27 Nice HTML Carousel Showcase of 2016
Nice CSS3 Slideshow Compilation
This slide show layout is actually tidy, modern as well as straightforward-- best for an internet site with a smart theme, or one that would like to flaunt a modern-day design values.
The slide show pictures are big, makings this theme ideal for image-focused websites, including digital photography profiles or e-commerce sites.
Each slide show image 'drops' into location up and down, along with a little bounce at the end makings the action believe incredibly organic as well as natural. The moment each picture keeps on display screen is actually brief, however this can, naturally, be changed in cssSlider. The quick intervals suggest that viewers could see all the images on deal fairly quickly. A 'pause' key in the top-left corner allows the customer and stop the slide show off playing and center on a graphic that catches their focus.
Grafito Gallery Plug-in - jQuery Image Carousel
This porch has a modern elegance and also an unusual color design. The end result is really special as well as captivating!
There is no framework result to the slides, making it possible for the imagines to occupy the max amount from room. Having said that, the images do possess a 'spherical corner' effect, that makes them seem like present day photos off automobiles.
The typeface utilized is Averia Sans Libre, a distinct font that was actually made coming from the standard from several various other font styles. This has an exciting as well as a little hand-drawn try to this, which goes well with the unusual modern-day feel off the picture well.
Gentle Simple Slider - Bootstrap Image Carousel
A photo slide carousel is a perfect add-on for practically any blog post and could deliver it a refined and also expert appeal. Even the a lot of essential internet site design will definitely appear fantastic along with including a graphic slide show.
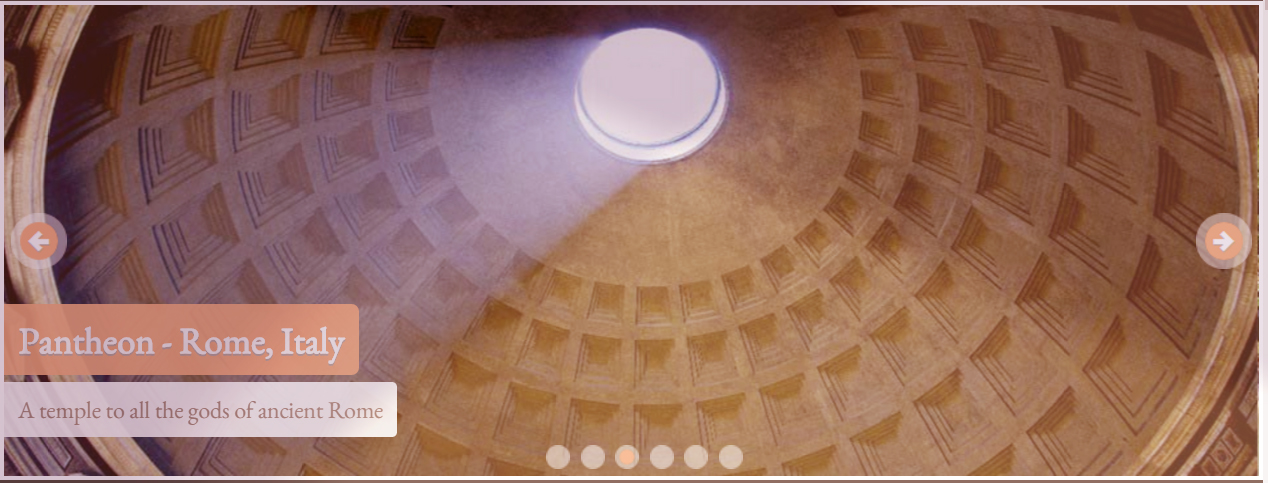
The photos present the historic construction, therefore this slide show could be utilized for any type of type off presentation to showcase old properties.
The slider thinks modern and enjoyable and incorporate. The use of bullets makes this crystal clear the way the navigating device works, therefore this slide carousel is actually simple to understand and use.
Retina-friendly Chess Slideshow - HTML Carousel
This slider has a simple, well-maintained as well as extremely modern layout that uses white and black.
Hovering over the slider allows multiple navigational arrows look, one on each side. The arrow contains a white arrow head along with a black semi-transparent cycle laid out with a slim white colored boundary. Floating over the arrowhead creates the arrow stand apart much more with its own much less clearness. Selecting an arrowhead cycles you by means of the images. Due to this sites clean as well as contemporary style, this slider would certainly work properly on innovation internet sites, software providers as well as sites concerning modern architecture. That will additionally be a fantastic choice for science-fiction writers and any website going celestial spaces or potential reasoning.
