How To Update Github Pages
How To Build Github Pages
Most convenient method to host your web site on GitHub Pages
Generally in our job over the web we need solid as well as trusted partners to lean on-- like the post we commit out relate to the globe, the news sites we trust to let us recognize exactly what's essential or the cloud platforms to take care of our valuable documents as well as jobs. Amongst these there is a very special place dedicated for the reliable holding carrier we depend lug the details presenting us or our firms to the world-- a details which in days when the internet is throughout around us can be important for the future of our ventures.
Excellent information is there is a new reliable option for both producing mobile pleasant websites and also hosting them firmly absolutely free as a result of the great cooperation in between responsive website design software and GitHub Pages.
Created designers GitHub has fast quality servers providing 99.9% uptime to the organized web content and also since this summertime whatever hosted on the GitHub Pages obtains transferred by safe connection by default-- convenient and safe. As well as with the help of the instinctive and easy to use WebPage Builder creating wonderful looking mobile friendly web pages and publishing them to the GitHub complimentary holding gets virtually instantaneously without the need of understanding anything regarding code.
Essentially in order to show your content to the world you need to take just a couple of easy steps:
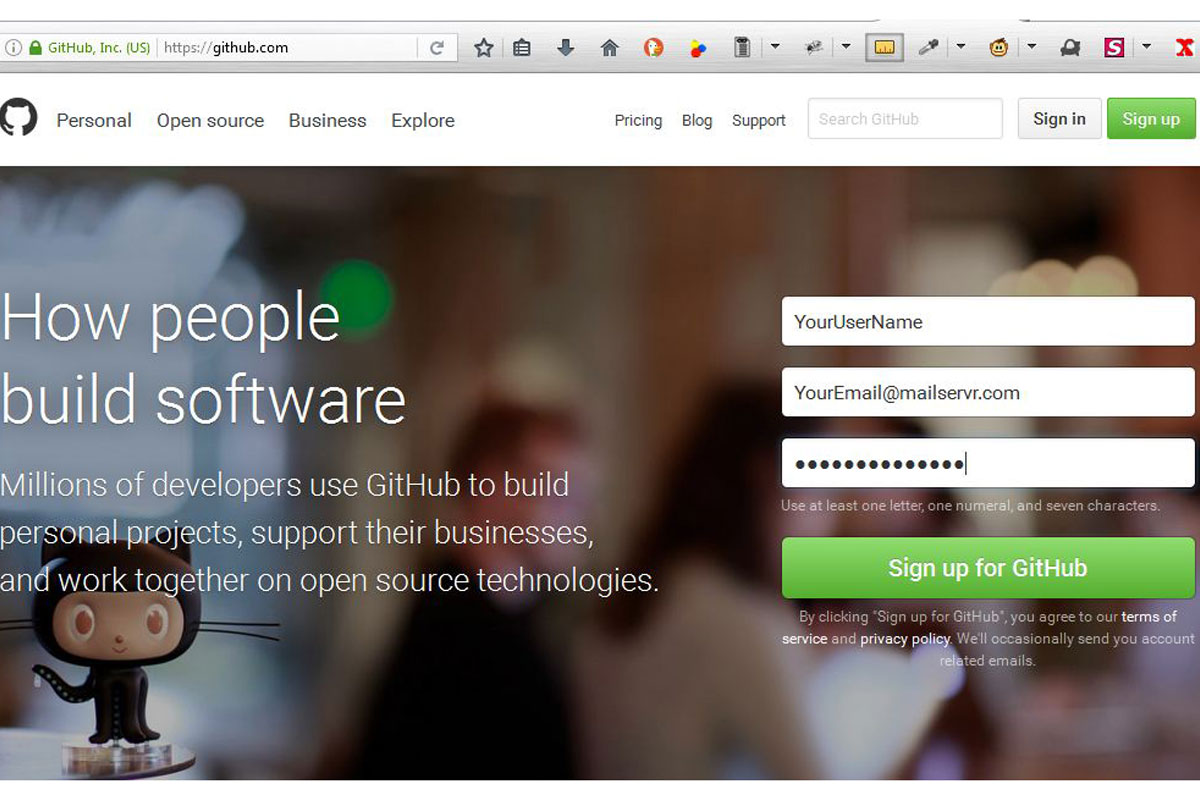
Set up your organizing - Get complimentary GitHub account
