Bootstrap Grid Template
Intro
Bootstrap features a helpful mobile-first flexbox grid solution for creating styles of all proportions and contours . It's based upon a 12 column format and has many tiers, one for each media query variety. You can surely apply it along with Sass mixins or of the predefined classes.
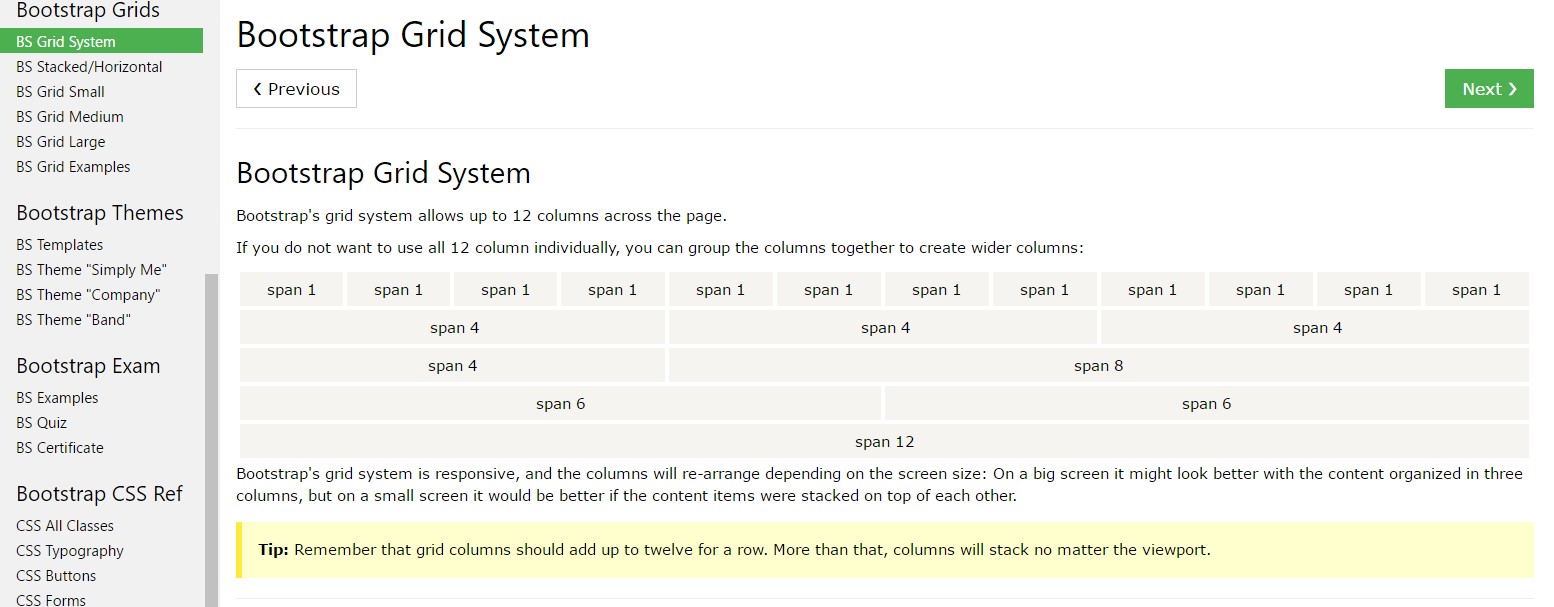
The most necessary element of the Bootstrap framework enabling us to produce responsive page interactively transforming if you want to always fit in the size of the display they become presented on yet looking beautifully is the so called grid structure. Things that it basically handles is delivering us the ability of designing challenging designs combining row as well as a special amount of column features held in it. Just imagine that the visible width of the display screen is departed in twelve identical elements vertically.
Ways to put into action the Bootstrap grid:
Bootstrap Grid Panel applies a variety of containers, rows, and columns to style and adjust content. It's created having flexbox and is completely responsive. Listed here is an example and an in-depth explore ways the grid comes together.
