Bootstrap Tooltip Class
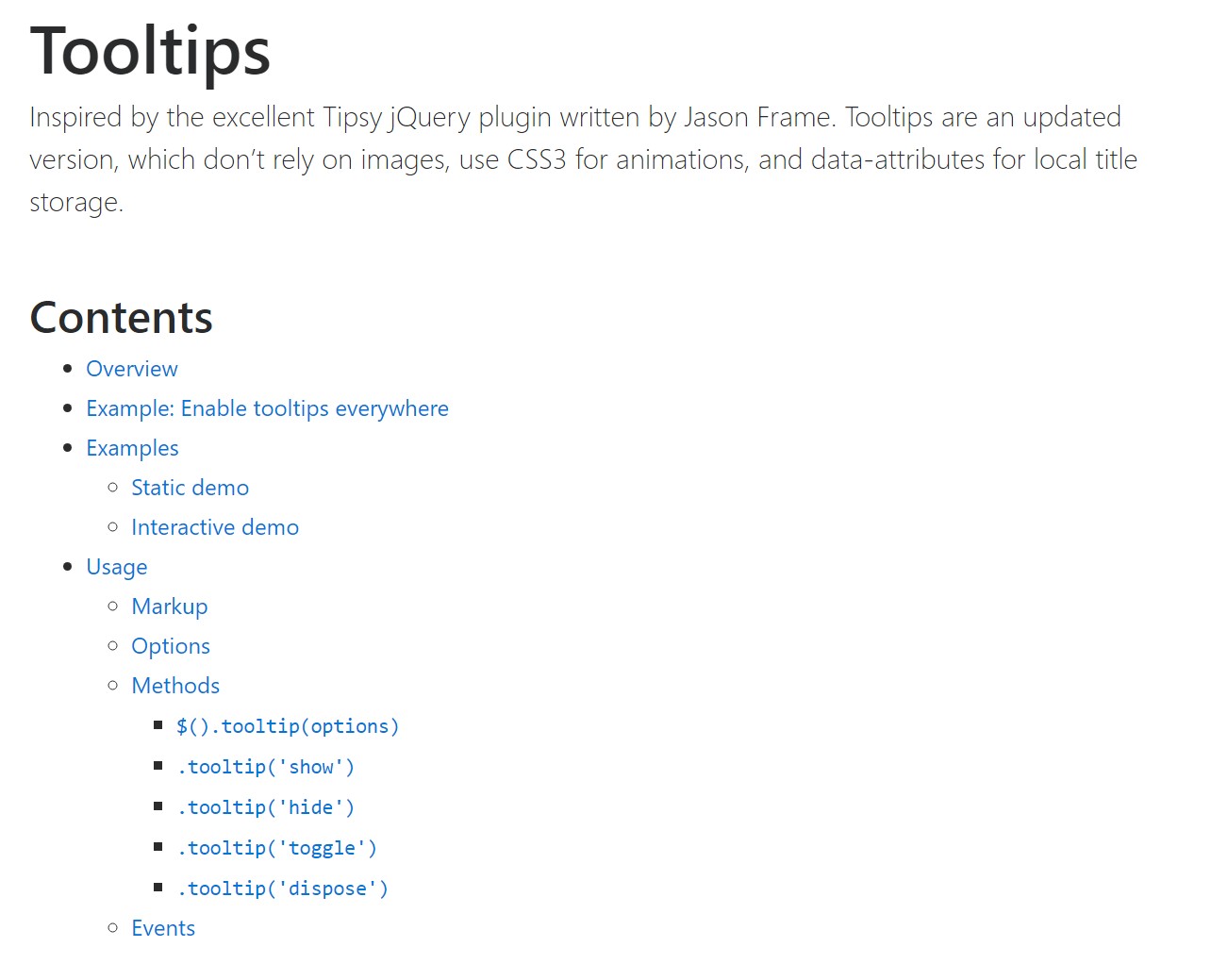
Overview
In some situations, specifically on the desktop it is a smart idea to have a slight callout with certain tips arising when the site visitor puts the mouse cursor over an element. In this way we ensure that the correct info has been certainly provided at the right time and eventually increased the site visitor practical experience and convenience while applying our webpages. This particular behaviour is handled with tooltip element that has a trendy and regular to the whole entire framework format appearance in the latest Bootstrap 4 edition and it's truly convenient to put in and set up them-- let's check out precisely how this gets performed . ( click this link)
Factors to know while working with the Bootstrap Tooltip Button:
- Bootstrap Tooltips depend on the Third party library Tether for positioning . You need to involve tether.min.js before bootstrap.js in turn for tooltips to operate !
