Bootstrap Modal Content
Introduction
At times we truly should make the focus on a certain data keeping everything others turned down behind to make sure we have definitely got the website visitor's mind or even have tons of info required to be easily accessible directly from the webpage but so huge it definitely might bore and push back the people digging the web page.
For such occurrences the modal component is basically priceless. Precisely what it executes is displaying a dialog box having a extensive zone of the display diming out every thing other things.
The Bootstrap 4 framework has all things needed to have for making such feature with the minimum efforts and a useful direct structure.
Bootstrap Modal is streamlined, however, variable dialog prompts powered with JavaScript. They assist a number of use cases starting with user notification to totally customized material and feature a variety of effective subcomponents, sizings, and more.
In what way Bootstrap Modal Popup behaves
Before beginning with Bootstrap's modal element, be sure to discover the following because Bootstrap menu decisions have recently reformed.
- Modals are designed with HTML, CSS, and JavaScript. They are actually placed over anything else within the document and remove scroll from the
<body>- Clicking the modal "backdrop" is going to immediately finalize the modal.
- Bootstrap just provides just one modal window simultaneously. Embedded modals aren't supported given that we think them to remain unsatisfactory user experiences.
- Modals usage
position:fixeda.modal- One once again , because of the
position: fixed- In conclusion, the
autofocusContinue checking out for demos and application tips.
- Because of how HTML5 defines its semantics, the autofocus HTML attribute comes with no result in Bootstrap modals. To reach the very same effect, work with some custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To set up we need a trigger-- an anchor or button to get hit in turn the modal to get demonstrated. To achieve so simply appoint
data-toggle=" modal"data-target="#myModal-ID"Some example
Now let's make the Bootstrap Modal in itself-- initially we need to get a wrapper element providing the entire thing-- delegate it
.modalA good idea would be as well adding the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
Optionally you might actually need to add in a close tab in the header assigning it the class
.closedata-dismiss="modal"Practically this id the structure the modal components have in the Bootstrap framework and it practically has continued to be the similar in both Bootstrap version 3 and 4. The new version comes with a number of new solutions though it seems that the dev team assumed the modals do work well enough the manner they are in this way they directed their focus off them so far.
Right now, lets us have a look at the various types of modals and their code.
Modal components
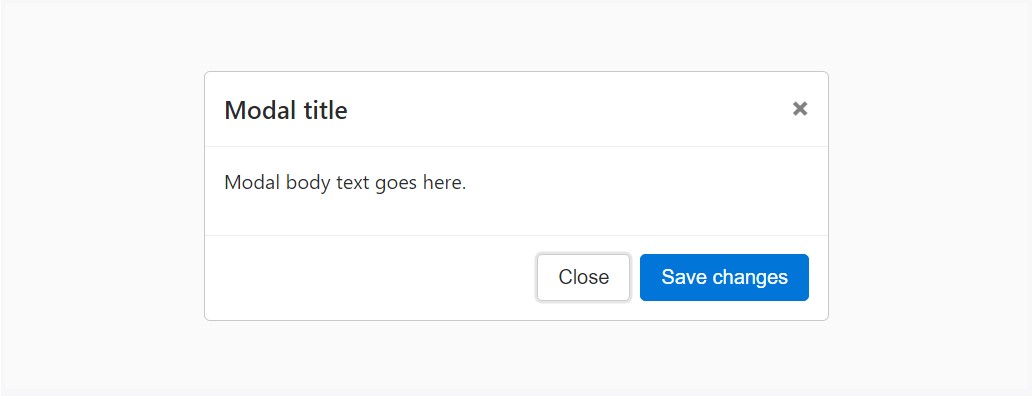
Below is a static modal sample ( suggesting its
positiondisplay<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demo
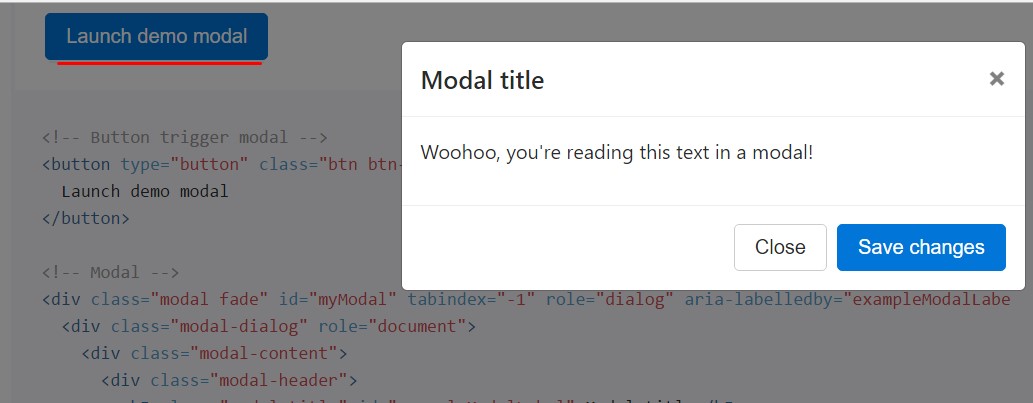
In the case that you will apply a code listed below - a functioning modal demo is going to be provided as showned on the image. It will go down and fade in from the high point of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
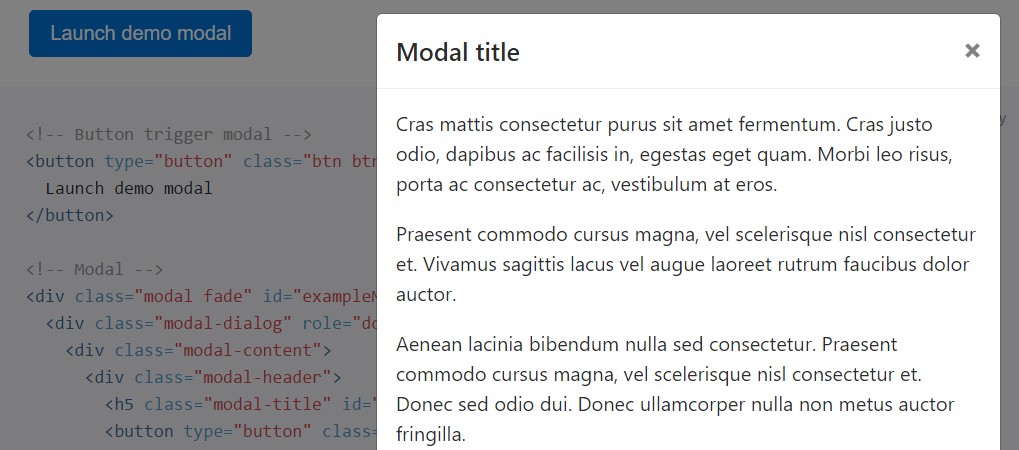
</div>Scrolling expanded material
As modals end up being extremely extensive with regards to the user's viewport or device, they scroll independent of the webpage in itself. Try the demo below to notice what exactly we mean ( additional info).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
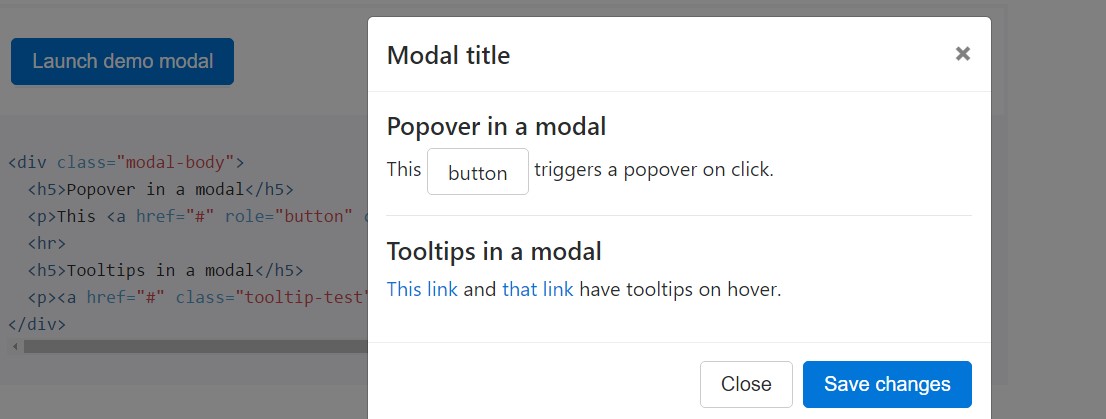
</div>Tooltips and also popovers
Tooltips plus popovers can absolutely be placed in modals just as needed. When modals are closed, any tooltips and popovers within are in addition , quickly dismissed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
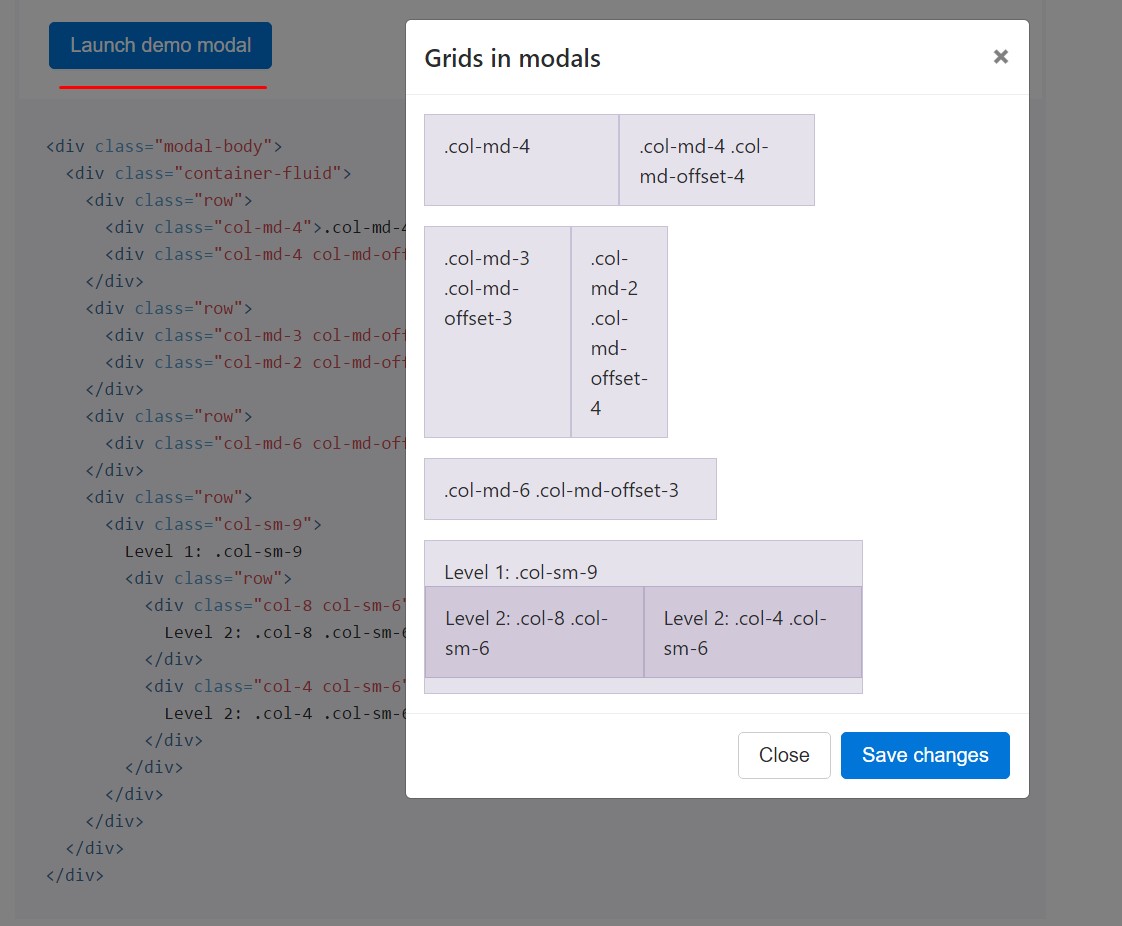
</div>Employing the grid
Utilize the Bootstrap grid system in a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
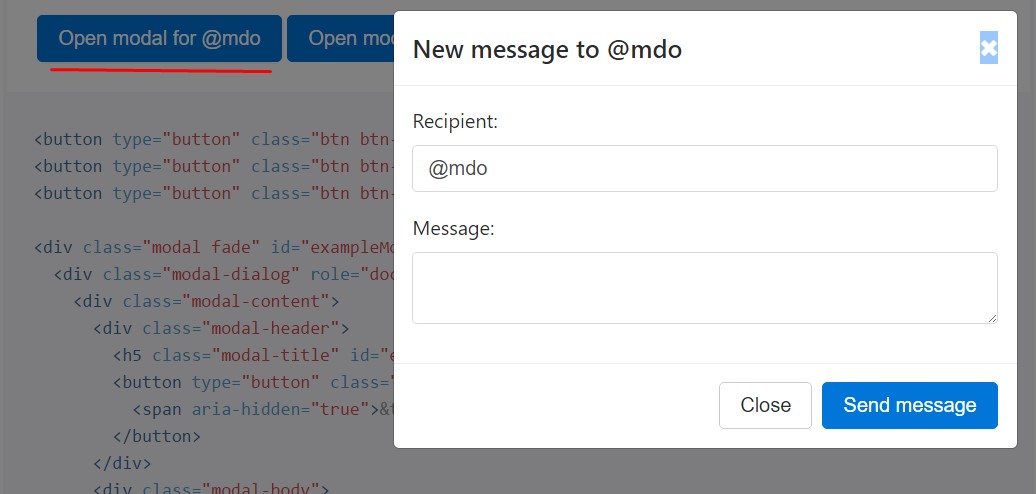
</div>Different modal material
Have a number of buttons that bring on the same modal having slightly separate materials? Make use of
event.relatedTargetdata-*Below is a live demonstration complied with by example HTML and JavaScript. For additional information, read through the modal events docs for specifics on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Get rid of animation
For modals that simply pop in in lieu of fade in to view, eliminate the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable heights
In the event that the height of a modal changes while it is open, you must call
$(' #myModal'). data(' bs.modal'). handleUpdate()Availableness
Inserting YouTube web videos
Setting YouTube videos in modals requires special JavaScript not in Bootstrap to instantly stop playback and even more.
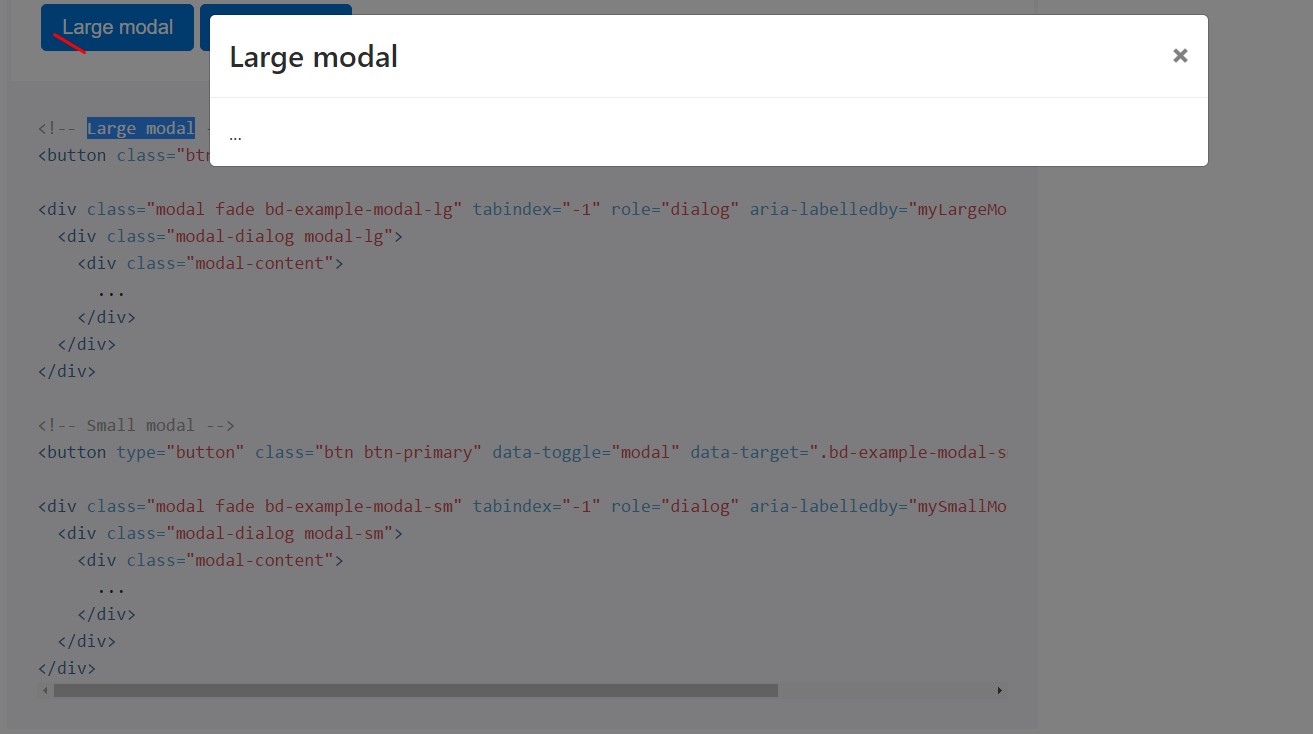
Optional sizes