The above situation generates three equal-width columns on small-sized, medium, large size, and also extra large size devices employing our predefined grid classes. Those columns are focused in the page together with the parent
.containerHere is actually the ways it does the job:
- Containers give a methods to centralize your site's components. Work with
.container.container-fluid- Rows are horizontal bunches of columns that ensure your columns are actually lined up correctly. We utilize the negative margin method with regards to
.row- Content ought to be put in columns, and also simply just columns may possibly be immediate children of rows.
- Due to flexbox, grid columns without having a established width is going to automatically layout having equal widths. As an example, four instances of
.col-sm- Column classes reveal the several columns you need to work with outside of the possible 12 per row. { So, supposing that you desire three equal-width columns, you are able to utilize
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for every responsive breakpoint: all breakpoints (extra small), little, standard, large size, and extra big.
- Grid tiers are built upon minimal widths, implying they apply to that one tier plus all those above it (e.g.,
.col-sm-4- You may use predefined grid classes as well as Sass mixins for more semantic markup.
Understand the limits plus failures around flexbox, such as the incapability to utilize some HTML features such as flex containers.
Seems pretty good? Great, why don't we go on to discovering all that in an instance. ( find more)
Bootstrap Grid Template opportunities
Generally the column classes are actually something like that
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Whenever it comes down to the Bootstrap Grid Table scales-- all of the attainable sizes of the viewport (or the viewable zone on the display) have been actually split up in five ranges as follows:
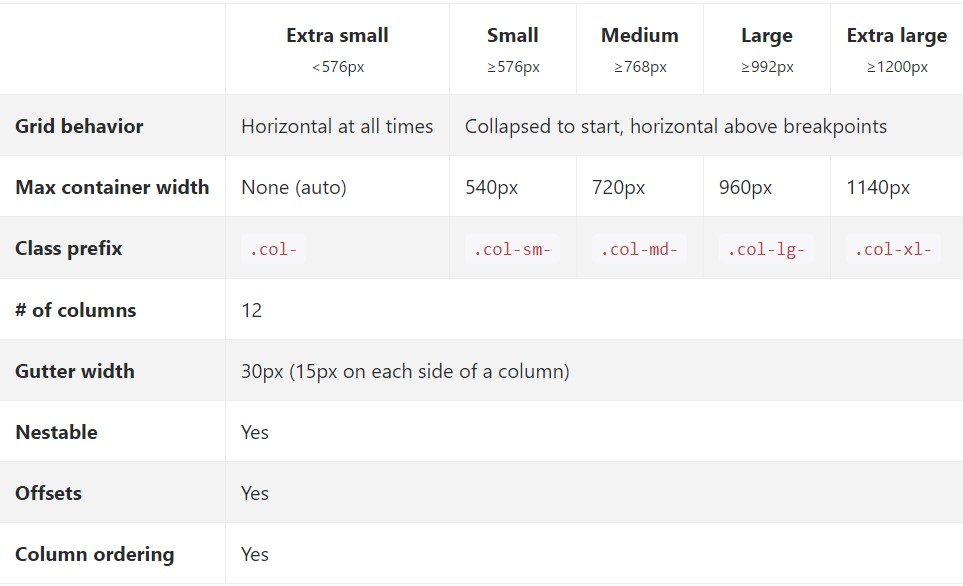
Extra small-- widths under 544px or 34em ( that appears to be the default measuring system for Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and whatever wider than it
.col-xl-*While Bootstrap employs
emrempxDiscover the way features of the Bootstrap grid system do a job around various devices along with a helpful table.

The various and new from Bootstrap 3 here is one extra width range-- 34em-- 48em being specified to the
xsEach of the features designated having a certain viewport width and columns keep its size in width with regard to this viewport and all above it. If the width of the screen goes less than the determined viewport size the features pile over each other filling the entire width of the view .
You have the ability to also assign an offset to an aspect by means of a defined amount of columns in a certain screen scale and in excess of this is done with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A couple of details to take into consideration whenever constructing the markup-- the grids including columns and rows really should be placed inside a
.container.container.container-fluidStraight kins of the containers are the
.rowAuto layout columns
Use breakpoint-specific column classes for equal-width columns. Add any quantity of unit-less classes for each breakpoint you really need and every column will definitely be the identical width.
