Bootstrap Select CSS
Overview
Bootstrap is one of the most famous system for developing entirely responsive internet sites for the several few years currently and it becomes more and more effective, simple to use and well thought with each brand-new edition aiming to keep up with the website design trends and web-site designer's needs. The new Bootstrap 4 edition is even speedier and more convenient to use in comparison to its predecessor which in turn turned into the complete favorite once it comes down to mobile friendly. It is though still simply just a wonderful thought set of styling regulations and classes and not a magical wand efficient in supplying almost everything a web site developer might possibly consider or else a site visitor might potentially want-- no framework might ever accomplish that. ( find out more)
That's the key reasons why eventually numerous plugins become built to complete the small voids completing the goal of special appeal and behavior in this unusual situations when the basic system cannot really perform the job. This truly is a great attitude considering that generally we just involve the major framework documents for ideal appearance and functionality and the plugins arrive in and become loaded with internet browser only when required delivering the optimal server load and speed for our pages.
Over here we're planning to take a peek at some of those plugins-- the Bootstrap Select Dropdown. It supplies a considerable increase to the default
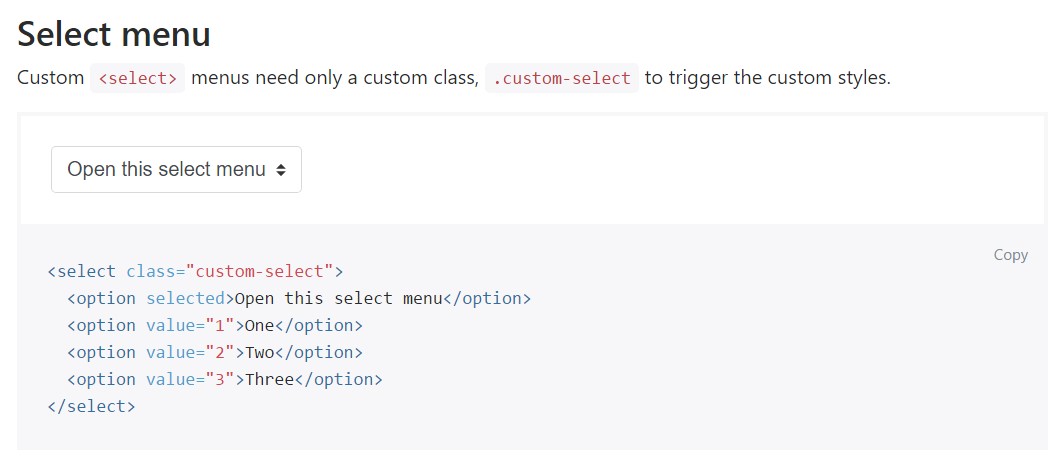
<select>The ways to apply the Bootstrap Select Dropdown Plugin:
The webpage you can certainly obtain it from is https://silviomoreto.github.io/bootstrap-select/ and through roll it just a bot you can spot the CDN web links just in case you make a decision not to self-host. Once you have connected it within your web page you can quickly get usage of it selecting the class
.selectpicker<select>You are able to separate the possible options within the dropdown menu in a handful of groups-- simply just cover the
<option><optgroup>label= “ “A few solutions might be selected at the same time-- a thick shows up near the ones you really need inside the web page-- assuming that you require this kind of behavior just add in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAn additional marvelous feature is adding a handy search box on the peak of the dropdown-- by doing this in the event of a actually vast listing of selections the site visitor can conveniently narrow the list down by just inputting a number of letters of the name of the required one-- the listing promptly becomes filtrated. In order to get his usefulness you must designate the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are only a few uncomplicated instances to present you the overall image the way you can easily get the things accomplished-- typically, by just providing a couple of words for custom-made attributes to the
.selectpickerExamine a few youtube video tutorials regarding Bootstrap Select Dropdown plugin:
Linked topics:
Example of the select menu

Select plugin trouble

Practical treatment of the select plugin