Bootstrap Image Gallery
Overview
Take your pictures in responsive form (so they not under any condition get bigger than their parent features) plus incorporate light-weight formats to them-- all via classes.
Despite of just how impressive is the text feature in our web pages undoubtedly we require certain as efficient images to back it up getting the content actually shine. And since we are actually within the smart phones age we likewise desire those pics acting correctly just to exhibit finest at any sort of screen sizing considering that no one really likes pinching and panning around to be capable to really discover exactly what a Bootstrap Image Gallery stands up to show.
The gentlemans behind the Bootstrap framework are beautifully conscious of that and directly from its opening some of the most popular responsive framework has been giving strong and convenient resources for finest visual appeal and responsive behaviour of our illustration elements. Here is the way it work out in current version. ( additional reading)
Differences and changes
As opposed to its antecedent Bootstrap 3 the fourth edition implements the class
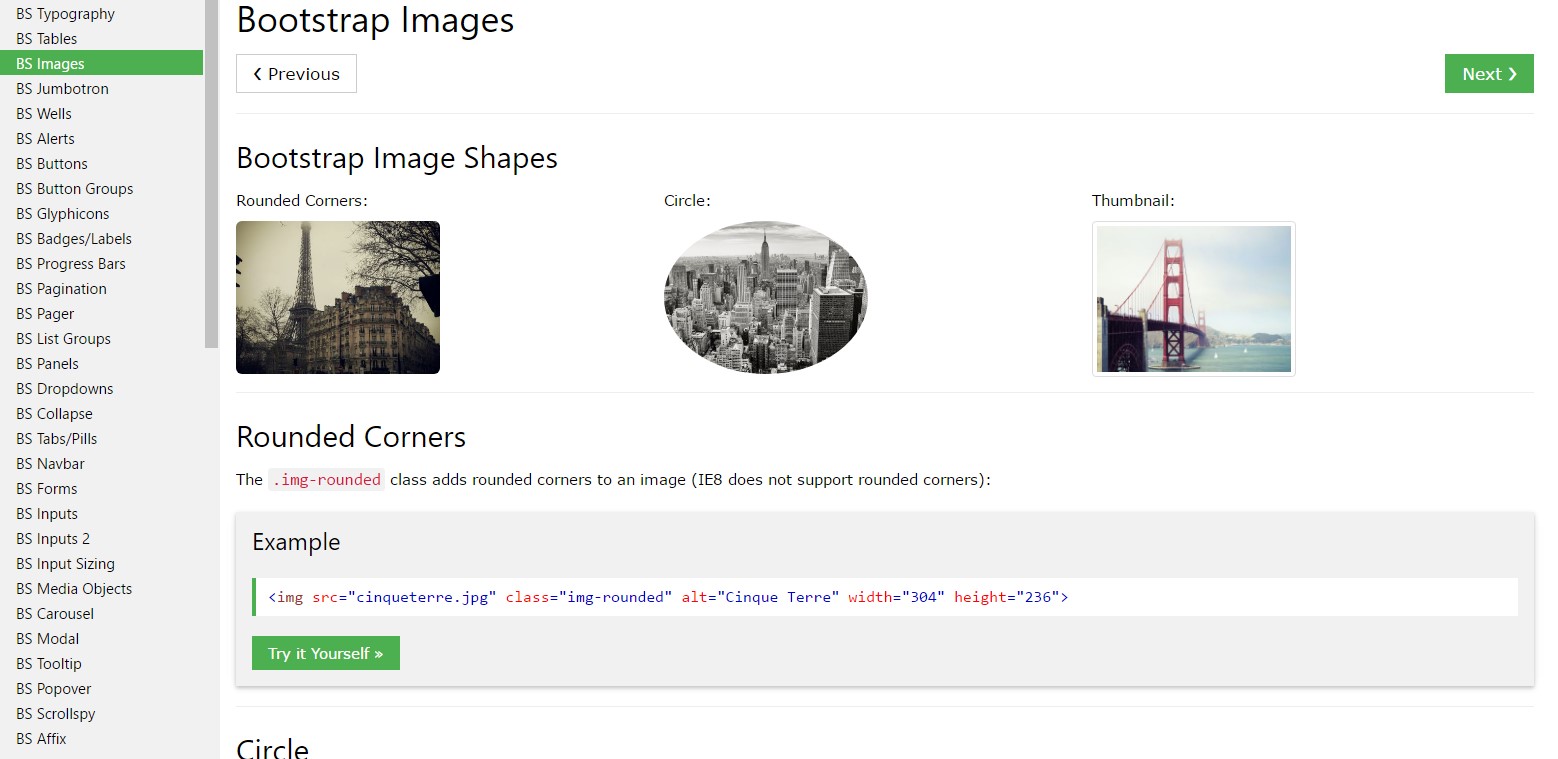
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You are able to also exploit the predefined designing classes making a specific pic oval having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pictures in Bootstrap are established responsive having
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG pictures utilizing
.img-fluidwidth: 100% \ 9Image thumbnails
Along with our border-radius utilities , you can certainly work with
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Template
The moment it comes to positioning you are able to benefit from a few quite powerful instruments like the responsive float assistants, message alignment utilities and the
.m-x. autoThe responsive float tools could be applied to set an responsive image floating right or left and also modify this positioning according to the measurements of the current viewport.
This particular classes have operated a couple of changes-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentralizing the illustrations within Bootstrap 3 used to take place using the
.center-block.m-x. auto.d-blockStraighten pics by having the helper float classes or text positioning classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Also the text positioning utilities could be utilized applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Basically that's the way you have the ability to bring in just a few easy classes in order to get from usual images a responsive ones by using the current build of one of the most popular framework for setting up mobile friendly web pages. Right now all that is actually left for you is choosing the fit ones.
Check a couple of youtube video tutorials about Bootstrap Images:
Connected topics:
Bootstrap images main documents

W3schools:Bootstrap image short training

Bootstrap Image issue - no responsive.