Best Free Site Maker
Lately I had the possibility investing some time discovering a Third party Best Web Builder theme which bragged concerning having tons of blocks-- I counted nearly one hundred actually-- and also today returning to the good golden native Best Web Builder environment I obtained reminded of something which took place to me a few years earlier. Well that's exactly the means I felt returning to the native Best Web Builder 2 theme after checking out Unicore and also I'll inform you why.
Best Web Builder is reputable and also consistent - if an element acts in a manner in one block-- it acts similarly all over the restaurant whenever. There is no such point as unforeseen habits sidetracking as well as perplexing you in the chase of the very best appearance.
Best Web Builder is flexible-- one block could be arrangemented in countless means becoming something totally various at the end. Integrated with the Custom Code Editor Extension the possibilities end up being virtually limitless. The only restrictions reach be your vision and imagination.
Best Web Builder advances-- with every significant upgrade announced through the pop up window of the application we, the users obtain increasingly more priceless as well as well believed tools suitable the growing customer needs. As an example simply a few months previously you had to write your own multilevel food selections as well as the concept of creating an online shop with Best Web Builder was merely unimaginable and also currently merely a few variations later on we already have the opportunity not just to market things through our Best Web Builder sites yet also to fully customize the look of the procedure without creating a straightforward line of code-- completely from the Best Web Builder graphic interface.
Best Web Builder is secure-- for the time I used the native Best Web Builder theme on my Windows 7 laptop I've never ever obtained the "Program should close" message or shed the results of my work. It may be all in my creativity, yet it seems the program reaches run a little bit faster with every next update.
Essentially these other than for one are the factors in the current months the wonderful Best Web Builder became my favorite and really major web layout device.
The last but perhaps crucial reason is the subtle as well as excellent HTML as well as CSS learning curve the software program supplies. I'm not certain it was deliberately established by doing this yet it in fact functions whenever:
Hearing or googling from a friend you start with Best Web Builder and with practically no time invested learning just how to utilize it you've currently obtained something up and also running. Quickly after you require to transform the look merely a bit more as well as dare to damage a block parameter unlocking the custom HTML section to transform a character or 2 ... This is how it begins. And also soon after one day you mistakenly take an appearance at a bit of code as well as get shocked you recognize just what it suggests-- wow when did this take place?! Maybe that's the part concerning Best Web Builder I enjoy most-- the freedom to progress with no stress at all.
In this write-up we're going to take a deeper consider the new features presented in variation 2 and explore the multiple ways they could help you in the development of your following excellent looking entirely responsive internet site. I'll likewise share some brand-new suggestions and tricks I recently uncovered to assist you increase the Best Web Builder abilities even additionally and also possibly also take the initial step on the knowing contour we discussed.
Hey there Incredible Symbols!
I guess for Best Web Builder Development team creating a component enabling you to freely insert web typeface icons right into really felt kind of natural thing to do. Internet symbols component has been around for a while and also served us well.
Currently with Best Web Builder 2 we already have two additional symbol typeface to take complete advantage of in our designs-- Linecons and also Font Awesome. Linecons gives us the subtle as well as meaningful look of thorough graphics with multiple line sizes and also thoroughly crafted curves and Font Awesome offers large (and I suggest huge) library of signs and because it obtains packed all around our Best Web Builder projects provides us the freedom accomplishing some awesome styling results.
Where you could use the icons from the Best Web Builder Icons expansion-- practically all over in your task depending of the technique you take.
What you could utilize it for-- practically every little thing from adding additional clearness and expression to your content and also decorating your buttons and menu things to styling your bulleted listings, consisting of meaningful images inline and in the hover state of the thumbnails of the upgraded gallery block. You could also include some motion leveraging an additional constructed in Best Web Builder capability-- we'll discuss this later.