- Tooltips are definitely opt-in for efficiency purposes, in this way you need to initialize them by yourself.
- Bootstrap Tooltip Modal with zero-length titles are never shown.
- Specify
container: 'body'components ( just like input groups, button groups, etc).
- Setting off tooltips on hidden features will not work.
- Tooltips for
.disableddisabled- Once set off from web page links which span various lines, tooltips are going to be concentered. Apply
white-space: nowrap<a>Learnt all of that? Excellent, let's see exactly how they deal with some good examples.
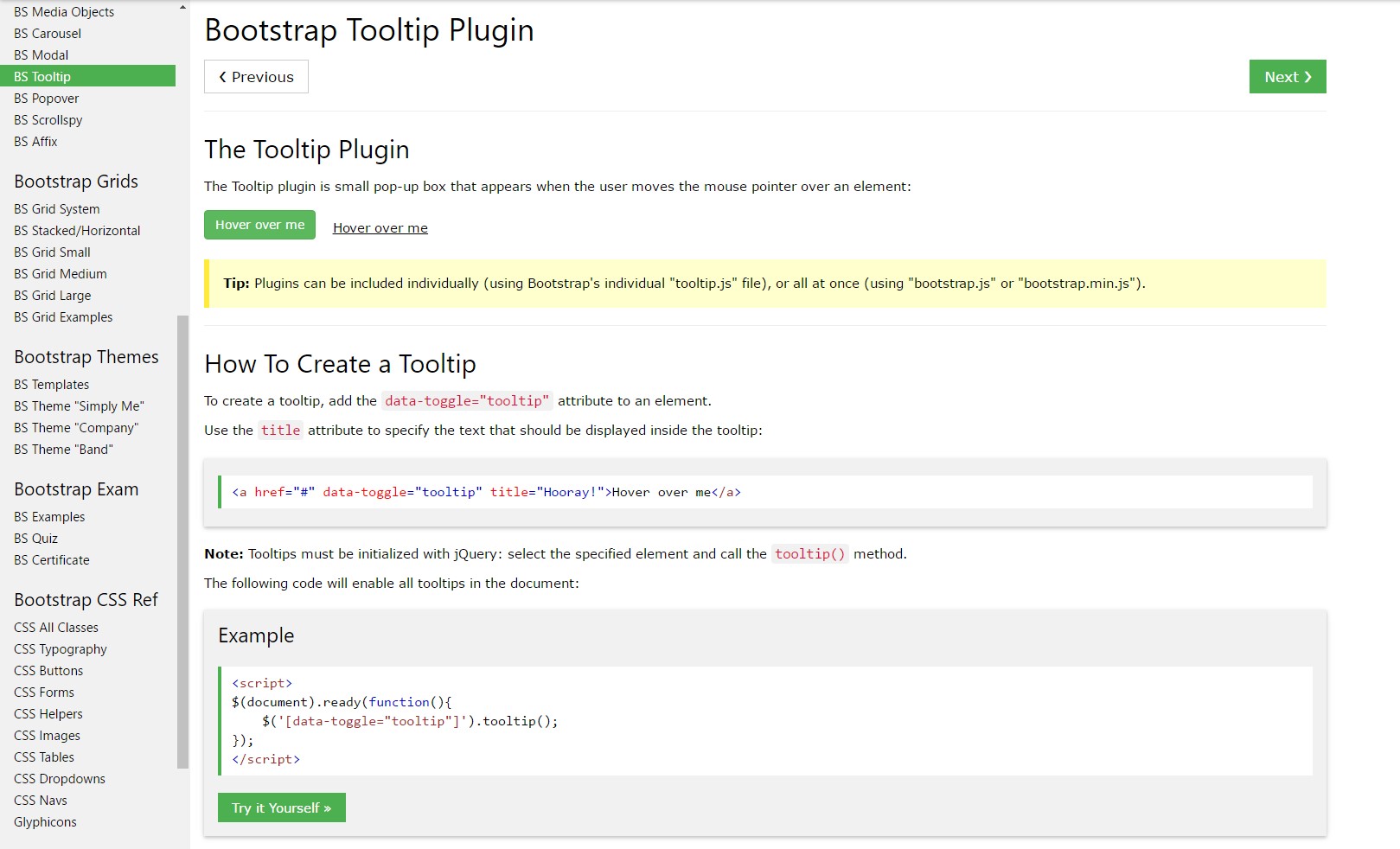
Effective ways to use the Bootstrap Tooltips:
To begin in order to get use the tooltips performance we ought to allow it considering that in Bootstrap these particular components are not enabled by default and call for an initialization. To perform this put in a basic
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips truly handle is obtaining what's in an component's
title = ””<a><button>After you have switched on the tooltips functionality in order to specify a tooltip to an element you must add in two necessary and only one optional attributes to it. A "tool-tipped" components must possess
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appeal as well as behavior has remained practically the same in both the Bootstrap 3 and 4 versions due to the fact that these truly perform work really well-- absolutely nothing much more to be needed from them.
