Bootstrap Button Toggle
Introduction
The button features along with the urls wrapped within them are probably some of the most necessary components making it possible for the users to interact with the web pages and move and take various actions from one page to another. Specifically currently in the mobile first world when about half of the pages are being watched from small-sized touch screen machines the large convenient rectangle-shaped zones on display screen very simple to locate with your eyes and touch with your finger are more necessary than ever. That's why the updated Bootstrap 4 framework evolved providing even more convenient experience dismissing the extra small button size and adding some more free space around the button's subtitles to make them even more easy and legible to make use of. A small touch bring in a lot to the friendlier appeals of the new Bootstrap Button Switch are also just a little more rounded corners that along with the more free space around helping make the buttons even more pleasing for the eye.
The semantic classes of Bootstrap Button Upload
Within this version that have the very same amount of simple and cool to use semantic styles giving us the function to relay meaning to the buttons we use with simply just adding in a special class.
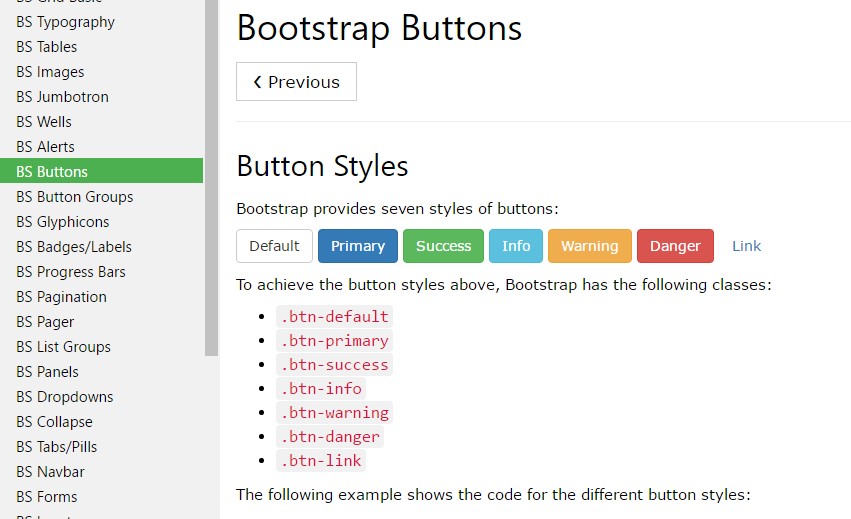
The semantic classes are the same in number as in the latest version however, with some renovations-- the hardly ever used default Bootstrap Button usually carrying no meaning has been gone down in order to get substituted by even more crafty and user-friendly secondary button designing so now the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust assure you first add in the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
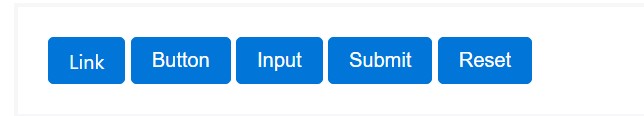
While applying button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the half of the achievable looks you can put into your buttons in Bootstrap 4 since the brand-new version of the framework also gives us a brand-new slight and beautiful approach to design our buttons keeping the semantic we currently have-- the outline setting ( more helpful hints).
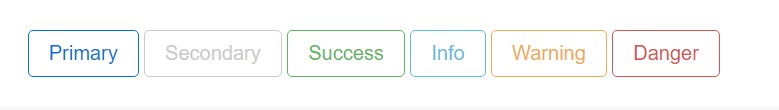
The outline process
The pure background without any border gets removed and replaced by an outline with some message with the affiliated colour. Refining the classes is totally very easy-- simply just provide
outlineOutlined Basic button comes to be
.btn-outline-primaryOutlined Second -
.btn-outline-secondarySignificant thing to note here is there actually is no such thing as outlined web link button so the outlined buttons are really six, not seven .
Substitute the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>More text
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
. sr-onlyButtons scale
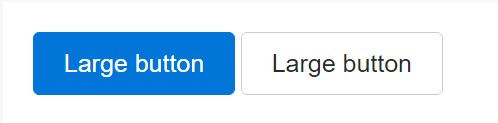
Just as we stated before the brand new version of the framework goes for legibility and convenience so when it goes to button sizings together with the default button size which requires no more class to be assigned we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Write block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mode
Force buttons seem non-active by adding the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons working with the
<a>-
<a>.disabled- Several future-friendly styles are involved to turn off all pointer-events on anchor buttons. In browsers that support that property, you won't find the disabled pointer in any way.
- Disabled buttons really should provide the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link functions warning
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle function
Bring in
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
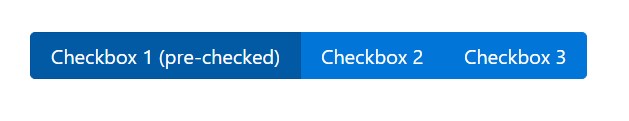
</button>Even more buttons: checkbox plus radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-groupNote that pre-checked buttons require you to manually add in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
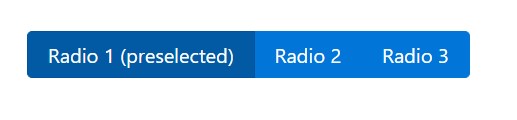
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Approaches
$().button('toggle')Final thoughts
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more easy and friendly to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Review some video clip information regarding Bootstrap buttons
Connected topics:
Bootstrap buttons formal information

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button