in mind is CRC-- this abbreviation comes for Container-- Row-- Column. And given that you'll shortly get used to watching the columns serving as the inner element it is actually not change likely you would misjudgment what the first and the last C indicates. ( additional info)
Several words with regards to the grid system in Bootstrap 4:
Bootstrap's grid method uses a set of containers, rows, and columns to style as well as fix web content. It's set up through flexbox and is completely responsive. Listed here is an illustration and an in-depth explore exactly how the grid comes together.
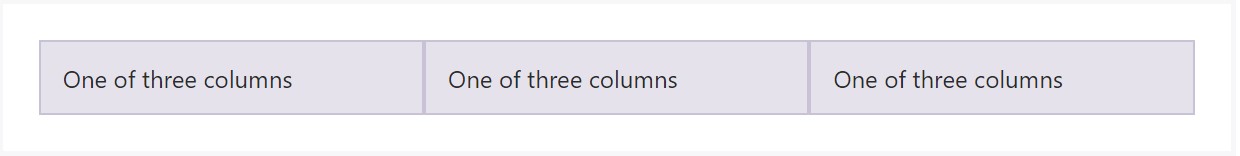
The mentioned above example makes three equal-width columns on little, normal, big, and extra large size devices using our predefined grid classes. All those columns are centered in the webpage along with the parent
.containerHere is actually how it does the job:
- Containers present a method to focus your web site's components. Work with
.container.container-fluid- Rows are horizontal groups of columns that assure your columns are certainly lined up properly. We work with the negative margin method with regards to
.row- Web content ought to be put inside of columns, and just columns may be immediate children of Bootstrap Row Table.
- Thanks to flexbox, grid columns without having a determined width will automatically layout with equal widths. As an example, four instances of
.col-sm- Column classes identify the amount of columns you 'd like to use outside of the possible 12 per row. { In such manner, assuming that you would like three equal-width columns, you may employ
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small-sized), small-sized, standard, large, and extra large size.
- Grid tiers are based upon minimum widths, signifying they relate to that tier and all those above it (e.g.,
.col-sm-4- You have the ability to use predefined grid classes or else Sass mixins for extra semantic markup.
Bear in mind the limitations plus bugs about flexbox, such as the inability to use several HTML elements as flex containers.
Though the Containers grant us fixed in max width or else expanding from edge to edge horizontal area on display with small useful paddings all around and the columns supply the means to delivering the display area horizontally-- again with several paddings across the certain content providing it a space to inhale we are simply planning to target our consideration to the Bootstrap Row feature and all the good solutions we have the ability to employ it for styling, fixing and distributing its components employing the clear new to alpha 6 flexbox utilities which are really a number of classes to include to the
.row-sm--md-Tips on how to use the Bootstrap Row Css:
Flexbox utilities may possibly be utilized for creating the order of the components maded inside a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseListed here is exactly how the grid tiers infixes get employed-- as an example to stack the
.row.flex-lg-column.flex-With the flexbox utilities regarded a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts also to the upright placing which in Bootstrap 4 flexbox utilities has been actually managed as
.align-.align-items-start.row.align-items-end.align-items-centerA different alternatives are straightening the things by their baselines being adjusted the class is
.align-items-baseline.align-items-stretchAll the flexbox utilities specified so far assist separate grid tiers infixes-- place them right prior to the very last word of the corresponding classes-- just like
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is simply just how this vital but at first look not so customizable component-- the
.rowCheck a few youtube video tutorials relating to Bootstrap Row:
Connected topics:
Bootstrap 4 Grid system: approved records

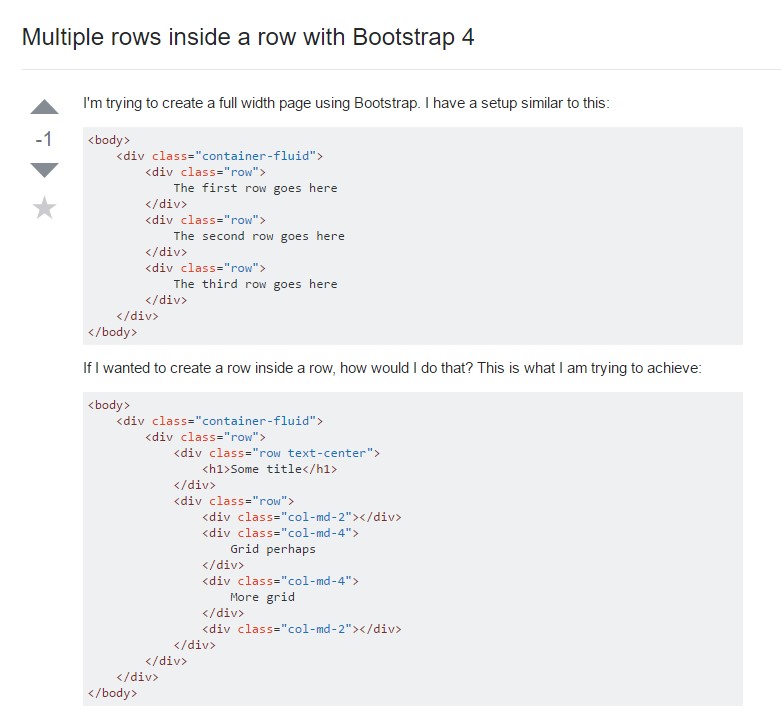
Multiple rows inside a row with Bootstrap 4

Yet another trouble: .row
causes horizontal overflow
.row