Bootstrap Columns Example
Overview
In the last couple years and definitely the upcoming ones to come the universe of internet spreading more and a lot more largely across each and every kinds of machines so that right now almost half of the views of the sites on the internet are done not really on desktop computer and laptop screens yet directly from numerous mobile products along with each types of small screen sizes. In this way if a page will not show appropriately-- meaning to resize and systematically find its best shape on the gadget utilized its generally will get explored away to be replaced by a mobile friendly web page providing comparable product and services.
What's more-- the indexing engines such as Google execute the so called mobile-friendly test and demonstrate far down your webpages throughout the search results. This lowering is even further if the search is done by a mobile phone-- the online search engines consider this specific situation pretty seriously. In this degree not providing a mobile phone friendly web page practically signifies not having a page in any way.
Effective ways to work with the Bootstrap Columns jQuery:
Although just what certainly a page occurring responsive means-- commonly-- fitting all width of the display screen that becomes exhibited on presenting the elements in clear and convenient manner at any sizing. To handle this the Bootstrap framework employs so called columns and breakpoints . In a couple of words the breakpoints are actually predefined display widths at which a shift takes place and the Bootstrap Columns Table turn reordered to confidently match better. The prior edition worked with 4 breakpoints and the absolute most latest Bootstrap 4 framework presents one additional so they get in fact five. Here they are along with the highest value they extend to. The precise boundary number in itself correlates to the following display size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Other advices
The horizontal zone in Bootstrap 4 framework becomes distributed into 12 items equal in width-- these are the so called columns-- they all hold the
.col-.col-12.col-xs-12Auto style columns
Apply breakpoint-specific column classes for equal-width columns. Add in any number of unit-less classes for each and every breakpoint you really need and every single Bootstrap Columns Using is going to be the identical width.
Equal size
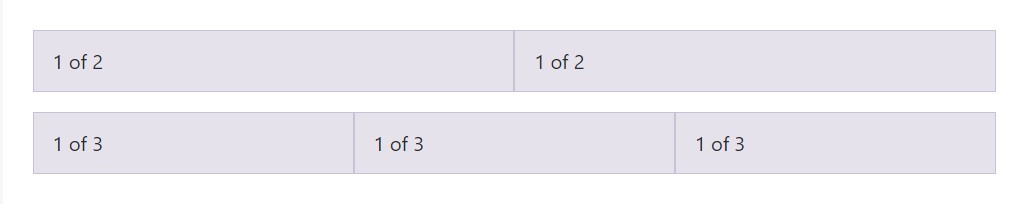
As an example, right here are two grid formats that placed on each device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column width
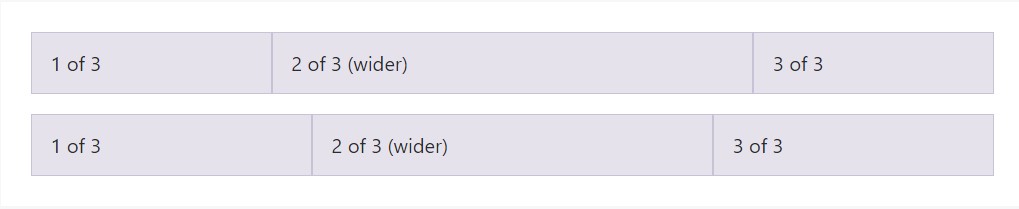
Auto-layout for flexbox grid columns as well indicates you can surely set up the width of one column and the others will instantly resize around it. You can use predefined grid classes ( while indicated below), grid mixins, or possibly inline widths. Notice that the other types of columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
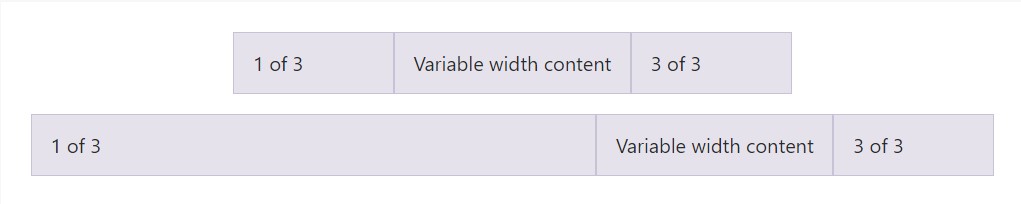
</div>Variable size web content
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
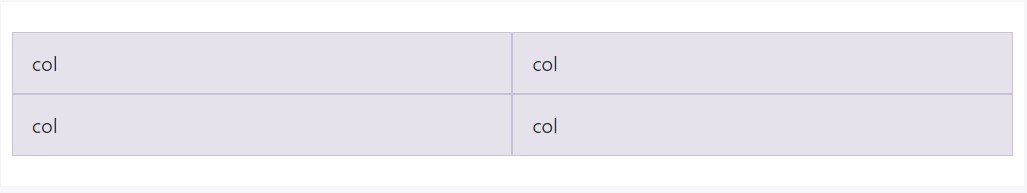
</div>Identical size multi-row
Generate equal-width columns that span multiple rows by simply fitting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Another brand new thing
Another new thing among the newest Alpha 6 build of Bootstrap 4 is on the occasion that you add in simply just a few
.col-~ some number here ~Conclusions
Well presently you realize just how the column items set up the structure and responsive activity of the Bootstrap framework and all that's left for you is creating something really awesome using them.
Check out some video clip training about Bootstrap columns
Related topics:
Bootstrap columns authoritative documents

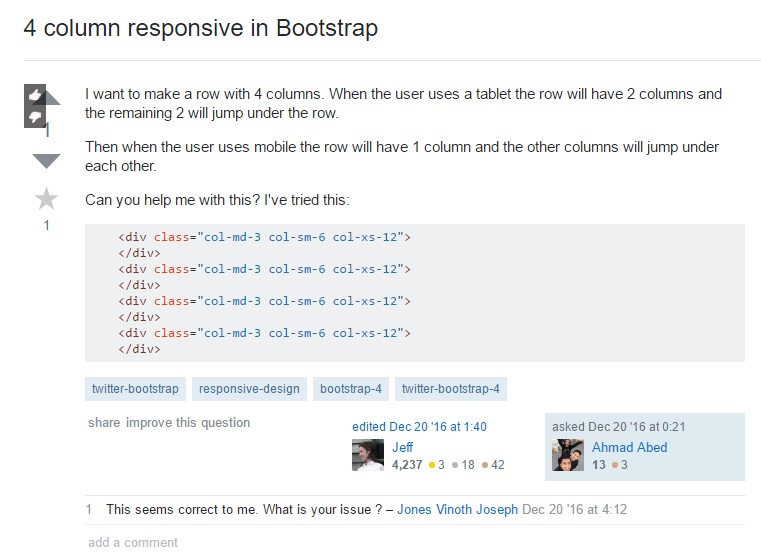
Responsive columns in Bootstrap

Problem with a heights of the Bootstrap columns