Equal width
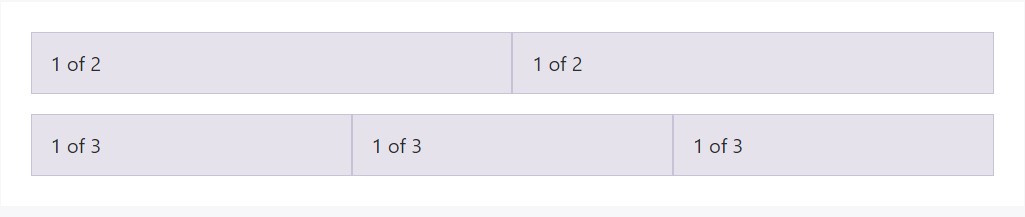
As an example, right here are two grid layouts that put on every device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Putting one column width
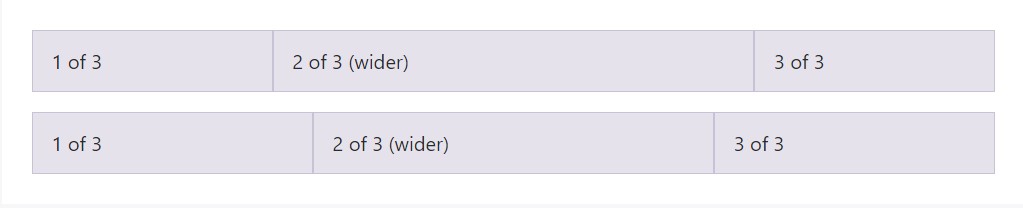
Auto-layout for the flexbox grid columns likewise means you can easily put the width of one column and the others are going to immediately resize around it. You may possibly choose predefined grid classes ( while demonstrated below), grid mixins, or else inline widths. Take note that the some other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
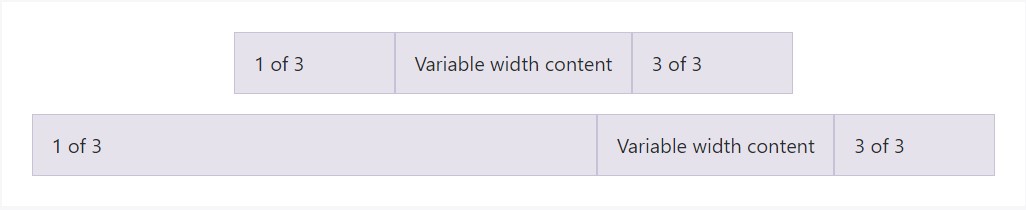
</div>Variable width information
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
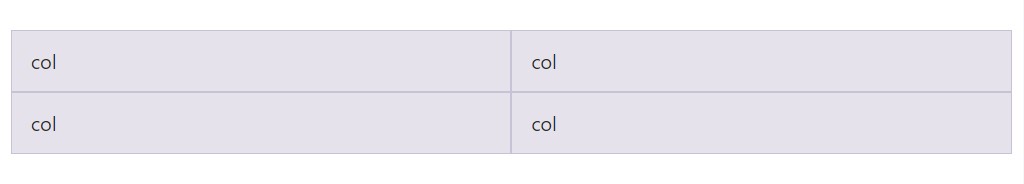
</div>Identical size multi-row
Develop equal-width columns that extend multiple rows simply by placing a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid features five tiers of predefined classes for building complex responsive layouts. Modify the size of your columns upon extra small, small, medium, large, or perhaps extra large gadgets however you see fit.
