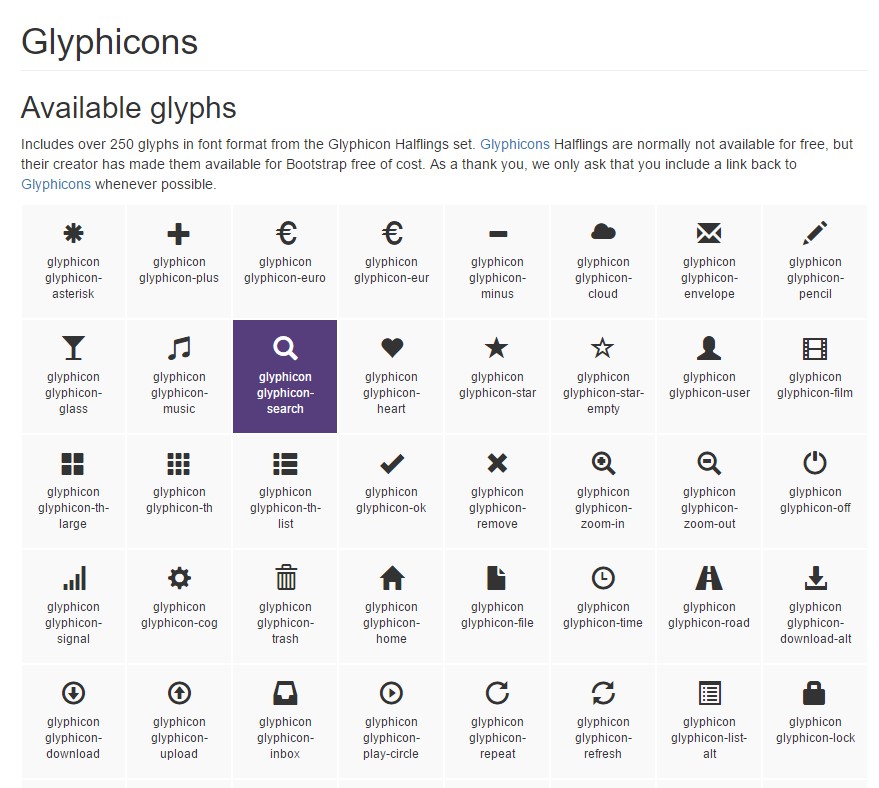
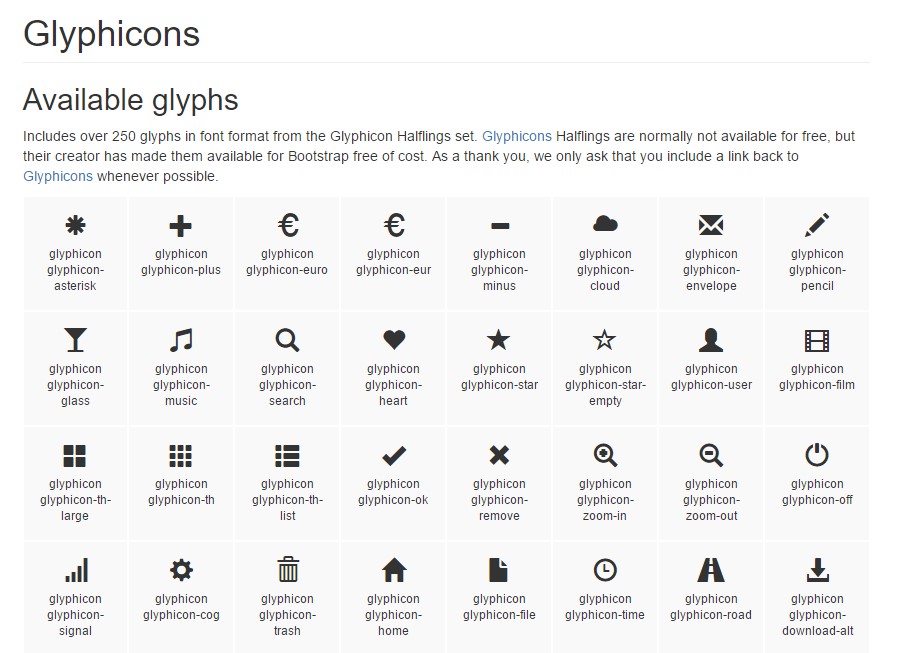
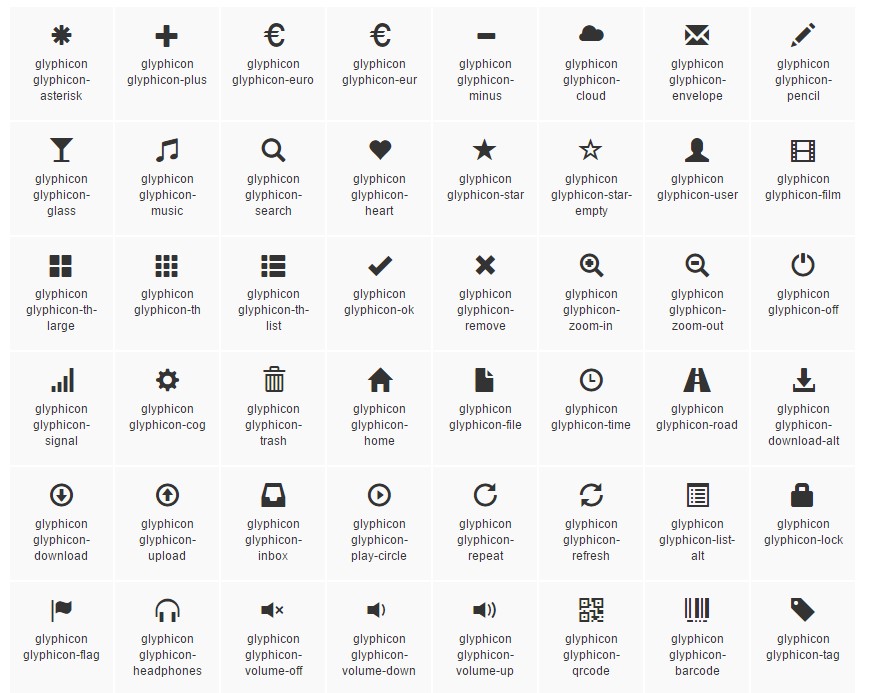
Bootstrap Glyphicons Font
Intro
In the earlier handful of years the icons obtained a considerable section of the website page we got used to both watching and producing. Utilizing the indicative and simple direct explanations they really immediately deliver it turned into much easier to prepare a focus place, feature, support or else reveal a certain detail without any loading using lots of time explore or forming fitting pictures together with adding all of them to the load the internet browser must take each and every time the web page gets revealed on website visitor's screen. That is actually reasons why in time the so admired and conveniently included in probably the most well-known mobile friendly system Bootstrap Glyphicons Font got a constant place in our system of thinking when even drafting up the pretty following web page we shall develop.
Brand new capabilities
However the many things do progress and definitely not back and by using newest Bootstrap 4 the Glyphicons got thrown off since so far there are actually quite a few relevant upgrades for them delivering a lot more variety in appearances and looks and the similar easiness of utilization. So why decrease your visualization to merely 250 symbolic representations while you can surely have many thousands? In such wise the founder went back to experience the developing of a great varieties of totally free iconic font styles it has evolved.
So to get use of a number of really good looking icons along using Bootstrap 4 all you require is picking up the assortment fitting best for you plus include it inside your web pages as well with its own CDN link or even by simply installing and hosting it locally. The most recent Bootstrap edition has being really thought flawlessly perform with them.
Effective ways to put to use
For performance purposes, all of the icons call for a base class and individual icon class. To operate, set the following code practically any place. Ensure to leave a space between the icon together with text message for effective padding.
Don't mix up including some other elements
Icon classes can not really be straight integrated along with other components. They really should not actually be operated together with different classes on the exact element. Instead, add in a nested
<span><span>Only for utilization on clear elements
Icon classes need to only be applied on components that consist of no text information and possess no child features. ( learn more)
Changing the icon font placement