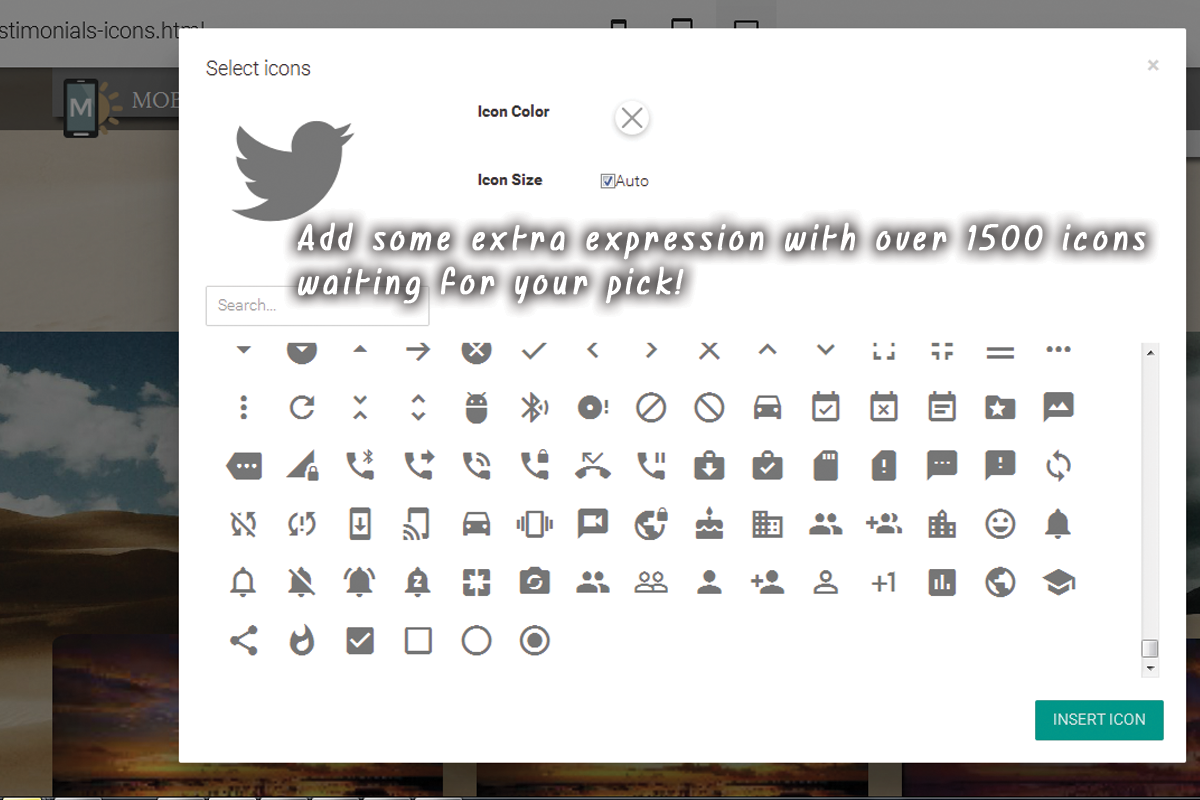
Including icons with the integrated in graphic user interface-- tidy as well as very easy.
This is undoubtedly the most convenient as well as fastest method which is one of the factors we enjoy Best Web Builder-- we always obtain a simple means.
Via the icons plugin you get the liberty putting symbols in the brand name block, all the buttons and a few of the media placeholders. Keep in mind that alongside with keeping the default size and also different colors setups the Select Icons Panel allows you pick your values for these homes. It likewise has a beneficial search control helping you to find faster the aesthetic material you need as opposed to constantly scrolling down and also sometimes missing the right pick.
Another advantage of the recently included Font Awesome is it includes the brand marks of nearly 200 popular brands as Google (and Gmail) Facebook, Tweeter, Pinterest and more-- prepared and also waiting if you require them.
Essentially every essential interactive component in the websites you are constructing with Best Web Builder is capable of being broadened further with including some beautiful, light weight and totally scalable icon graphics. This method you are lining out your idea as well as since shapes as well as signs are much faster recognizable and also understood-- making the content much more instinctive and understandable.
This is simply a part of all you can achieve with the recently added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you before the updated Icon Plugin gives us a fantastic benefit-- it worldwide includes the Icon typefaces in our Best Web Builder jobs. This actions combined with the means Font Awesome classes are being developed offers us the flexibility accomplishing some pretty amazing things with simply a couple of lines of custom-made CSS code placed in the Code Editor.
Placing a Font Awesome Icon as a bullet in a checklist and giving it some life.
Have you ever been a little bit disappointed by the minimal options of bullets for your listings? With the newly included to Best Web Builder Font Awesome nowadays are over. It is actually takes just a couple of basic steps:
- first we undoubtedly should pick the symbol for the bullet we'll be utilizing. To do so we'll make use of Font Awesome's Cheat Sheet which is found here:
it includes all the symbols consisted of alongside with their CSS courses and also & Unicode. Not that the & Unicode numbers are enclosed in square brackets-- make sure when coping the worth you do not select them-- it's a little bit challenging the first few times.
Scroll down and take your time getting acquainted with your new toolbox of icons as well as at the exact same time getting the one you would find most suitable for a bullet for the list we're about to design. When you discover the one-- simply duplicate the & Unicode value without the brackets.
Now we should transform this worth to in a method the CSS will certainly recognize. We'll do this with the help of an additional online tool found here:
paste the worth you've just copied and struck Convert. Scroll down up until you discover the CSS area-- that's the value we'll be requiring in a min.
If you happen to find problems specifying the shade you need for your bullets simply shut the Code editor, inspect the message shade HEX code with the Best Web Builder's constructed in different colors picker select/ specify the different colors you need, copy the worth and leave declining changes. Now all you have to do is positioning this worth in the Custom CSS code you've developed soon. That's it!
Let's walk around some even more!