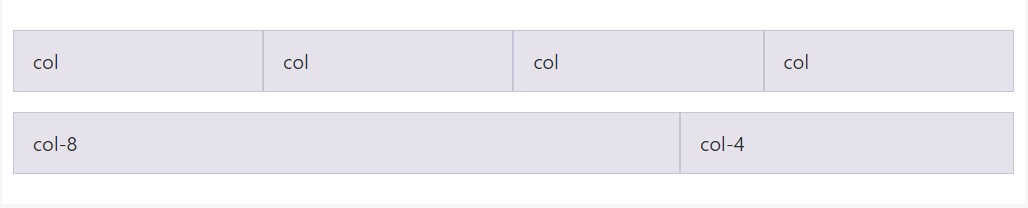
All of the breakpoints
For grids that are the identical from the smallest of devices to the biggest, use the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
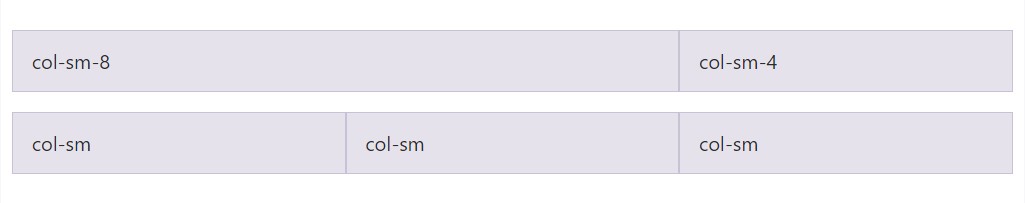
</div>Piled to horizontal
Applying a particular package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
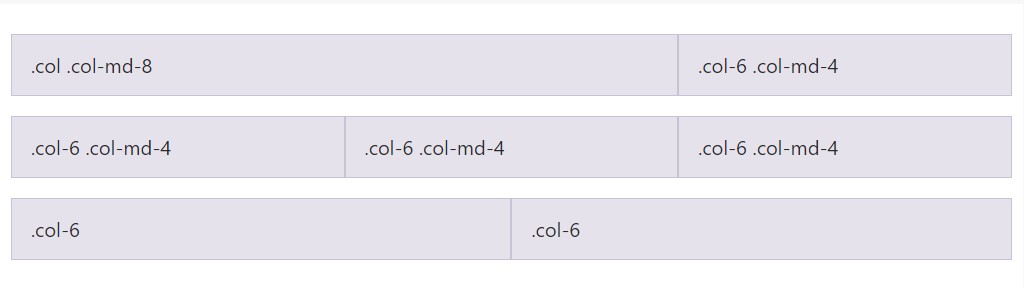
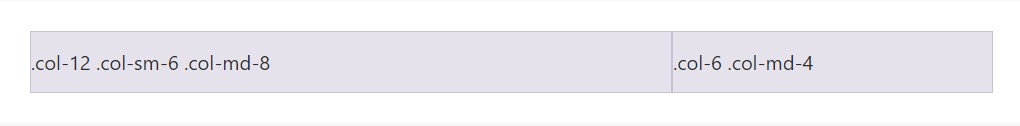
</div>Mix up and suit
Really don't want your columns to only pile in a number of grid tiers? Work with a mix of different classes for every tier as needed. Discover the good example shown below for a more effective strategy of just how everything works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Positioning
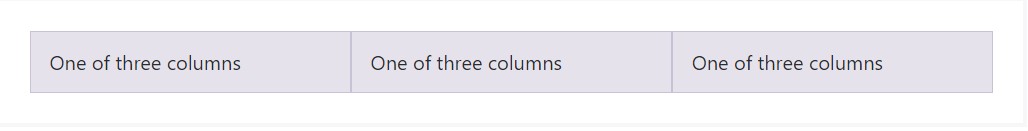
Utilize flexbox positioning utilities to vertically and horizontally coordinate columns. ( read more)
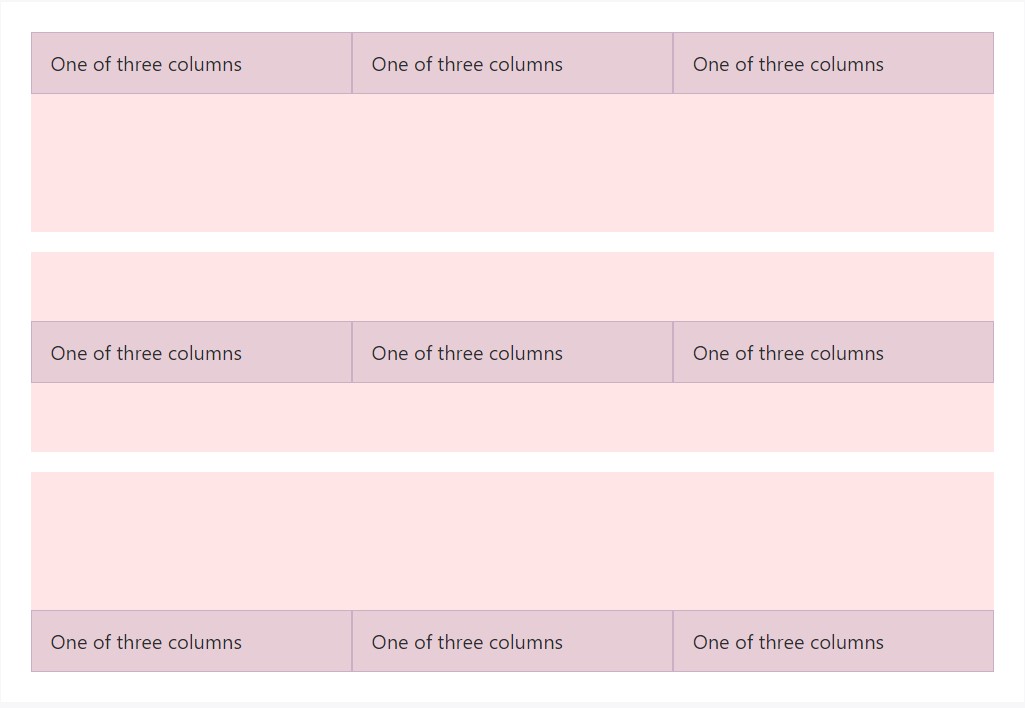
Vertical placement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
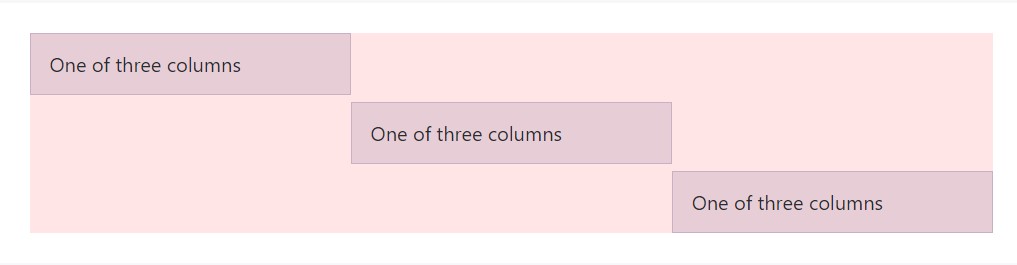
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
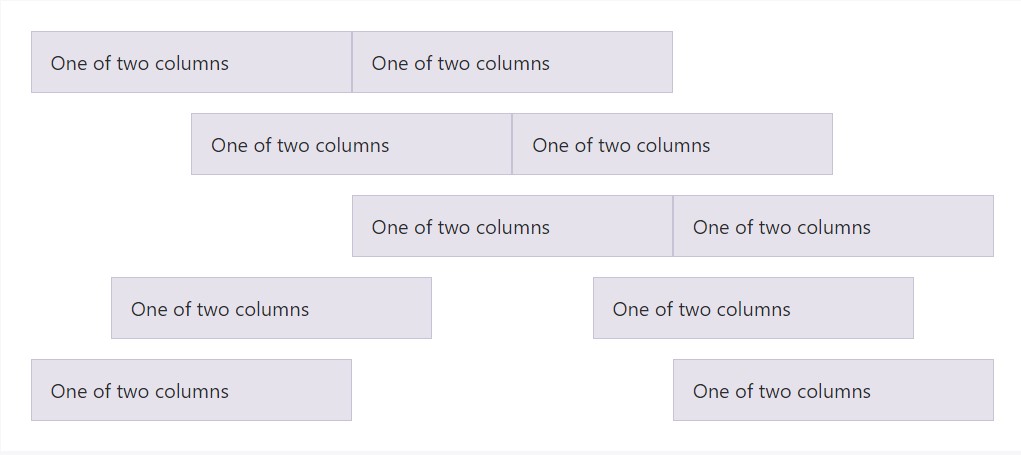
</div>Horizontal positioning

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No margins
The gutters amongst columns within our predefined grid classes can possibly be gotten rid of with
.no-guttersmargin.rowpaddingHere is simply the source code for composing these formats. Keep in mind that column overrides are scoped to just the very first children columns and are intended by means of attribute selector. Although this generates a much more