Representations
One approach to boot up all of tooltips on a webpage would certainly be to select them through their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
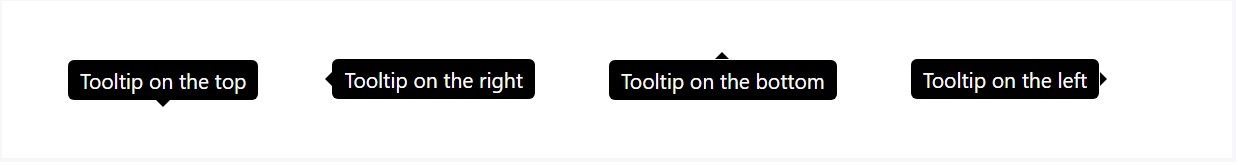
)Stationary Demo
Four possibilities are accessible: top, right, bottom, and left adjusted.
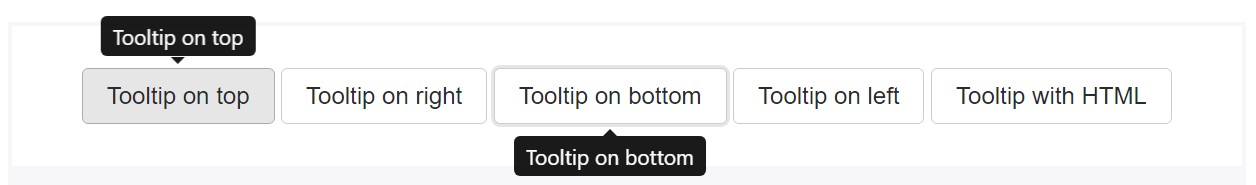
Interactive
Hover above the switches below to discover their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom HTML provided:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Treatment
The tooltip plugin brings in content and markup as needed, and by default places tooltips after their trigger component.
Activate the tooltip with JavaScript:
$('#example').tooltip(options)Markup
The required markup for a tooltip is just a
datatitletopHaving tooltips work with key board as well as assistive technology users.
You need to simply just add tooltips to HTML components that are actually usually keyboard-focusable and interactive (such as links or form controls). Despite the fact that arbitrary HTML components ( just like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