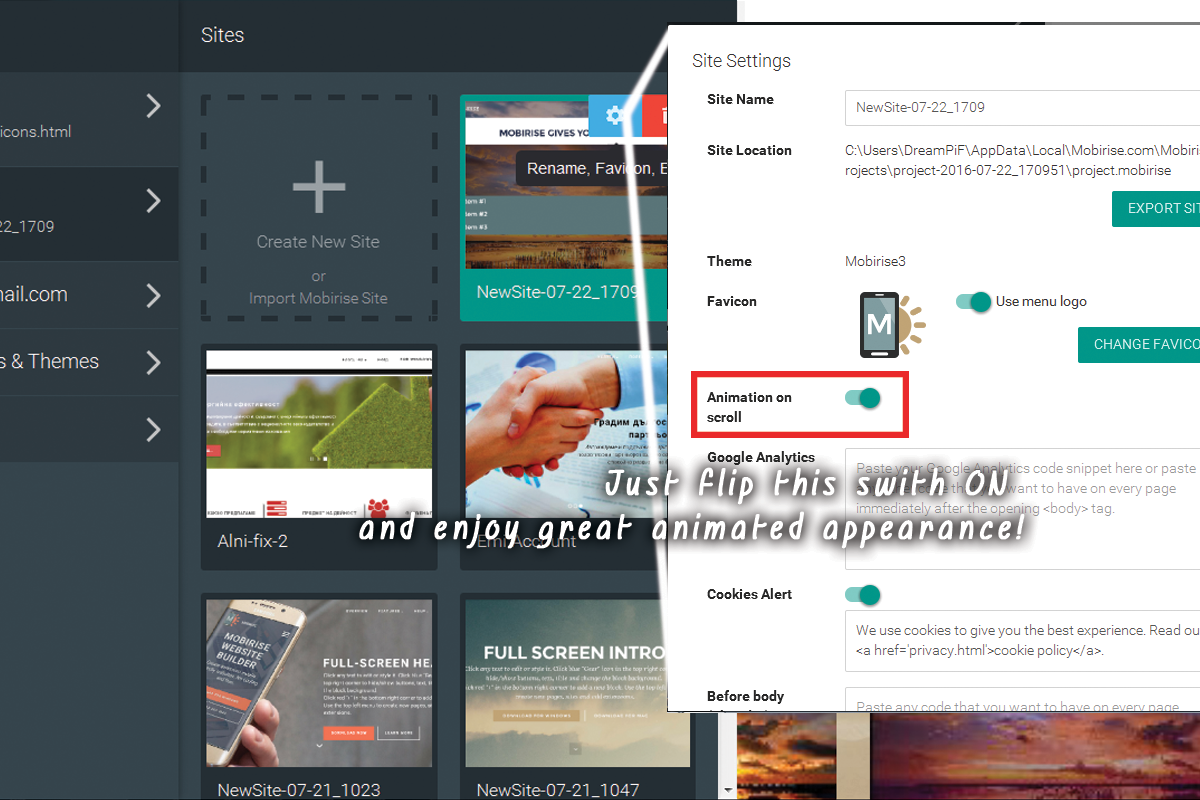
Another trendy point you could accomplish with just a couple of lines of custom-made CSS and also without yet unlocking the personalized HTML and losing all the block Properties visual changes is adding some movement to all the symbols you are qualified of inserting with the Icons Plugin. Utilize this power with care-- it's so easy you might soon get addicted and also a swamped with effects website occasionally gets difficult to read-- so use this with action a having the total look and also feel I mind.
When the tip gets over this switch, allow's state you desire to include an icon to a button which ought to just be visible. And because it's movement we're discussing, allow's make it relocate when it's visible. The customized code you would certainly want to utilize is:
If you need some extra tweaks in the look merely fallow the comments tips to change the numbers. And also certainly-- alter the computer animation type if required. If you need this result constantly-- erase the ": hover" part and also uncomment "infinite" to make animation loop for life not merely once when the site tons ant the control you've just styled may be concealed
This technique can effortlessly be expanded to work with all the inserted Font Awesome symbols in your Best Web Builder project. In order to apply to all the symbols inserted in a block, just replace
.
Remember to establish computer animation loop for life if needed.
Add some individuality to the gallery.
One more amazing and also easy styling treatment you obtain efficient in achieving after the Best Web Builder 2 update and also the incorporation of Font Awesome Icons in the project is removing the magnifying glass appearing on hover over a gallery thumbnail and changing it with any kind of Font Awesome icon you locate suitable. The procedure is fairly comparable to the one setup of the custom symbol bullets. You need to choose the ideal icon and also convert its & Unicode number and after that paste the fallowing code in the Custom CSS area of your gallery block and also change the worth-- merely like in the previous instance.
The course defining which symbol is being placed is the red one as well as can be obtained for all the FA symbols from the Cheat sheet we chatted about. Heaven courses are totally optional.fa-fw fixes the size of the icon and also fa-spin makes it (undoubtedly) spin. There is another indigenous movement class-- fa-pulse, likewise obvious.
All the icons inserted through this right into your material could be freely stiled by the means of the previous 2 instances, so all that's left for you is think of the very best use for this incredible newly introduced in Best Web Builder function and also have some fun trying out it!