Bootstrap Alert Example
Overview
The alerts are created by these components you even usually do not think of as far as you really get to need them. They are taken for offering fast in time comments for the user having interaction with the site hopefully directing his or hers focus to a specific course or evoking special actions.
The alerts are most commonly used together with forms to give the user a idea if a area has been filled in wrongly, which is the correct format expected or which is the status of the submission just after the submit button has been pressed.
As the majority of the elements in the Bootstrap framework the alerts also do have a well-kept predefined presentation and semantic classes that can be used according the particular scenario in which the Bootstrap Alert has been presented on display. Because it's an alert notification it's important to obtain user's focus but however leave him in the zone of comfort nevertheless it might even be an error notification. ( visit this link)
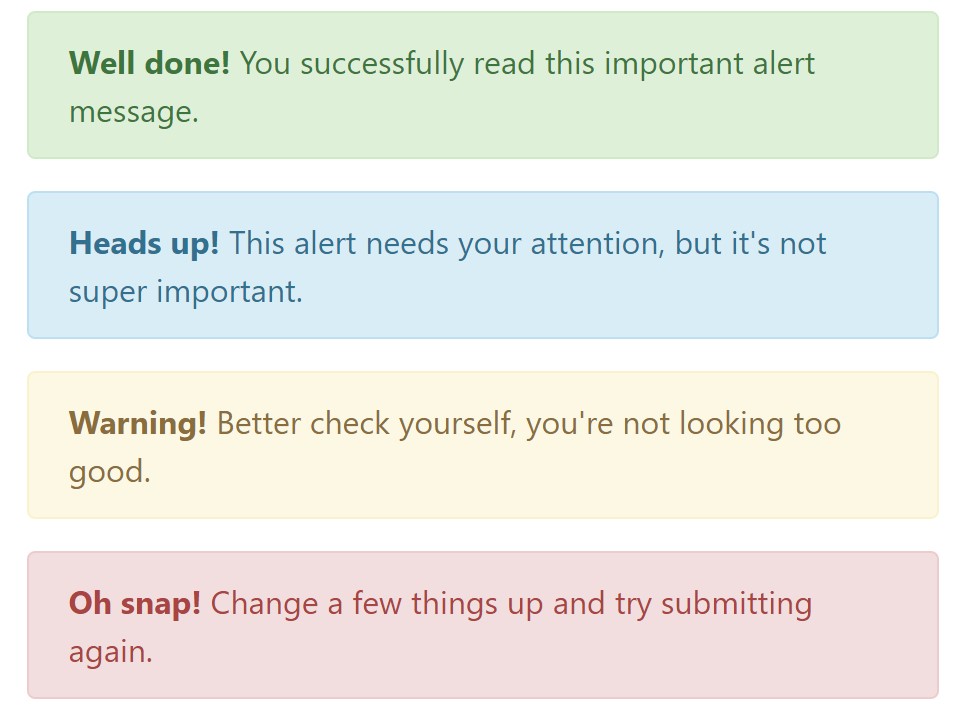
This gets achieved by use of mild toned colours each being intuitively connected to the semantic of the message material just like green for Success, Light Blue for basic information, Pale yellow seeking for user's focus and Mild red mentioning there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color of the web link
It might actually not be noticed at a look but the font color tone also is actually following this color scheme as well-- just the colours are much much darker so get unconsciously takened as dark nevertheless it's not exactly so.
