Bootstrap List Button
Intro
List group is a impressive and versatile element which is looked up in Bootstrap 4. The component is put to use for showing a series or 'list' information. The list group pieces can easily be transformed and increased to promote practically any type of information within along with a variety of features provided for modification in the list in itself. These kinds of list groups may in addition be used for site navigation with using the suitable modifier class.
In Bootstrap 4, the Bootstrap List Group is a component that forms the unordered lists in a special way as it paves the way for developing customized material within complex lists free from having to worry about the presentation concern ( given that the language deals with that on its own). ( get more info)
Features of Bootstrap List Css:
Displayed in this article are the specialities which are easily available inside the list group component with Bootstrap 4:
• Unordered list: Probably the most standard form of list group that you may develop in Bootstrap 4 is an unordered list that has a variety of elements by having the effective classes. You can built upon it by using the various other options which are accessible in the element.
• Active stuffs: You can surely highlight the current active option via simply adding the
.active.list-group-item• Disabled pieces: You are able to also de-highlight a list item to get it appear as though it has been certainly disabled. You simply have to add in the
.disabled.list-group-item• Links and Buttons: With help from the buttons tag, you have the ability to quite easily produce an workable item within the Bootstrap List Group which means that you will definitely be able to provide hover, active, and disabled states to these types of elements through installing the
.list-group-item-action<div><li>.btn• Contextual classes: This is some other nifty element that becomes part of the list group element which empowers you to style each and every list element alongside a specific color and background. These are really effective for feature special items or categorising them according to color-'s code.
• Badges: You can at the same time provide badges to a list thing to show the unread counts, activity on the thing, and help various other involved elements via the use of some other utilities. ( more info)
Lets see some examples
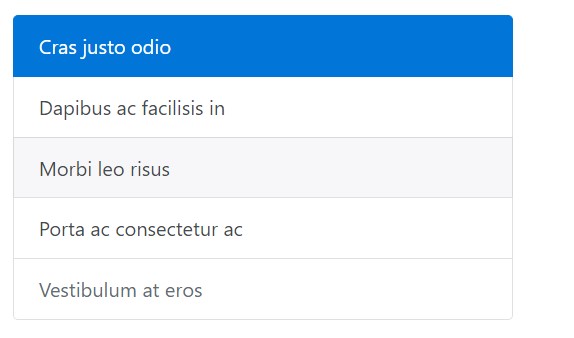
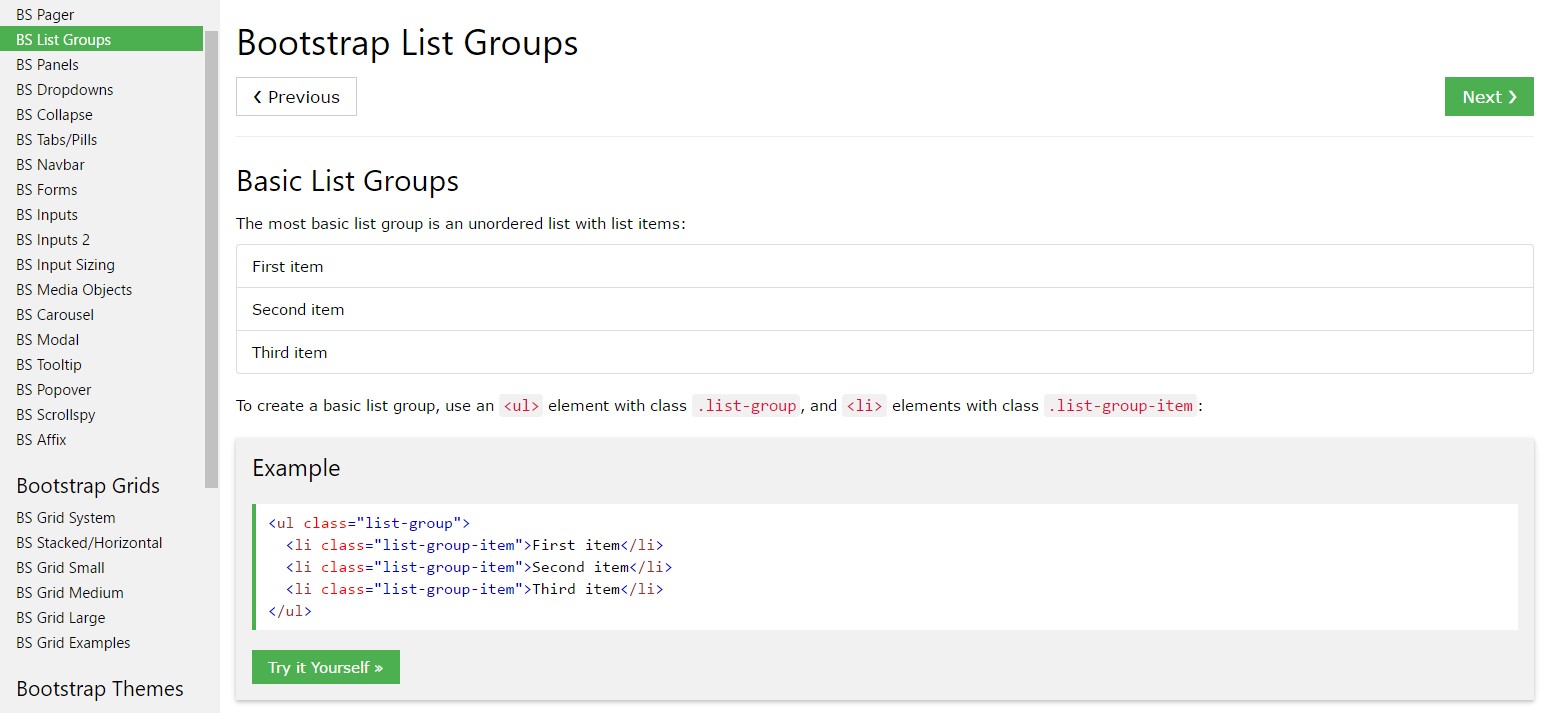
Primary example
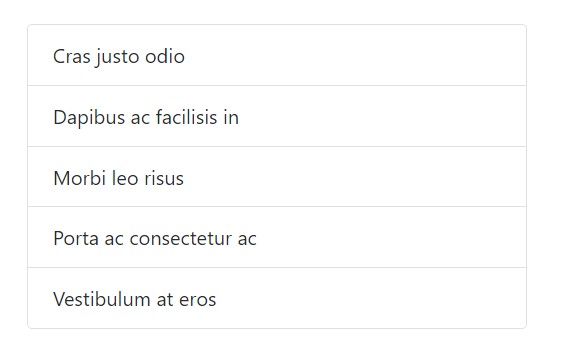
One of the most common list group is an unordered list plus list elements and the correct classes. Build on it by using the approaches that follow, or having your particular CSS as wanted.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
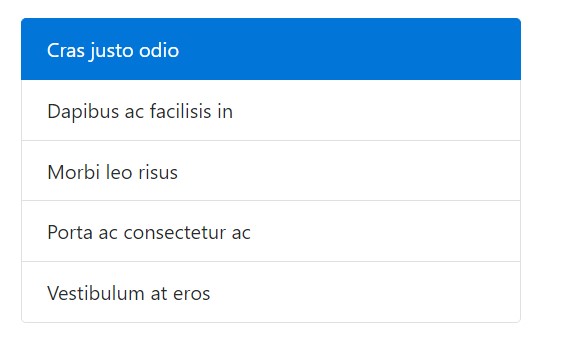
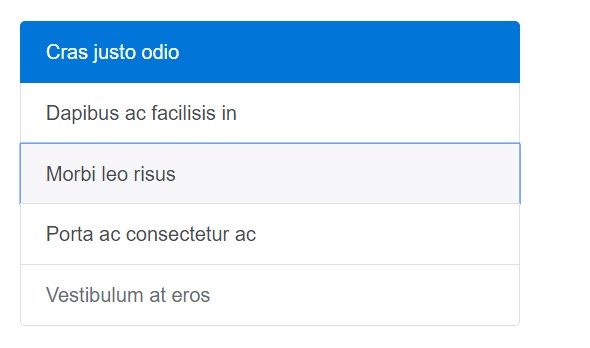
</ul>Active items
Include in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
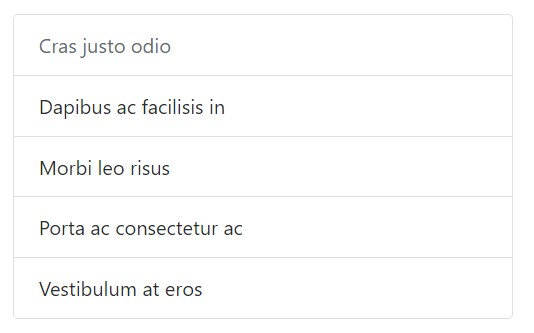
</ul>Disabled things
Bring in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyperlinks and buttons
Utilize
<a><button>.list-group-item-action<li><div>Don't forget to not apply the standard
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
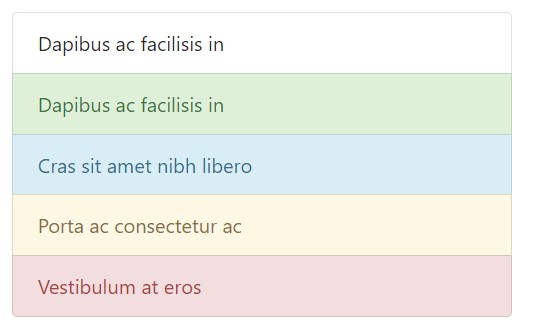
</div>Contextual classes
