Bootstrap Label Display
Introduction
Being examined before, within the webpages which we are designing, we regularly require involving uncomplicated or more complicated forms to ask the visitor for a opinion, responses, certain individual information or else preferences. We perform that incorporating the proper controls in our forms very carefully considering the form construction as well as the precise regulations which really should be operated relating to the info we need to have and the particular circumstance involved-- like we just cannot have an order for a single colored phone case which in turn is both white and blue , a person can not be both male and female in gender or else a product needs to be accompanied with several attachments that do not exclude each other so selecting each must provide it not leaving out the others already chosen. Sometimes, undoubtedly, we do require a proper mail provided or else a telephone number that in turn requires the input that must follow certain format in order to be appropriate and definitely at certain cases we just really need site visitor's ideas on a topic the manner they feel it-- in their very own words.
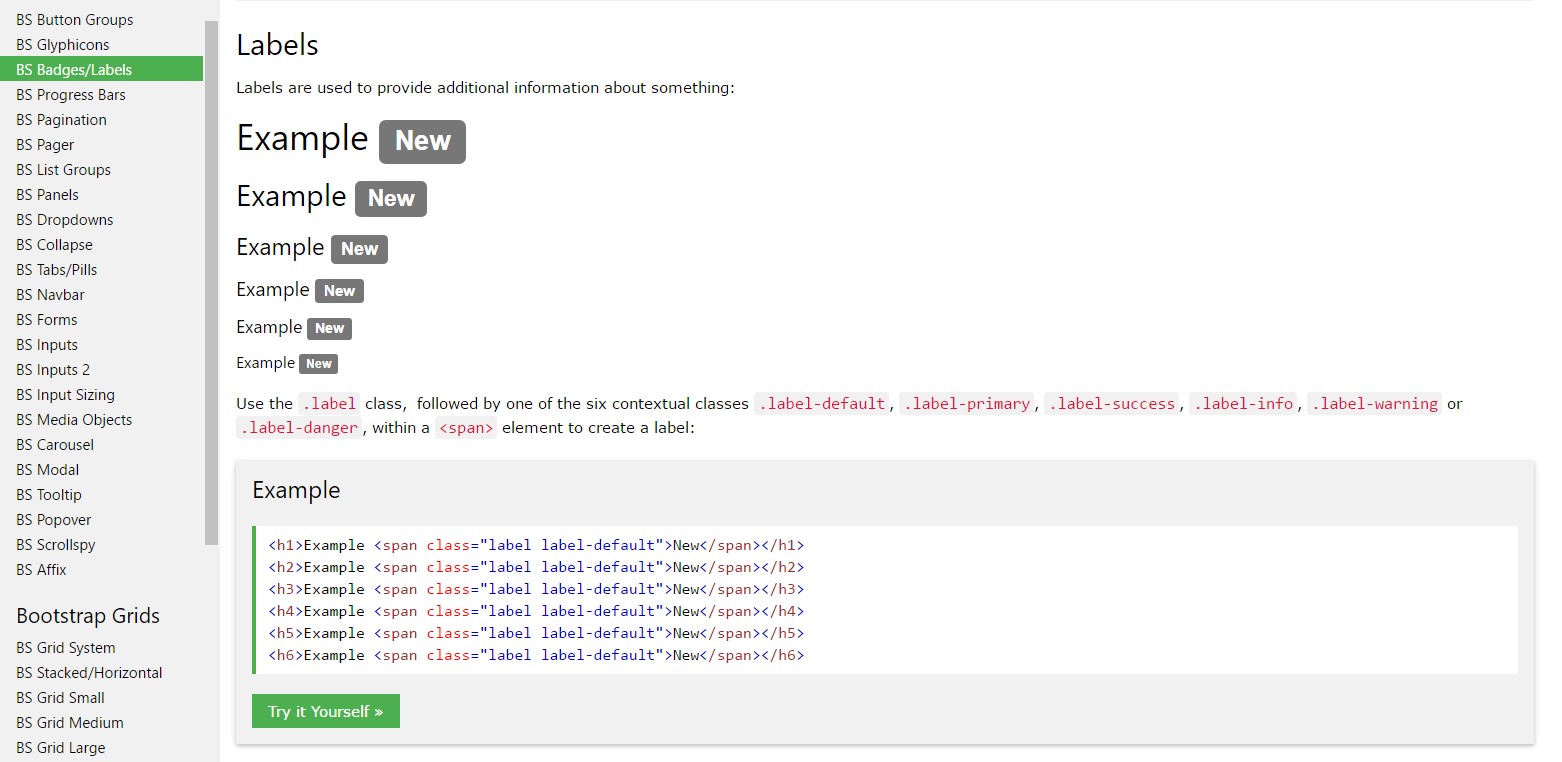
For all these kinds of scenarios we use the appropriate controls-- such as radio buttons, checkboxes, input fields, content area components and more yet there is an essential component connected each of these sectors that develops our forms easily understandable and pleasant for the site visitor to browse through knowing at any times what is really needed and