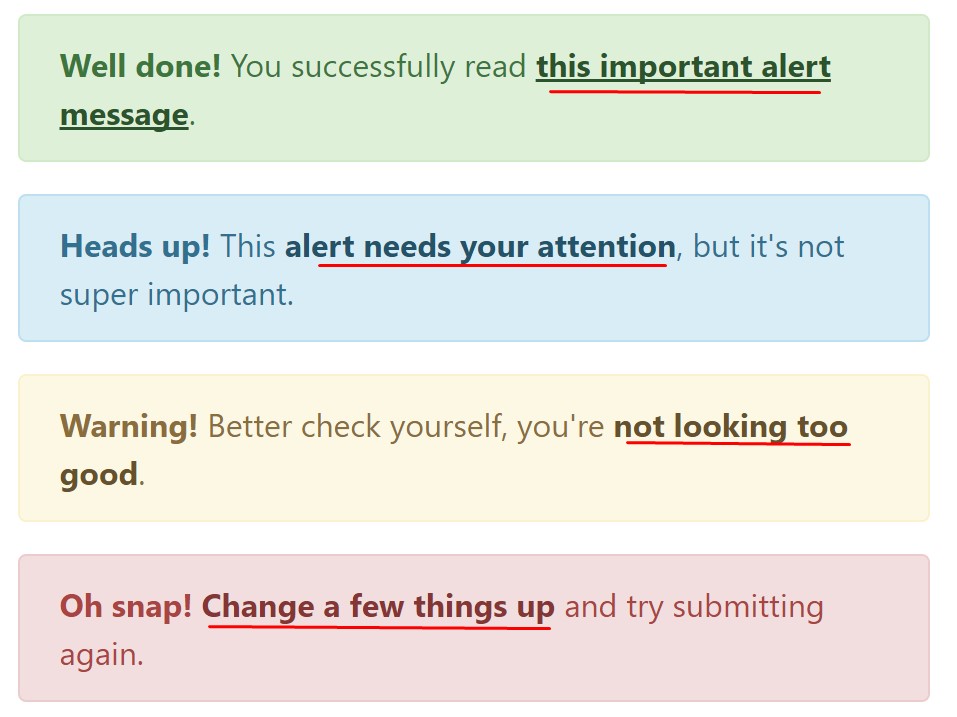
Exact same goes not only for the alert text message in itself but at the same time for the web links provided in it-- there are link classes taking away the outline and painting the anchor elements in the correct colour so they fit the overall alert message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Other information and facts for alerts
A thing to bear in mind-- the colors come with their obvious meaning only for those who in fact get to notice them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
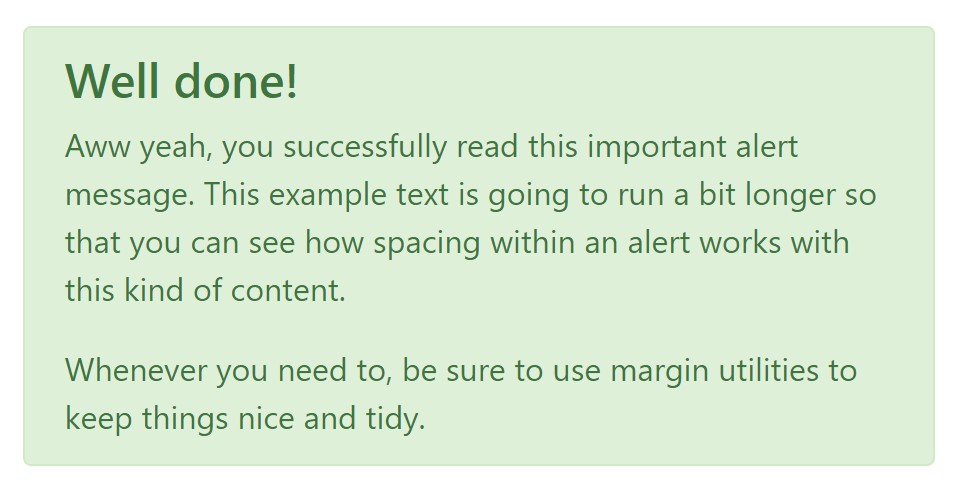
In addition to links and simple HTML tags like strong as an example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the circumstances when you wish to present a bit longer web content ( learn more).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
You can additionally put in an X icon to dismiss the alert and incorporate a cool transition to it to again make sure the visual comfort of the Bootstrap Alert Jquery visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four kinds of contextual alert messages in Bootstrap 4 framework - they are titled Success, Info, Warning and Danger. Don't allow however their names to narrow down the way you are actually using them-- these are just some color schemes and the way they will be actually performed in your website is definitely up to you and completely depends on the special situation.
As an example-- if the color design of your page makes use of the red as major color tone it might be quite well-suited to present the alert for successful form submission in red as well working with the predefined alert danger appearance in order to much better mix with the page and save time specifying your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activities of the Bootstrap Alert Message
Triggers
Enable dismissal of an alert via JavaScript
$(".alert").alert()Enable dismissal of an alert using JavaScript
Or even with information features on a button inside the alert, as displayed in this article
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Keep in mind that closing an alert will take it out from the DOM.
Techniques
$().alert()$().alert('close')Events
Bootstrap's alert plugin makes vulnerable a few events for hooking inside alert features.
close.bs.alertclosed.bs.alertCheck out a few video clip short training about Bootstrap alerts
Connected topics:
Bootstrap alerts authoritative information

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue