Bootstrap Menu Mobile
Intro
Even the easiest, not talking about the more complicated pages do need special type of an index for the website visitors to conveniently navigate and locate exactly what they are actually seeking in the very first couple of secs avter their arrival over the webpage. We need to usually have in thoughts a site visitor might be rushing, visiting many web pages quickly scrolling over them looking for something or choose. In these types of situations the certain and well presented navigating selection might possibly make the contrast when comparing a single new website visitor and the web page being simply clicked away. So the construction and behavior of the page navigation are essential undoubtedly. Additionally our websites get more and more observed from mobiles in this way not owning a web page and a navigation in specific acting on smaller sreens basically rises to not possessing a page in any way or even worse.
Luckily for us the brand new fourth edition of the Bootstrap framework provides us with a efficient tool to deal with the situation-- the so called navbar element or else the menu bar we got used watching on the tip of many web pages. It is definitely a useful still powerful instrument for covering our brand's identification details, the web pages building and also a search form or a several call to action buttons. Let us see precisely how this whole thing gets completed inside of Bootstrap 4.
How you can make use of the Bootstrap Menu Working:
First and foremost we need to have a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can easily likewise employ one of the contextual classes such as
.bg-primary.bg-warningOne more bright new element presented in the alpha 6 of Bootstrap 4 framework is you need to likewise specify the breakpoint at which the navbar should collapse to get presented as soon as the selection button gets clicked. To work on this add a
.navbar-toggleable- ~the desired viewport size ~<nav>Following action
Next we have to build the so called Menu switch which in turn will appear in the place of the collapsed Bootstrap Menu Builder and the users will definitely utilize to take it back on. To execute this set up a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightAssisted material
Navbars taken place having built-in support for a variety of sub-components. Select from the following as required :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is simply an illustration of all of the sub-components incorporated in a responsive light-themed navbar that automatically collapses at the
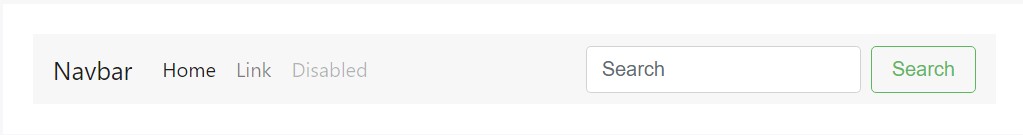
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
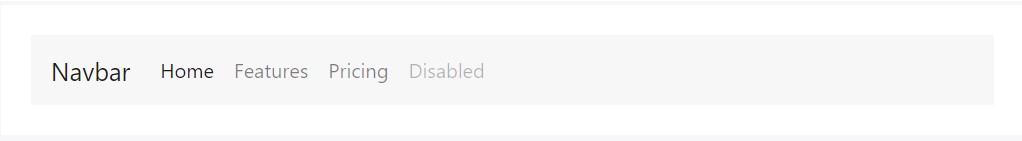
</nav>Nav
Navbar site navigation links build on Bootstrap
.navActive conditions-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
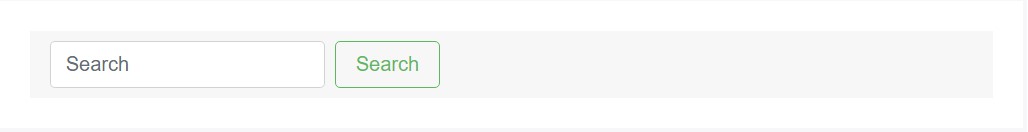
Apply various form commands and elements in a navbar by having
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may likely provide bits of text message using
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Yet another function
One more bright new feature-- in the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we need to develop the container for our menu-- it is going to widen it in a bar together with inline things over the determined breakpoint and collapse it in a mobile view below it. To accomplish this create an element using the classes
.collapse.navbar-collapse.navbar-toggler.collapseConcluding part
Lastly it is actually moment for the real navigation menu-- wrap it in an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So generally speaking this is actually the construct a navigating Bootstrap Menu Using in Bootstrap 4 have to come with -- it's rather easy and intuitive -- right now all that's left for you is thinking out the suitable system and beautiful captions for your content.
Take a look at a few video clip guide regarding Bootstrap Menu
Linked topics:
Bootstrap menu authoritative information

Mobirise Bootstrap menu

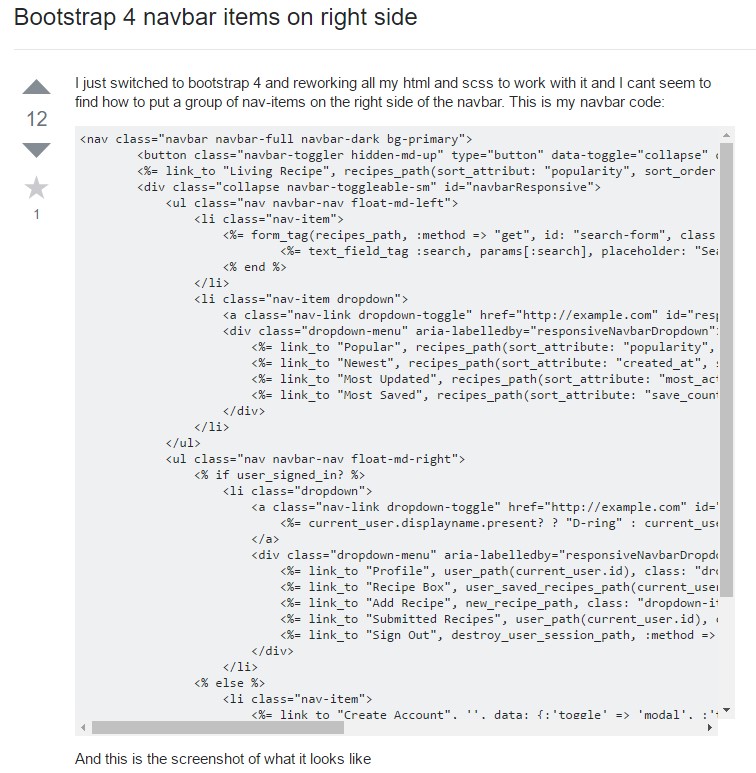
Bootstrap Menu on the right side