Go to
and also enter your preferred details picking up a username as well as filling in your e-mail as well as password. Selecting your username do have in mind it will certainly additionally be the name displaying in your GitHub pages domain after that like:
username.github.io
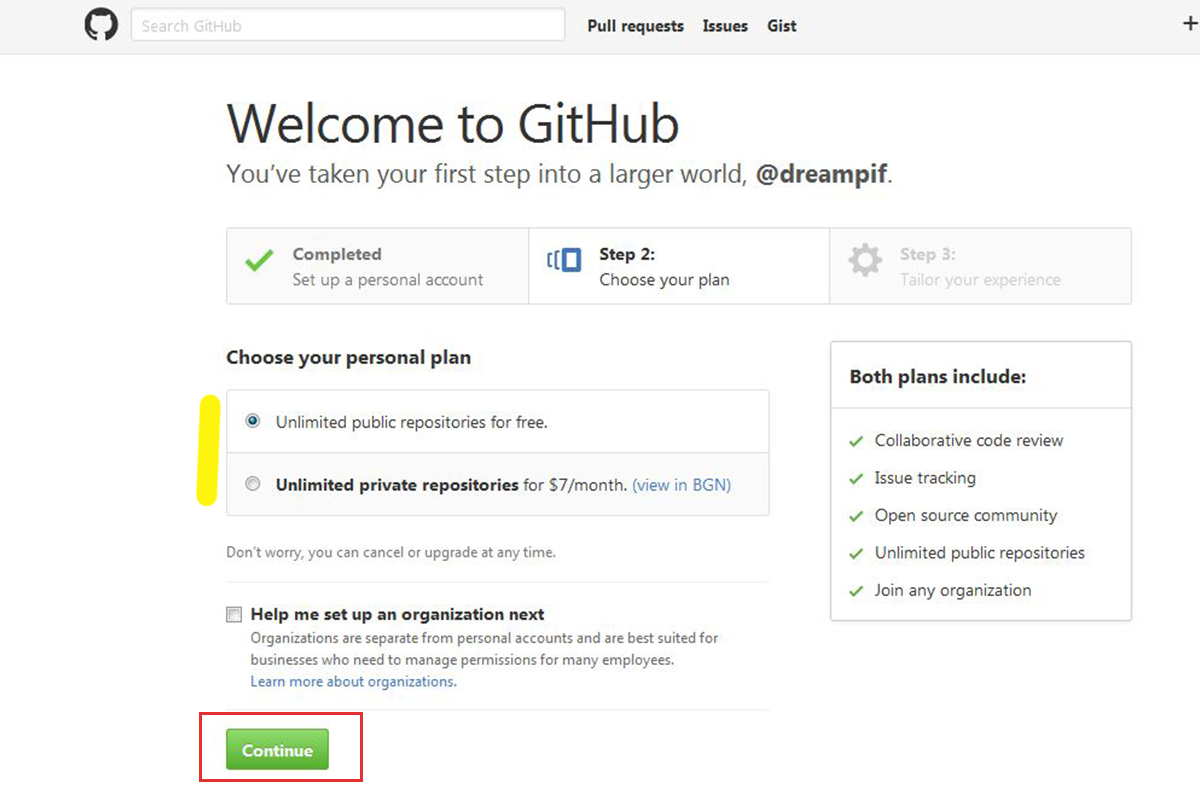
On the next display validate you desire endless resources for free and also click on the Continue switch
By this time you must have received a verification email asking you to validate your e-mail address-- simply click on the link and also you're all set up with your brand-new quick as well as safe totally free holding solution.
Go to this site and click on the buttons free web site designing software
Internet Builder is actually an offline website page building answer so you don't must be hooked up to the net to generate but just for posting the web content to your protected free GitHub domain. After downloading and install extract the repository and also put in like other routine document.
After the setup is complete you'll be actually asked to connect your email with a Page Builder profile-- it is actually fairly easy-- merely enter your e-mail address and also the code will be emailed to you
Ensure to go through the whole email due to the fact that together with the password it likewise has some practical relevant information that can help you start even quicker. After going through the e-mail only copy your password as well as mix that in. Now feel this or otherwise you're just a handful of clicks on far from posting your remarkable web content.