Modals own two optionally available sizes, readily available with modifier classes to get put on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
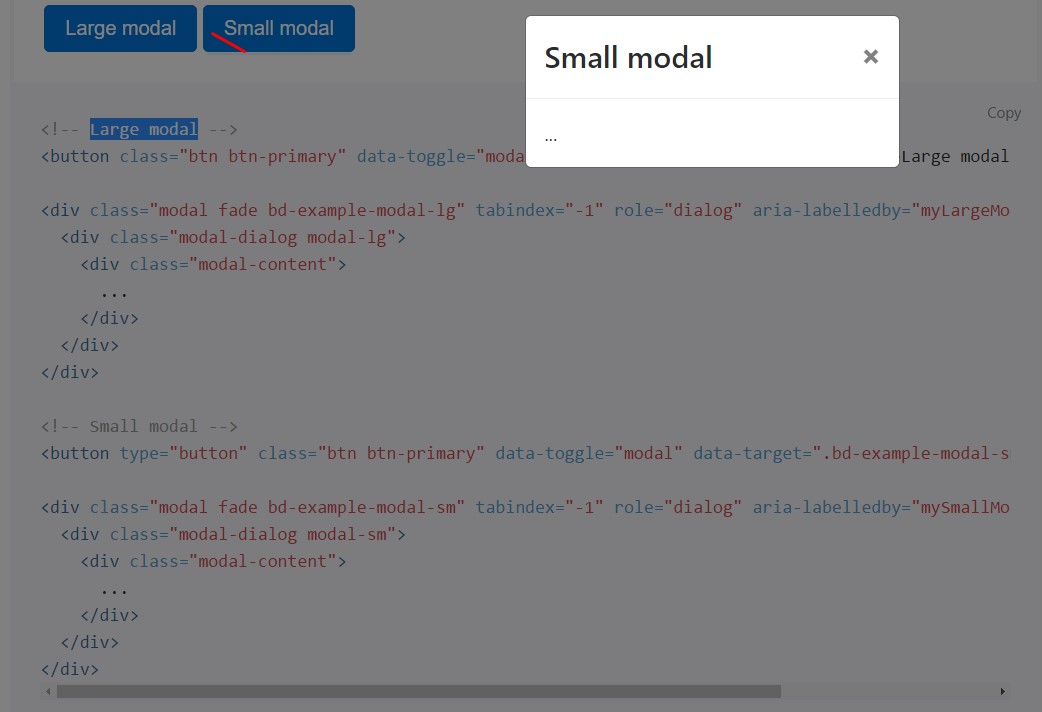
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Application
The modal plugin button your unseen web content on demand, via information attributes or JavaScript. It additionally adds
.modal-open<body>.modal-backdropUsing information attributes
Trigger a modal without any producing JavaScript. Establish
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal with id
myModal$('#myModal'). modal( options).Opportunities
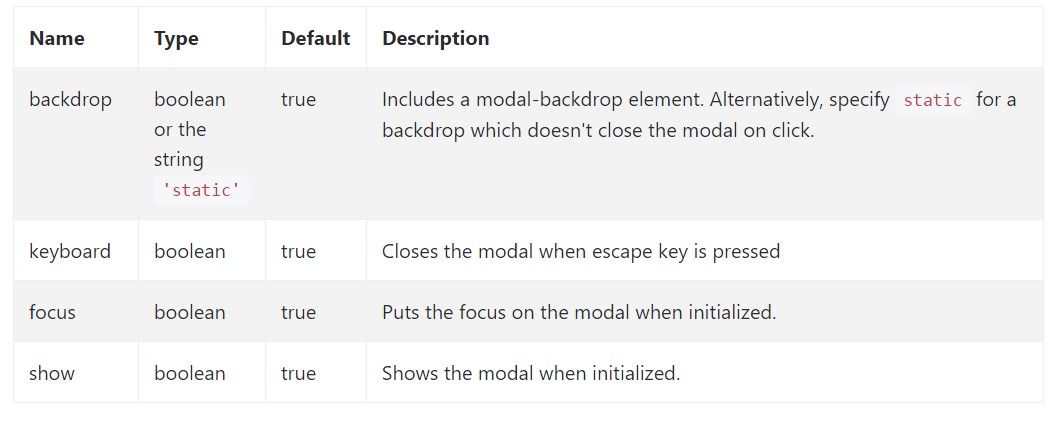
Possibilities may possibly be successfully pass via data attributes or JavaScript. For information attributes, append the option name to
data-data-backdrop=""Examine also the image below:

Practices
.modal(options)
.modal(options)Turns on your content as a modal. Takes an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Returns to the caller right before the modal has really been displayed or concealed (i.e. right before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens up a modal. Go back to the user right before the modal has actually been presented (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Go back to the caller just before the modal has in fact been covered (i.e. just before the
