Bootstrap Login forms Modal
Intro
In certain situations we need to take care of our valuable content to give access to only specific people to it or dynamically customise a part of our websites baseding upon the particular customer that has been watching it. But how could we potentially know each separate website visitor's personality considering that there are simply so many of them-- we must discover an simple and reliable solution getting to know who is whom.
This is where the user accessibility control arrives initially interacting with the visitor with the so knowledgeable login form component. Inside of the current 4th version of the most famous mobile friendly website page design framework-- the Bootstrap 4 we have a lots of features for developing this kind of forms so what we're planning to do right here is taking a look at a detailed example how can a basic login form be generated using the helpful tools the latest edition arrives with. ( see post)
The best ways to use the Bootstrap Login forms Css:
For beginners we require a
<form>Inside of it several
.form-groupUsually it's more convenient to apply visitor's email as an alternative to making them discover a username to confirm to you considering that normally anybody knows his email and you are able to constantly ask your site visitors eventually to specifically deliver you the way they would certainly like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we need to put an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Ultimately we want a
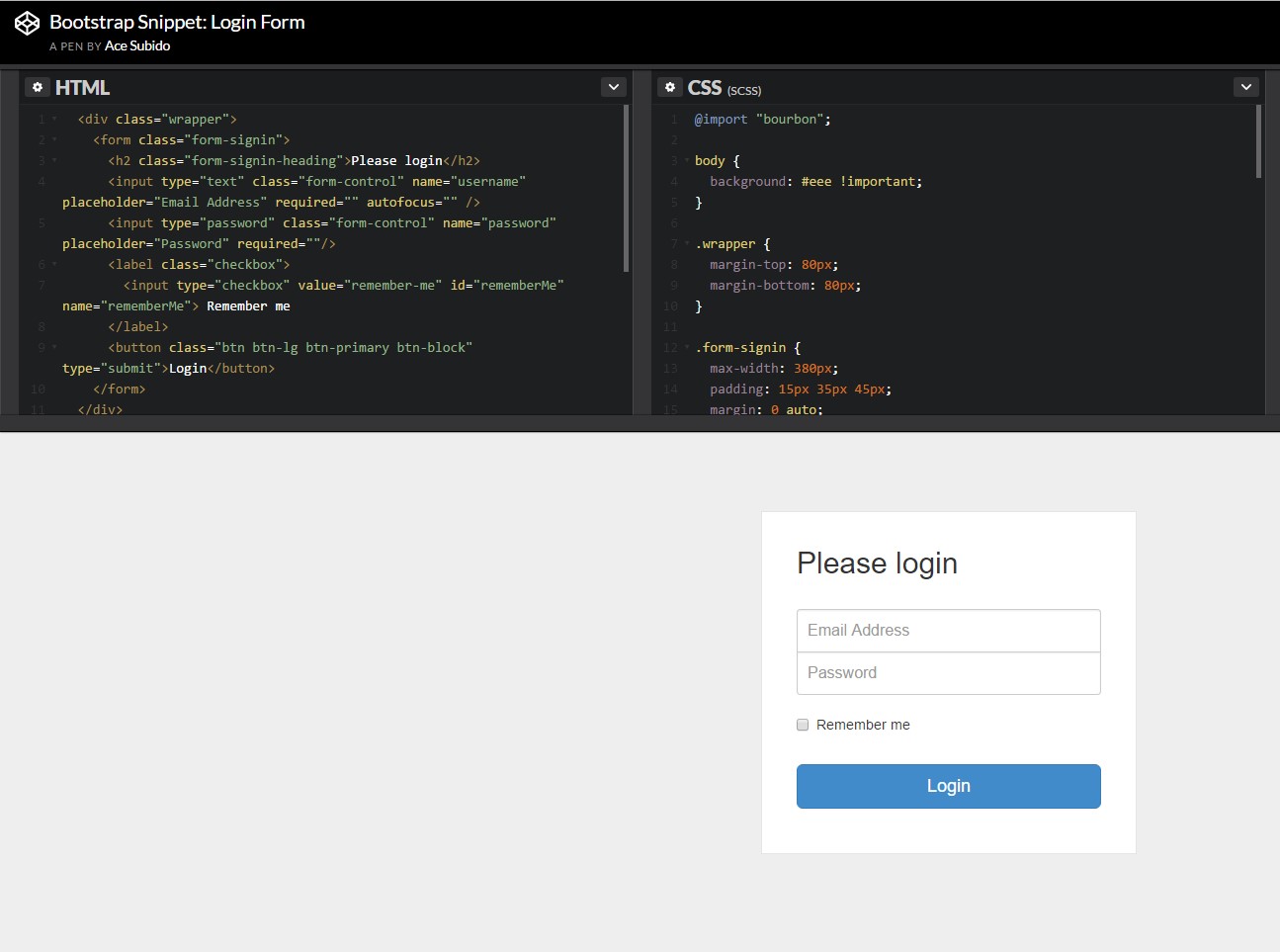
<button>type="submit"An example of login form
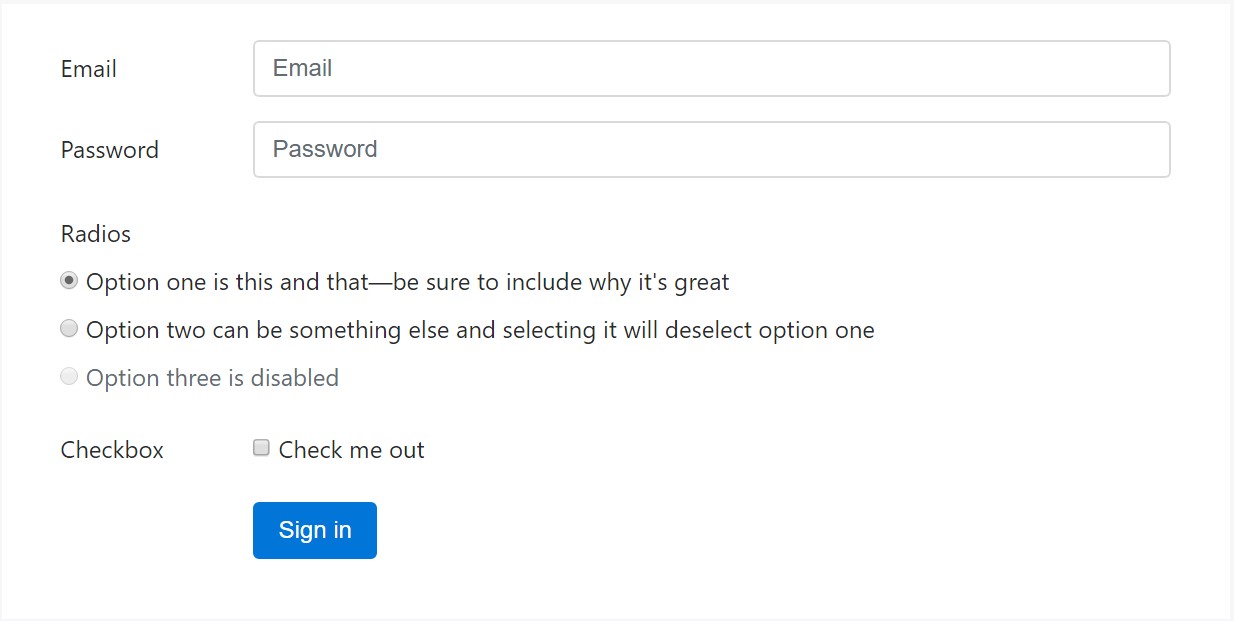
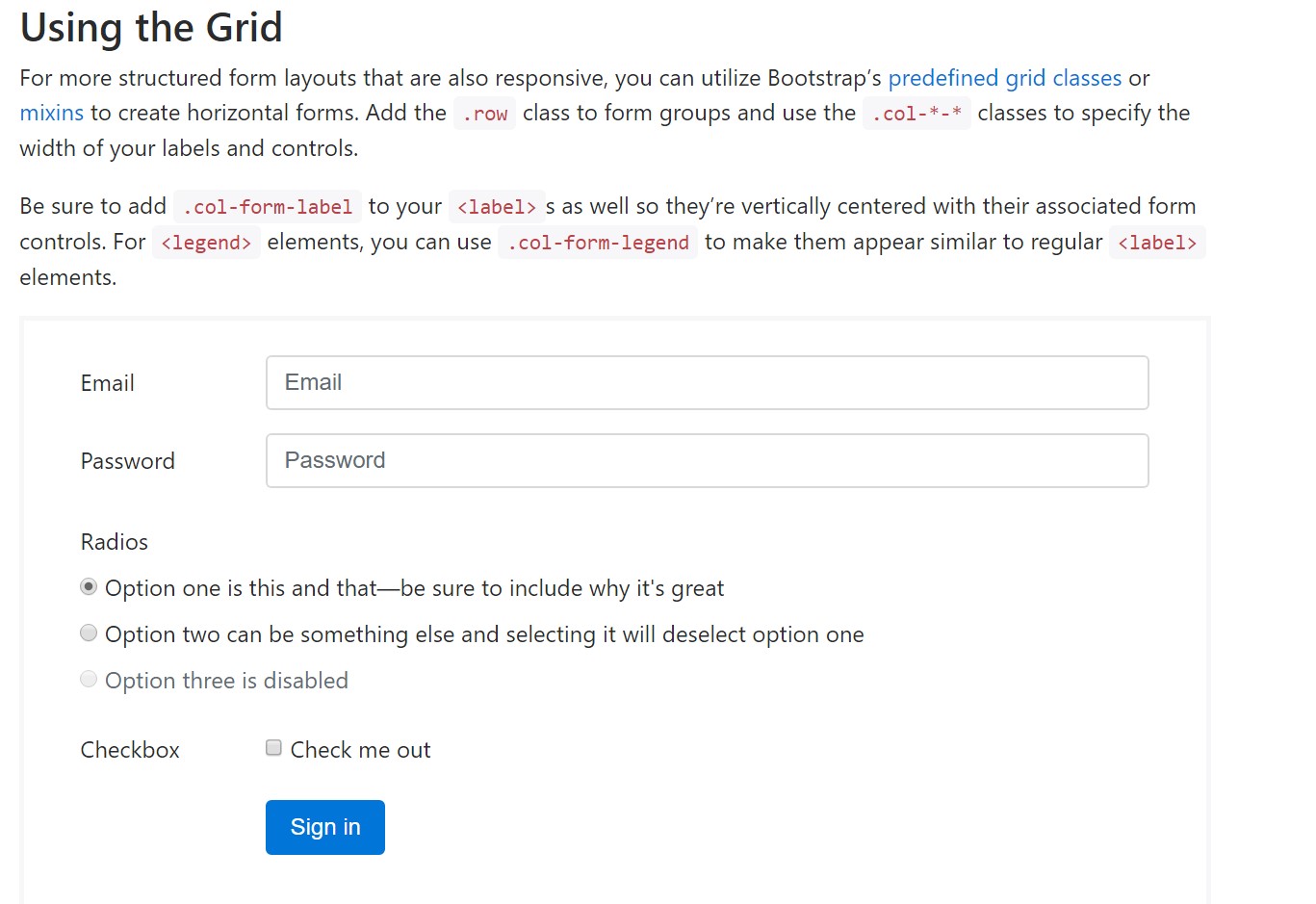
For extra organised form layouts which are as well responsive, you are able to make use of Bootstrap's predefined grid classes or else mixins to develop horizontal forms. Provide the
. row.col-*-*Don't forget to put in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Basically these are the major elements you'll require to make a simple Bootstrap Login forms Popup with the Bootstrap 4 framework. If you're after some extra complicated presences you are actually free to have a full benefit of the framework's grid system organizing the components just about any way you would certainly believe they must occur.
Take a look at a number of on-line video tutorials about Bootstrap Login forms Dropdown:
Connected topics:
Bootstrap Login Form approved information

Tutorial:How To Create a Bootstrap Login Form

One more example of Bootstrap Login Form