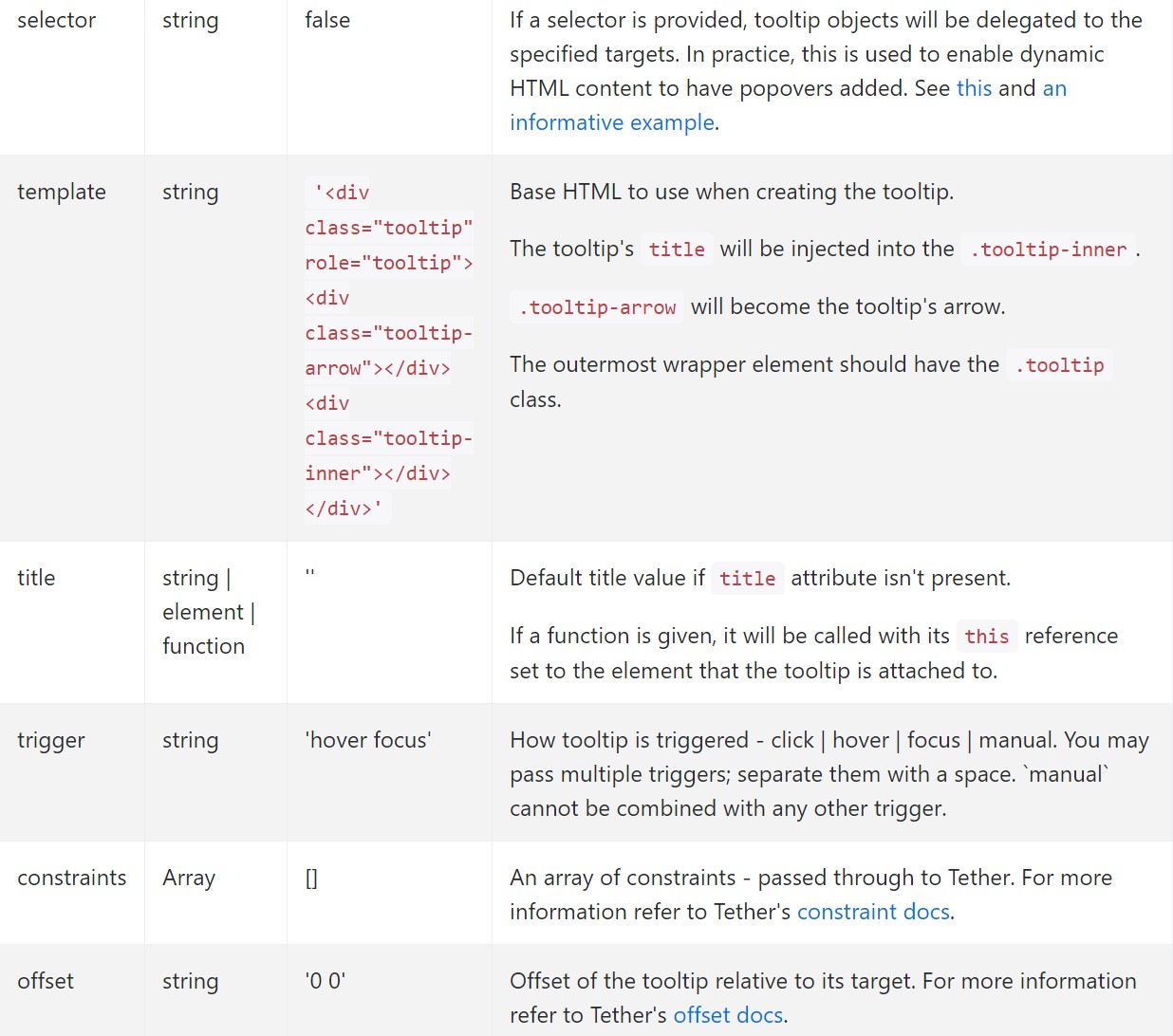
</div>Solutions
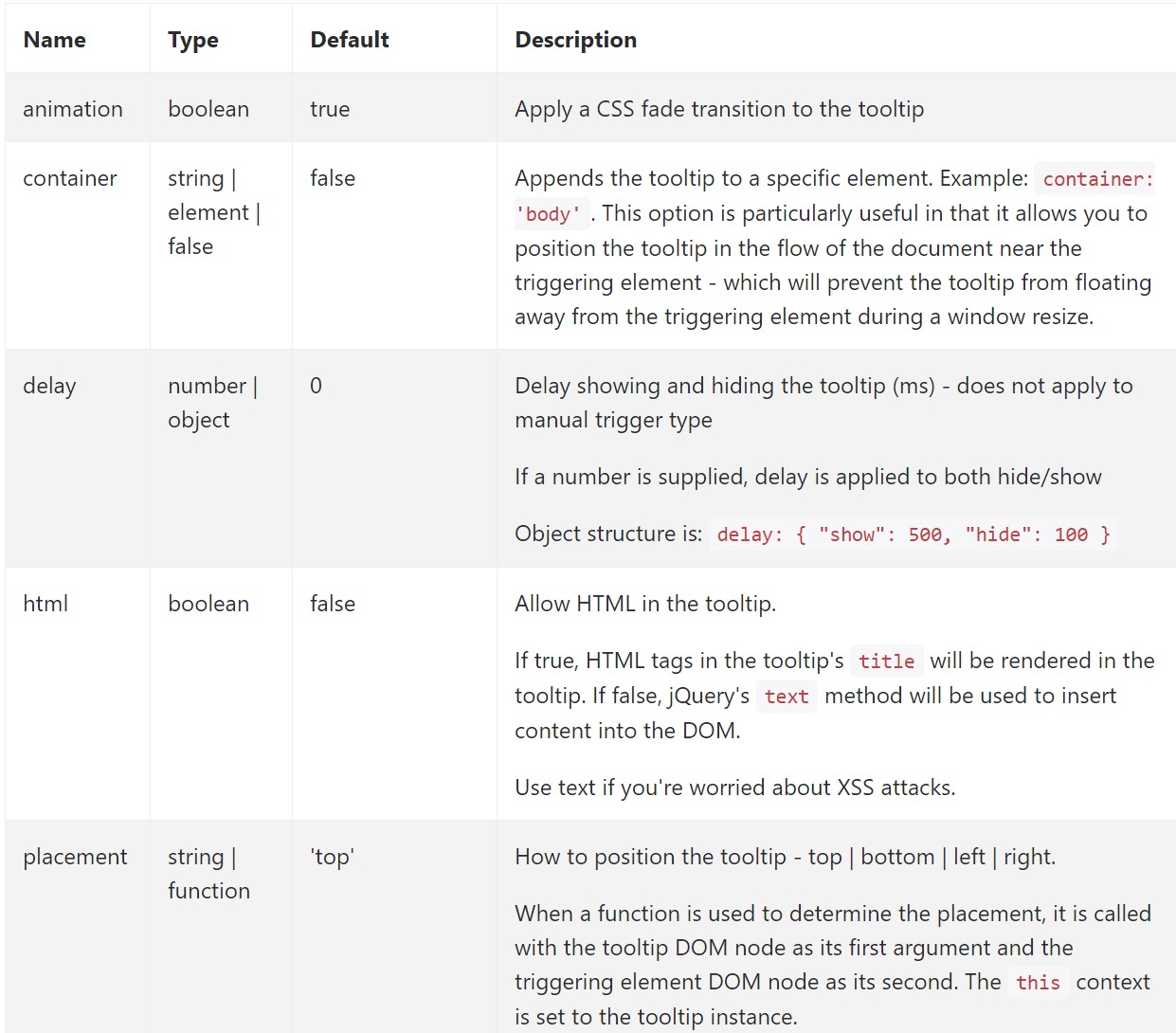
Alternatives can possibly be pass on through data attributes as well as JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for individual tooltips
Solutions for individual tooltips have the ability to additionally be specified with using data attributes, just as detailed above.
Tactics
$().tooltip(options)
$().tooltip(options)Adds a tooltip handler to an element assortment.
.tooltip('show')
.tooltip('show')Uncovers an component's tooltip. Returns to the customer right before the tooltip has literally been shown (i.e. prior to the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Conceals an element's tooltip. Goes back to the caller prior to the tooltip has actually been covered (i.e. before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the customer right before the tooltip has actually been displayed or covered (i.e. prior to the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and wipes out an element's tooltip. Tooltips which work with delegation ( which in turn are produced applying the selector option) can not be individually eliminated on descendant trigger components.
