Bootstrap Clearfix Example
Introduction
Strength in our look implies and better flexibility-- that is really what's certainly never sufficient the moment we're developing the very coming design for our new project considering that there usually is a strong visual appeal plan or even two of them we abandon to attempt executing next time. And yet the feeling something isn't very finished still keeps as far as we look for a way actually implementing this great idea we had even though the project was still being actually sketched on a notepad.That is simply the way in which a number of clever workarounds such as the Bootstrap Clearfix Grid get to life in order to deliver probably not the very best at all times but still working solutions and assist us put into effect the things we primarily were thought about. ( useful content)
Efficient ways to put into action the Bootstrap Clearfix Class:
Normally just what Clearfix executes is struggling the zero height container issue as soon as it comes down to containing floated elements-- as an example-- assuming that you have just two elements within a container one floated left and the other one - right and you would like to format the component containing them with a specific background color without the help of the clearfix plugin the entire workaround will end up with a slim line in the required background color transpiring over the floated components nevertheless the background colored element is really the parent of a couple of floated ones.
To deal with this the Bootstrap framework has the clearfix plugin included so to achieve the wanted end result from the mentioned above sample everything you need to have is simply just utilizing the class
.clearfixAs an examples
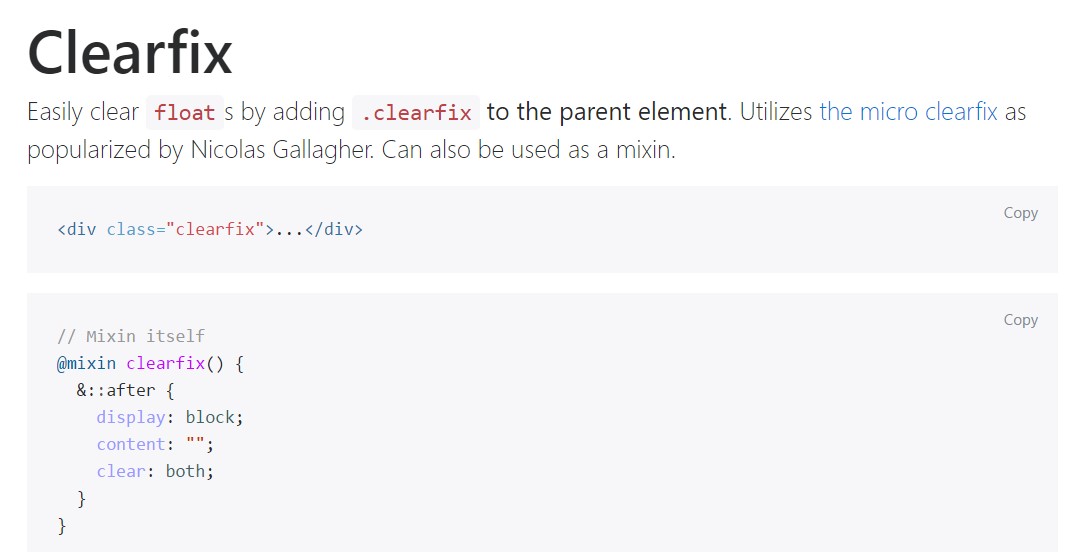
Conveniently clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
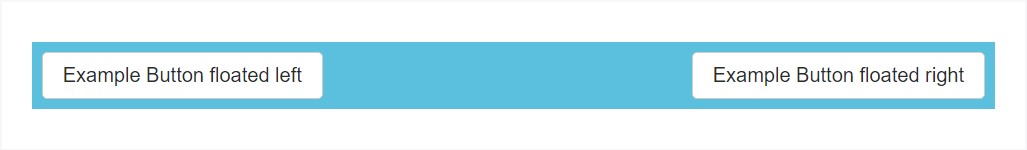
@include clearfix;The following good example proves how the clearfix can possibly be applied. Without the clearfix the wrapping div would certainly not span around the switches which would create a damaged design.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand new Solutions
In the current version of one of the most prominent responsive framework-- Bootstrap 4 alpha 6 the clearfix is still completely sustained however sooner or later will possibly get less and less utilized and very likely -- even left behind because the dev team has decided dealing with the flexbox design for many of the basic web page details-- it's a a whole lot more effective and modern-day approach for sizing, installing and spreading a specific element's children without the need of floats and as a result-- the
.clearfixThis concept is bright new for the current alpha 6 of Bootstrap 4 and could be considered quite a bold measure considering that it likewise signifies dropping the IE9 help for and best presentation of the pages generated on modern browsers only yet as the innovation evolution goes on this does not feel like a possible issue anyway. Of course there still be various instances when we will certainly also need to have the good classic float solutions so when we complete that-- we additionally have the
.clearfixFinal thoughts
So right now you understand what the # within Bootstrap 4 mean-- do have it in your mind when ever you experience unforeseen appeal of several wrappers consisting of floated elements however the most ideal thing to perform is truly using com time taking a look at the way the new star in town-- flexbox helps make the things done due to the fact that it presents a number of pretty neat and very easy style sollutions to get our web pages to the very next level.
Check a number of online video training about Bootstrap Clearfix
Linked topics:
Bootstrap clearfix authoritative documents

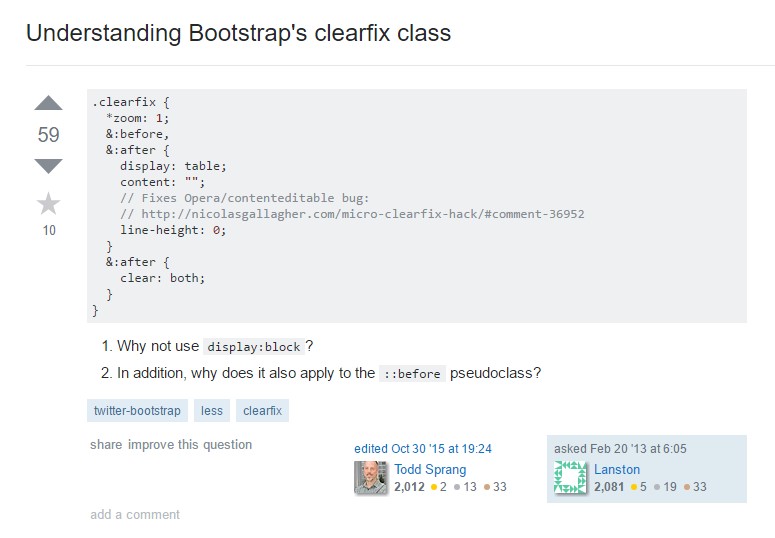
Learning about Bootstrap's clearfix class

Bootstrap v4 - Add responsive clearfix utility classes