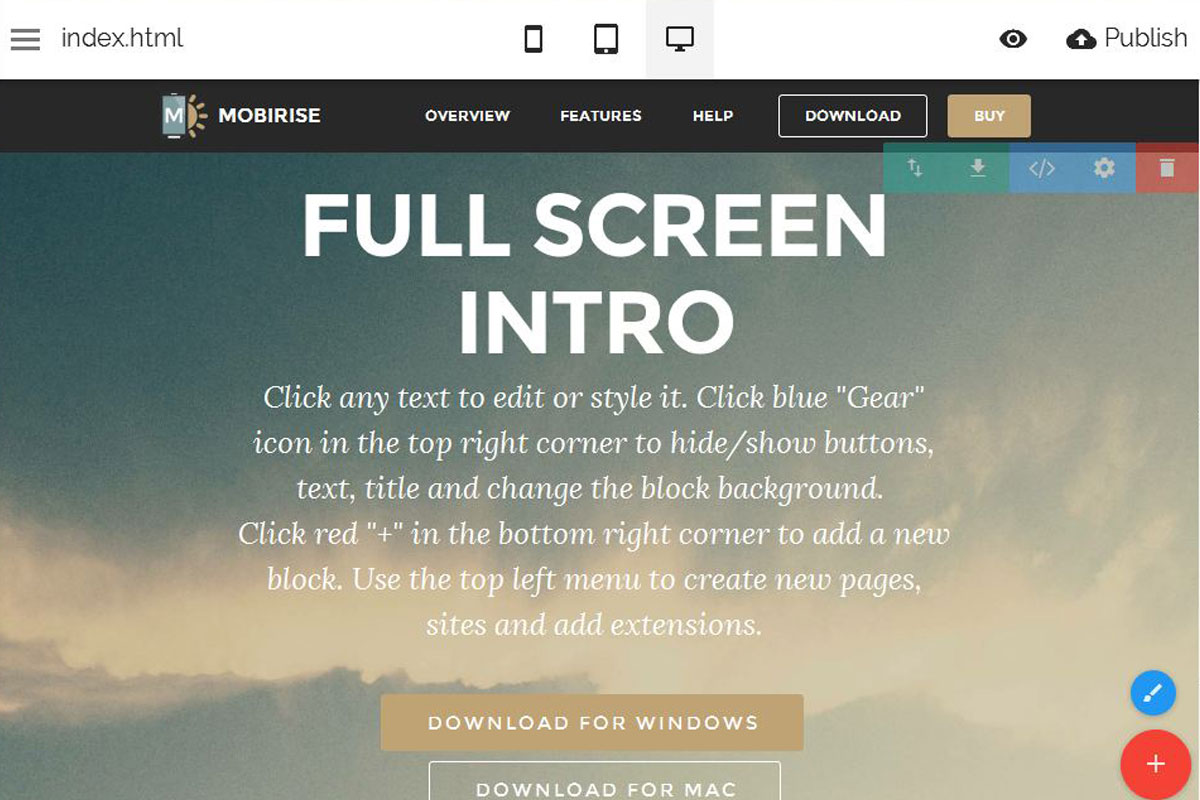
Teaming up with the Web Builder is actually pretty simple as well as instinctive-- you've obtained a relaxing blocks palette surfacing coming from the right or your screen when you click on the huge red plus button-- only drag the blocks you think will definitely suit absolute best the information you desire and also edit the contents just like you will in your usual content redactor. Any type of block may be only grabbed at a various location whenever you determine that should be actually. Specifying other designing and appeal possibilities obtains simply performed by means of each block's Properties Panel.
Just what you view in Builder window is exactly what really obtains shown when the page will certainly be packed in browser. The blocks you insert immediately enhance to suit as needed the monitor of any device. You could check the appearance on various units anytime through clicking on the images changing the scenery. Including additional pages and also setting different choices for every page and also the venture around the world is carried out off the Hamburger switch in the leading left corner from the home window where you could additionally handle your membership and also include even more components to your request and off the Style editor (heaven brush button) you can control your whole internet site's appearance altering this entirely in a couple of clicks.