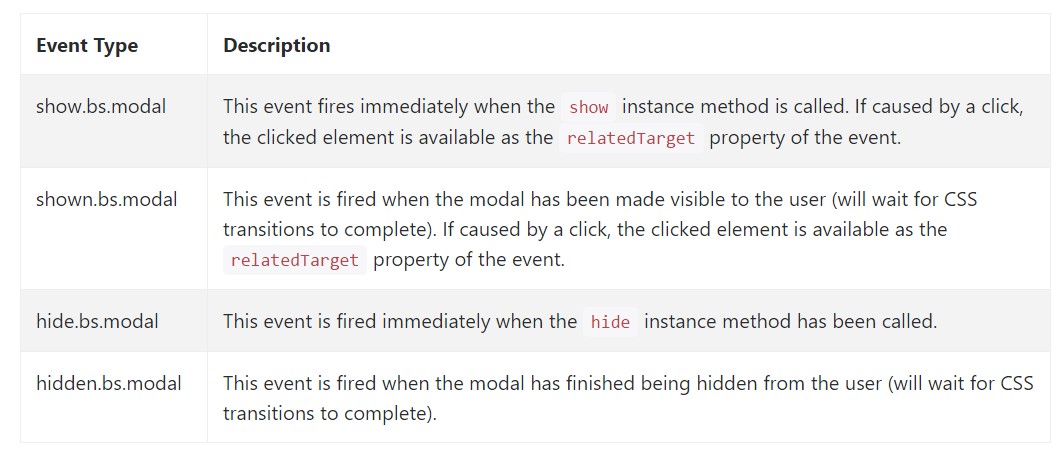
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a handful of events for trapping inside modal useful functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We observed ways in which the modal is made however precisely what might actually be in it?
The answer is-- just about all sorts ofthings-- from a long terms and shapes plain part with a number of titles to the most complex structure that along with the flexible design methods of the Bootstrap framework could really be a page in the web page-- it is practically attainable and the choice of executing it depends on you.
Do have in your thoughts however if at a some point the content to be soaked the modal gets far too much it's possible the more effective approach would be setting the whole thing in a different webpage in order to have basically more desirable appearance as well as utilization of the entire display screen width attainable-- modals a meant for more compact blocks of web content requesting for the viewer's attention .
Check out a couple of video clip guide regarding Bootstrap modals:
Linked topics:
Bootstrap modals: main documentation

W3schools:Bootstrap modal guide

Bootstrap 4 with remote modal