easily taking care of even the small regulations such as radio switches and checkboxes.Especially nowadays when the web changes into more mobile with pages revealed on numerous small sized displays this element is necessary in delivering productiveness and swiftness in accomplishing our form.This element is a Bootstrap Label Class. ( read more here)
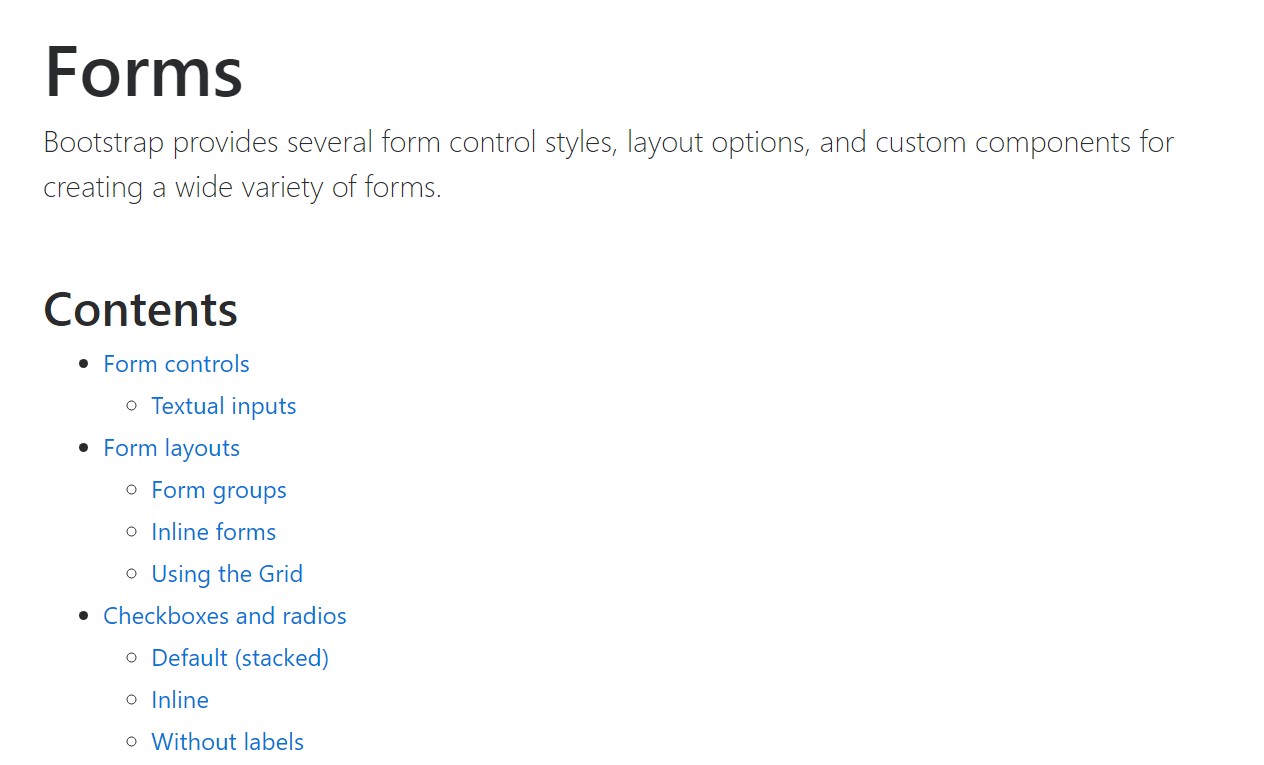
Effective ways to work with the Bootstrap Label Form:
What so far has been simply claimed deal with the
<label><label>The structure is really simple-- just apply a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nevertheless wrapping form regulations within labels is rather difficulting the code and it's more desirable to omit it-- additionally utilizing the
for =""In addition to plain message within the
<label>Some example of form without label
Should you receive no text message within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Interesting detail to mention
Interesting item to note with regards to labels inside Bootstrap 4 in case that in the brand new model of the framework this form of element's designing has been modified a little. The
<label>inline-blockFinal thoughts
So now you know precisely what the # elements are for and how they act in Bootstrap 4-- everything that's left is planning on the proper form fields you have to connect them to.
Check a number of youtube video information about Bootstrap label
Linked topics:
Operation of the label within in Bootstrap Forms: approved documentation

Bootstrap label tutorial

Taking out label in Bootstrap 4