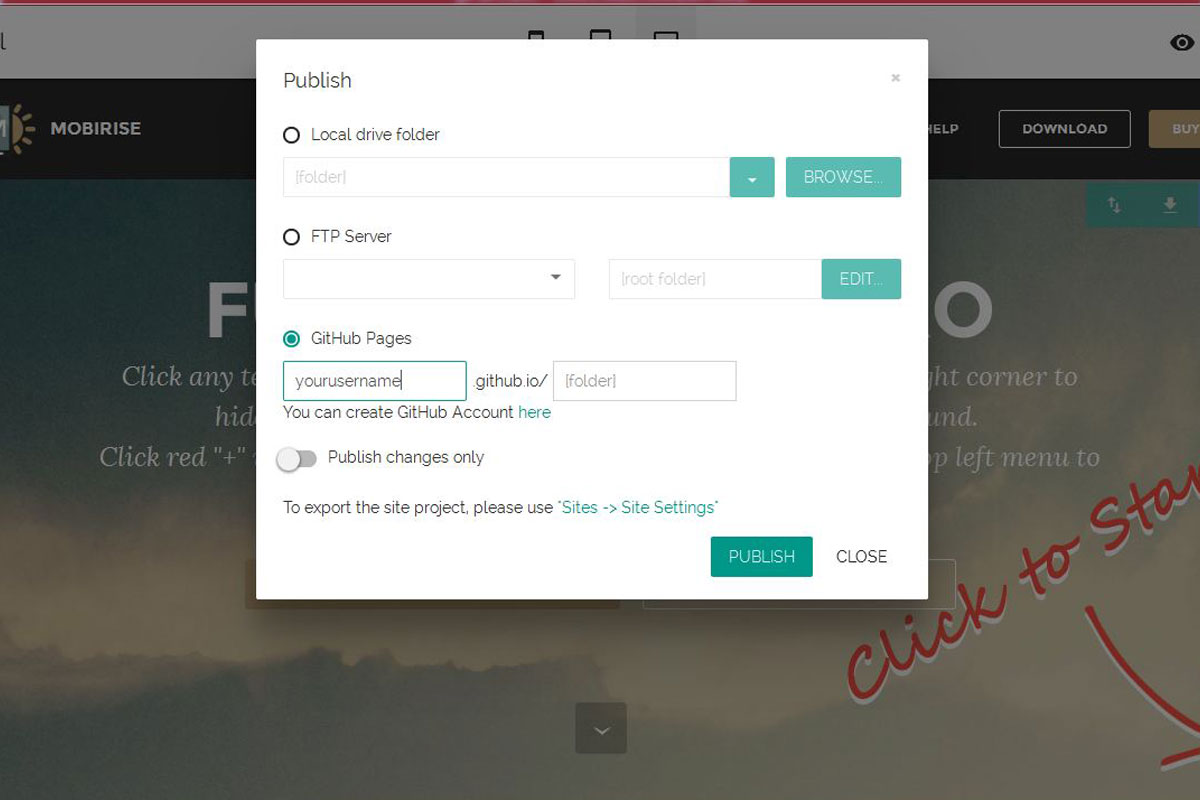
You could sneak peek the end results from your work in your area in your browser whenever utilizing the examine switch and when you think this is actually prepared to become presented to the globe coming from your safe and secure cost-free hosting-- simply most likely to the Publish dialog carton and also choose the GitHub choice.
Customarily as you perhaps have actually noticed if you took some opportunity checking out GitHub pages first aid reports in order to be actually capable to use your brand new rapid hosting you require to develop a repository matching your consumer label. When producing your web pages along with Builder you can easily omit this measure considering that the Builder does this for you-- all you have to do is enter your username and confirm you own this profile entering into the password the first time you utilize this for uploading
Additionally you may define a subfolder to place your page right into just in case you desire to bunch multiple tasks.
Every thing obtains performed off The Page Builder user interface-- you don't must have any added activities other than determining the location to publish your pages once.
Updating your jobs comes to be even easier due to the fact that the Builder has actually kept in mind the settings you've used from the last upload and also immediately reapplies all of them-- all you should carry out is select the GitHub option and hit Upload-- that's that-- your upgraded web site will definitely feature online in merely a matter from moments.