Use contextual classes to design list items together with a stateful background and also colour.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
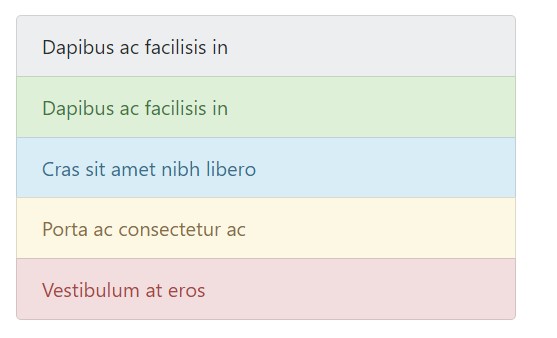
</ul>Contextual classes moreover do the job with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning directed toward assistive systems.
Employing color to provide signifying just brings a visual signal, that will certainly not be conveyed to operators of assistive systems -- such as screen readers. Make sure that info signified via the color is either evident from the web content itself (e.g. the viewable words), or is incorporated via alternate methods, such as extra text concealed having the
.sr-onlyUtilizing badges
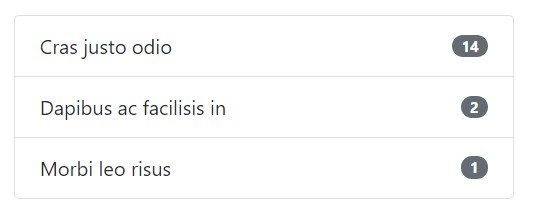
Include badges to any sort of list group object to demonstrate unread totals, activity, and much more with help from a number of utilities. Consider the justify-content-between utility class and the badge's location.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom content
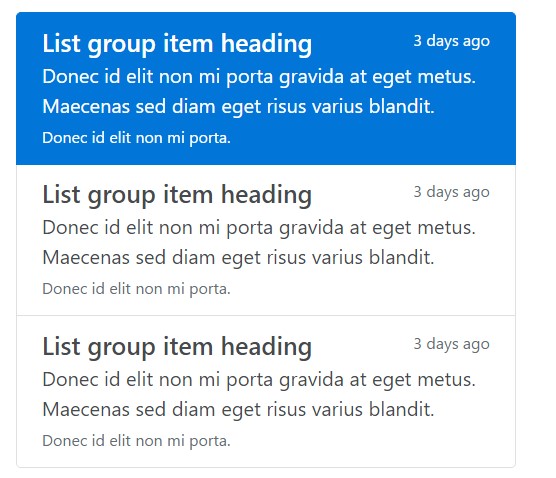
Add in almost any sort of HTML in, even for connected list groups such as the one below, by using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
Overall, list group is a effective and powerful element within Bootstrap 4 that allows you to produce an unordered list even more prepared, interactive, and responsive free from risking on the look or layout of the list elements themselves.
Examine some video training relating to Bootstrap list:
Linked topics:
Bootstrap list main information

Bootstrap list tutorial

Bootstrap list problem