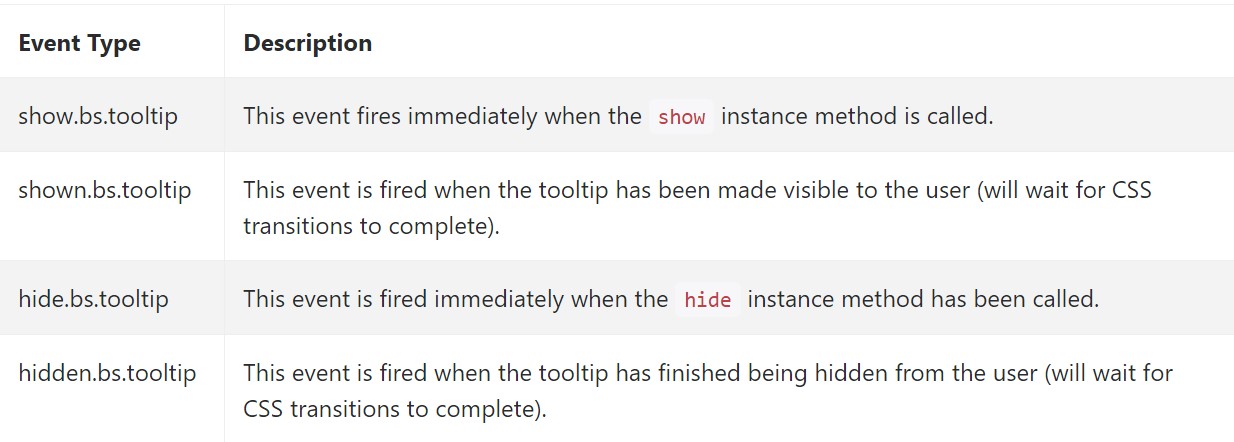
$('#element').tooltip('dispose')Occasions

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A fact to think of right here is the quantity of information which arrives to be placed into the # attribute and at some point-- the position of the tooltip baseding on the place of the major component on a screen. The tooltips really should be exactly this-- small important ideas-- installing too much details might actually even confuse the site visitor instead of assist navigating.
In addition if the primary component is too close to an edge of the viewport setting the tooltip beside this very side might create the pop-up content to flow out of the viewport and the information within it to become almost worthless. So when it concerns tooltips the balance in operation them is important.
Inspect some on-line video guide relating to Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips authoritative documentation

Bootstrap Tooltips short training

Change Bootstrap 4 Tooltip template without refresh