Bootstrap Media queries Example
Overview
Like we told previously in the modern web that gets surfed nearly similarly through mobile and desktop tools getting your pages adjusting responsively to the display screen they get presented on is a necessity. That's why we own the highly effective Bootstrap system at our side in its most recent fourth edition-- still in growth up to alpha 6 produced at this point.
But exactly what is this thing below the hood that it literally uses to do the job-- how the web page's web content gets reordered correctly and what produces the columns caring the grid tier infixes such as
-sm--md-The best way to put into action the Bootstrap Media queries Override:
The responsive behaviour of the most well-known responsive system located in its most current fourth version gets to work with the help of the so called Bootstrap Media queries Example. Exactly what they perform is taking count of the width of the viewport-- the screen of the gadget or the size of the browser window assuming that the web page gets presented on personal computer and utilizing a wide range of styling regulations as required. So in usual words they follow the simple logic-- is the width above or below a special value-- and respectfully trigger on or else off.
Every viewport dimension-- just like Small, Medium and so forth has its very own media query specified with the exception of the Extra Small screen dimension which in the latest alpha 6 release has been actually employed universally and the
-xs-.col-xs-6.col-6The main syntax
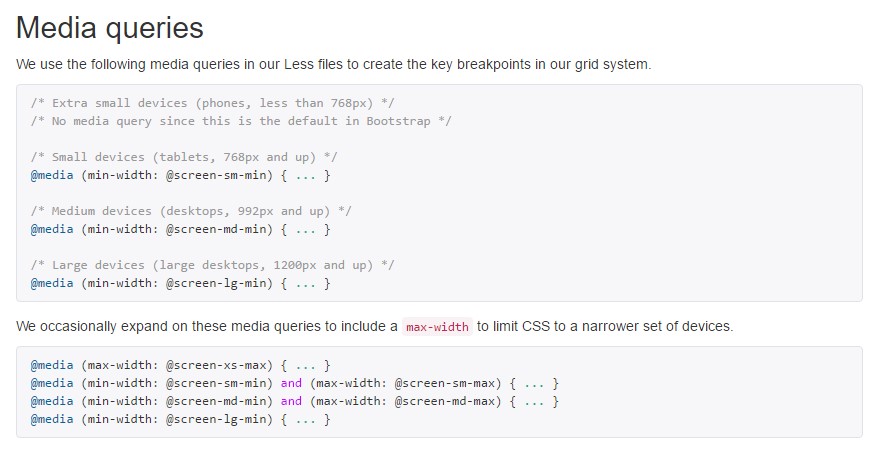
The typical syntax of the Bootstrap Media queries Override Using in the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Other thing to bear in mind
Important factor to detect right here is that the breakpoint values for the various display screen dimensions change by means of a single pixel baseding to the fundamental which has been employed like:
Small display scales -
( min-width: 576px)( max-width: 575px),Medium display dimensions -
( min-width: 768px)( max-width: 767px),Large size display scale -
( min-width: 992px)( max-width: 591px),And Extra large display screen measurements -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Since Bootstrap is designed to be mobile first, we make use of a fistful of media queries to establish sensible breakpoints for user interfaces and configurations . These types of breakpoints are typically built upon minimum viewport sizes and also allow us to scale up elements as the viewport changes. ( more hints)
Bootstrap mostly utilizes the following media query varies-- or breakpoints-- in source Sass data for format, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we formulate resource CSS in Sass, each media queries are simply obtainable via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some cases work with media queries which proceed in the some other path (the given display dimension or even scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these particular media queries are as well accessible by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim a particular part of screen sizes employing the minimum and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are as well attainable through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may span various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the exact same display scale range would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do note one more time-- there is no
-xs-@mediaThis progress is aiming to lighten up both the Bootstrap 4's format sheets and us as developers since it follows the regular logic of the method responsive content does the job rising after a specific spot and along with the dismissing of the infix there actually will be less writing for us.
Look at some video clip training relating to Bootstrap media queries:
Connected topics:
Media queries approved information

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Practice