Bootstrap Multiselect Plugin
Intro
Forms are a considerable component of the webpages we generate-- a priceless approach we can certainly get the website visitors included within whatever we are exhibit and supply them an easy and practical way directing back some words, data as well as apply an order if we're utilizing the page like an online store. Properly designing the form's design we're trying to imagine precisely how the website visitor would find it more uncomplicated and enjoyable getting an action on it since if it's too simple it could be hard to summarize the submissions though supposing that it is generally too challenging the visitor may be actually get exhausted and pressured away-- and so the balance actually matters. Let's think of for example a fundamental product which in turn can be on top of that set up with multiple additionals and the users gets asked to pick out which ones should certainly occur. Wouldn't it be terrific if this could be done in a single element not helping make them endlessly scroll down and going to checkboxes or
Yes/NoThe so beloved and very most well-known Bootstrap framework in its own most current 4th edition (currently up to alpha 6) has you covered upholding all of the original HTML5 form elements granting awesome designing and layout solutions for a real style flexibility but due to the fact that it is definitely not a magic stick solution there are certain rather special and small-sized things like the
<select>How you can apply the Bootstrap Multiselect Set:
Why don't we have a fast look how it operates:
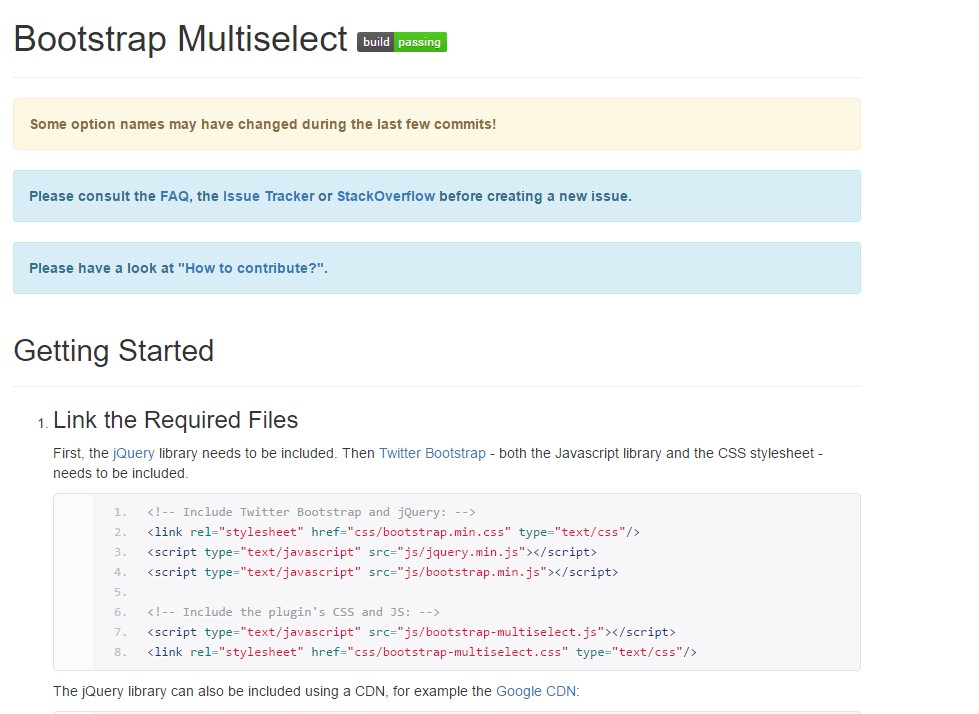
Bring in it: In turn the plugin to function you need to feature the jQuery Javascript library and do it right before featuring the Bootstrap's basic Javascript file. Next the plugins CSS and JS files must happen in your
<head>Using it: Just as been mentioned-- fairly simple-- produce a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you need to handle is calling the plugin within a single line
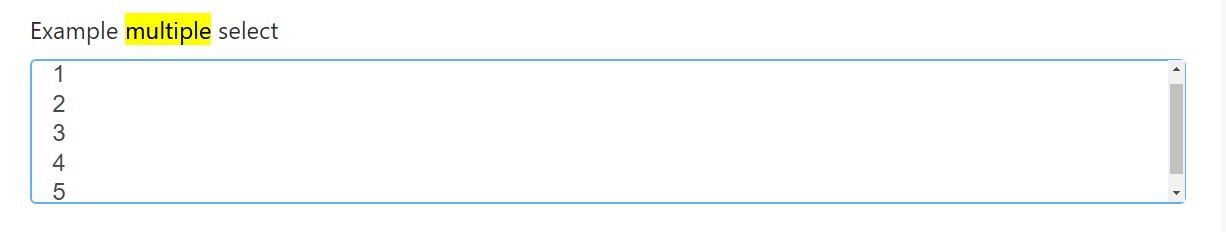
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Example
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
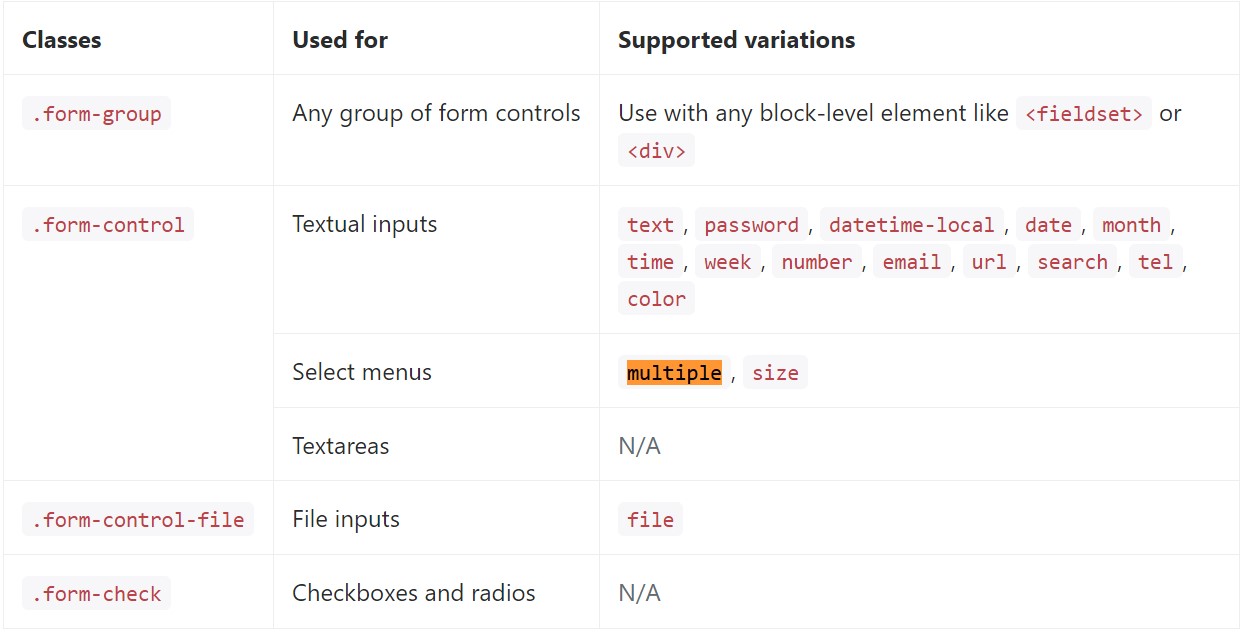
</div>Below is a total list of the certain form controls assisted by means of Bootstrap and the classes that customize them. Supplementary documentation is attainable for every group.

Conclusions
That's it-- you possess a functioning and quite great looking dropdown with a checkbox in front of every selection-- all the site visitors ought to do currently is clicking the ones they need. Assuming that you prefer to make things a lot more appealing-- have a look at the plugin's docs to view how adding some basic specifications can surely spice items up even further.
Check some video clip guide about Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select training

Multiselect does not actually operate using Bootstrap V4 alpha