specified selector, column padding can easily still be further customised with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's specifically how it looks. Bear in mind you can certainly remain to apply this along with all of various other predefined grid classes ( involving column widths, responsive tiers, reorders, and even more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
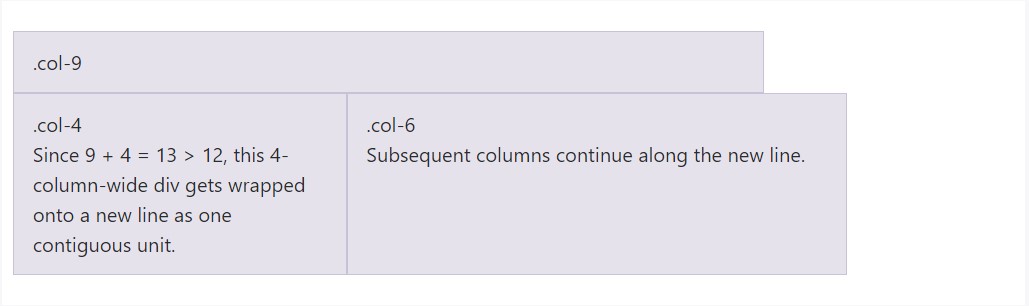
</div>Column covering
In the case that more than 12 columns are placed inside of a single row, each set of additional columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
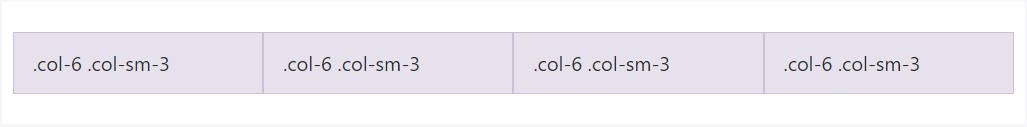
</div>Reseting of the columns
With the selection of grid tiers offered, you're bound to encounter complications where, at specific breakpoints, your columns don't clear pretty right being one is taller than the another. To deal with that, employ a combination of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
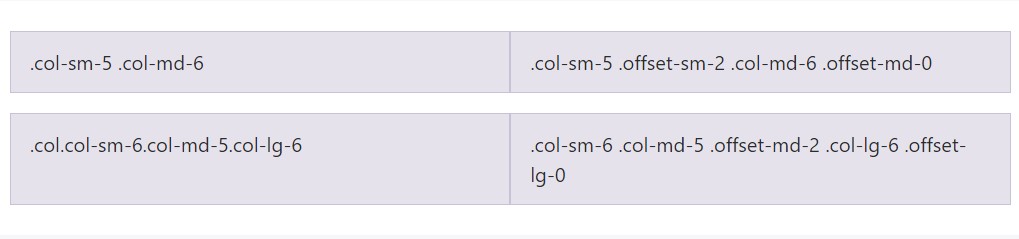
</div>Along with column clearing at responsive breakpoints, you may perhaps will want to reset offsets, pushes, and pulls. Discover this practical in the grid good example.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
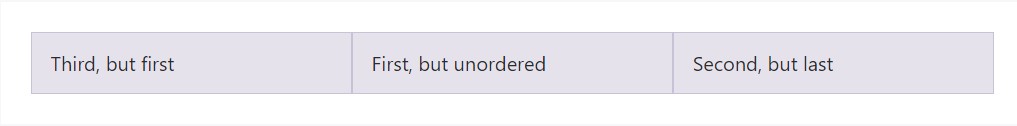
Flex order
Utilize flexbox utilities for managing the visual order of your content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
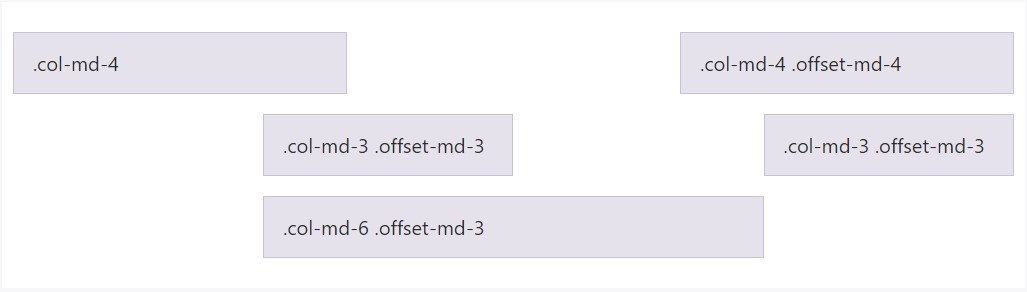
</div>Countering columns
Transfer columns to the right using
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
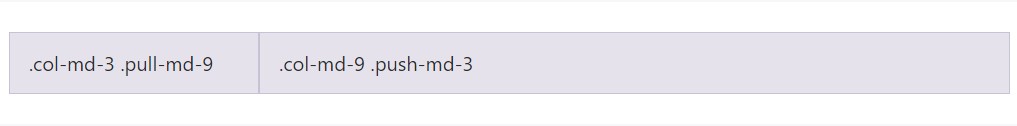