Bootstrap supposes icon font files are going to be located within the
./ fonts/- Shift the
@icon-font-path@icon-font-name- Include the connected URLs selection supplied by Less compiler.
- Change the
url()Put to use just about any option best satisfies your particular development setup.
Accessible icons
The latest editions of assistive technologies will release CSS developed information, along with particular Unicode personalities. To stay clear of unexpected and tricky end result in display screen readers ( specifically when icons are taken purely for decoration ), we cover them with the
aria-hidden="true"In case you're using an icon to show definition (rather than just as a decorative element), make sure that this significance is likewise carried to assistive systems-- example, include additional information, visually disguised by having the
. sr-onlyIn the case that you're making controls with no alternative message ( like a
<button>aria-labelUltimate prominent icons
Right here is a selection of the highly famous totally free and magnificent iconic fonts which may possibly be simply taken as Glyphicons replacements:
Font Awesome-- consisting of more than 675 icons and a lot more are up to appear. All these also come in 5 additional to the default scale plus the web-site offers you with the solutions of obtaining your unique changeable embed web link. The usage is quite practical-- simply just insert an
<i><span>One other assortment
Material Design Icons-- a collection with over 900 icons incorporating the Google Fonts CDN. If you want to include it you'll need to have simply just the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit smaller sized library
Typicons-- a bit tinier library along with nearly 336 things which primary web page is equally the Cheet Sheet http://www.typicons.com/ where you can easily obtain the singular icons classes from. The operation is basically the very same-- a
<span>Conclusions:
And so these are just some of the options to the Bootstrap Glyphicons Font from the old Bootstrap 3 edition which can possibly be utilized with Bootstrap 4. Employing them is very easy, the documents-- commonly extensive and at the bottom line just these three options present just about 2k clean desirable iconic illustrations that compared with the 250 Glyphicons is nearly 10 times more. So right now all that is really left for us is having a peek at all of them and taking the suitable ones-- thankfully the internet collections do have a practical search feature too.

The best way to utilize the Bootstrap Glyphicons Class:
Linked topics:
Bootstrap Icons formal documents