</div>Pull and push
Easily transform the ordination of our built-in grid columns along with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
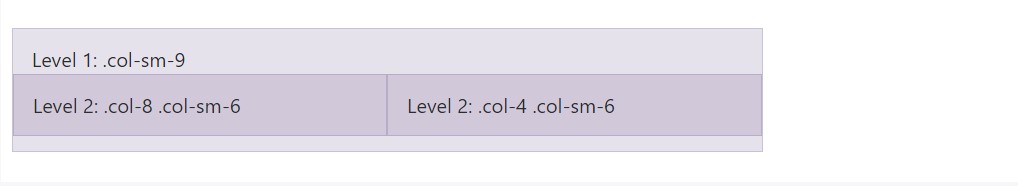
</div>Content posting
To den your content together with the default grid, add in a brand new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Utilizing Bootstrap's origin Sass files
Whenever utilizing Bootstrap's origin Sass files, you have the possibility of using Sass mixins and variables to set up custom made, semantic, and responsive web page layouts. Our predefined grid classes apply these exact same variables and mixins to provide a whole package of ready-to-use classes for quick responsive designs .
Features
Maps and variables determine the amount of columns, the gutter size, and also the media query factor. We apply these to produce the predefined grid classes recorded above, and also for the custom mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are put to use along with the grid variables to develop semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example utilization
You have the ability to reshape the variables to your very own custom made values, or just work with the mixins with their default values. Here is simply an illustration of utilizing the default settings to produce a two-column format along with a space between.
View it practical in this delivered good example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Personalizing the grid
Applying our incorporated grid Sass variables and maps , it is certainly possible to completely customize the predefined grid classes. Switch the quantity of tiers, the media query dimensions, and the container sizes-- after that recompile.
Gutters and columns
The quantity of grid columns and also their horizontal padding (aka, gutters) can possibly be customized through Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Possibilities of grids
Going further than the columns themselves, you can likewise customise the quantity of grid tiers. If you desired just three grid tiers, you would certainly improve the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);The instant making any type of changes to the Sass maps or variables , you'll ought to save your changes and recompile. Doing this will definitely out a new group of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will as well be modified to utilize the custom made breakpoints.
Final thoughts
These are really the simple column grids in the framework. Utilizing certain classes we can certainly direct the specific components to span a established amount of columns depending on the definite width in pixels of the visible zone where the webpage gets displayed. And given that there are certainly a plenty of classes identifying the column width of the elements rather than viewing each one it is really more useful to try to learn just how they really become built-- it is undoubtedly truly convenient to remember featuring simply a couple of things in mind.
Inspect a few video clip short training regarding Bootstrap grid
Linked topics:
Bootstrap grid formal documentation

W3schools:Bootstrap grid information

Bootstrap Grid column