Turquoise Picture Slider - CSS Slider
The blue-green template are going to amaze your internet site guests with its own authentic elements. The arrowheads are plain cycles along with arrowhead signs inside that possess shadows falling apart. The explanation font style has an eye-catching shadow as effectively. That's just what creates this slide show spatial and interact the guests' interest. Considering that images in the slide show possess various dimensions, the switch impact permits all of them with complete confidence transformed into one another.
If you float over the thumbnails, you'll find a cycle along with a loophole in it on the gray semi-transparent background.
This slideshow would certainly be actually ideal in internet sites for dining establishments, cooking activities and also other and inveigle target market.
Parallax Image Gallery - CSS Image Carousel
The existing receptive picture bootstrap gallery could make everyone pleasantly hungry. Taking a look at this slider, users will certainly chill out because of this green-colored design. On left and also correct slide edges 2 arrow buttons are revealed. They are composed of a rectangular shape tinted in green having a double arrow inside. The key presents a tiny preview picture while hovering the mouse. The message summary lies in the bottom-left slide section. The font style 'Indie Flower' is actually composed in an eco-friendly rectangular shape. You can comfortably go to any kind of slide by clicking thumbnails.
Zippy Photo Gallery - Mobile Image Carousel
Zippy template is actually not just like the others. The arrowheads are actually situated in the right best as well as lower corners, both in one edge. The arrowhead button is actually constructed from an orange circle as well as a slim dark arrowhead. The description is also outstanding. That is actually built with a Garamond typeface. The explanation possesses no history so the composing looks present day.
On the lesser component of the slider one could discover classy bullets - orange dots. The Turn effect possesses a powerful effect on viewers obtaining their focus.
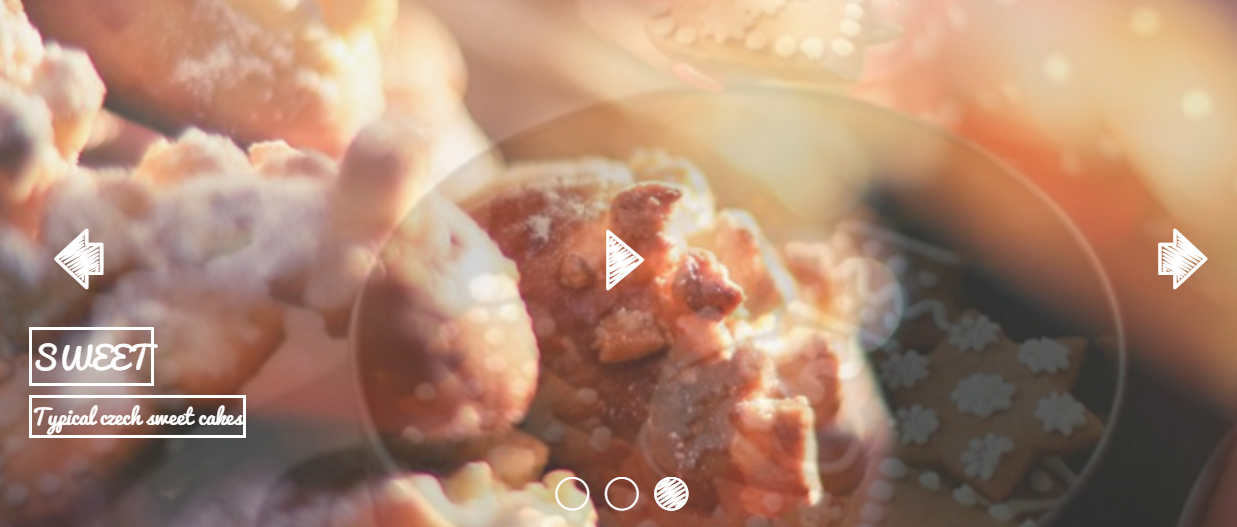
Cursive Image Slider - CSS Slideshow
This css-only slide carousel template is actually fun as well as lively whilst preserving a modern simplicity. This is immediately to lots, totally receptive, and does certainly not demand javascript or even JQuery to operate.
The concept uses cursive font styles and also a 'skimpy' design cosmetic that assists the slideshow look handmade. However, only a singular different colors is made use of, creating this layout suitable for sites intended for artistic miss, like cooking blogs, scrap-booking internet sites as well as various other 'Mommy blog owners'.
Given that the slideshow utilizes only css and produce the interface and also transition results the slider is incredibly swift to load as well as will certainly deal with any sort of unit with a modern internet browser. Use this wonderful slider and display your dishes, handmade arts-and-crafts, or smart items.
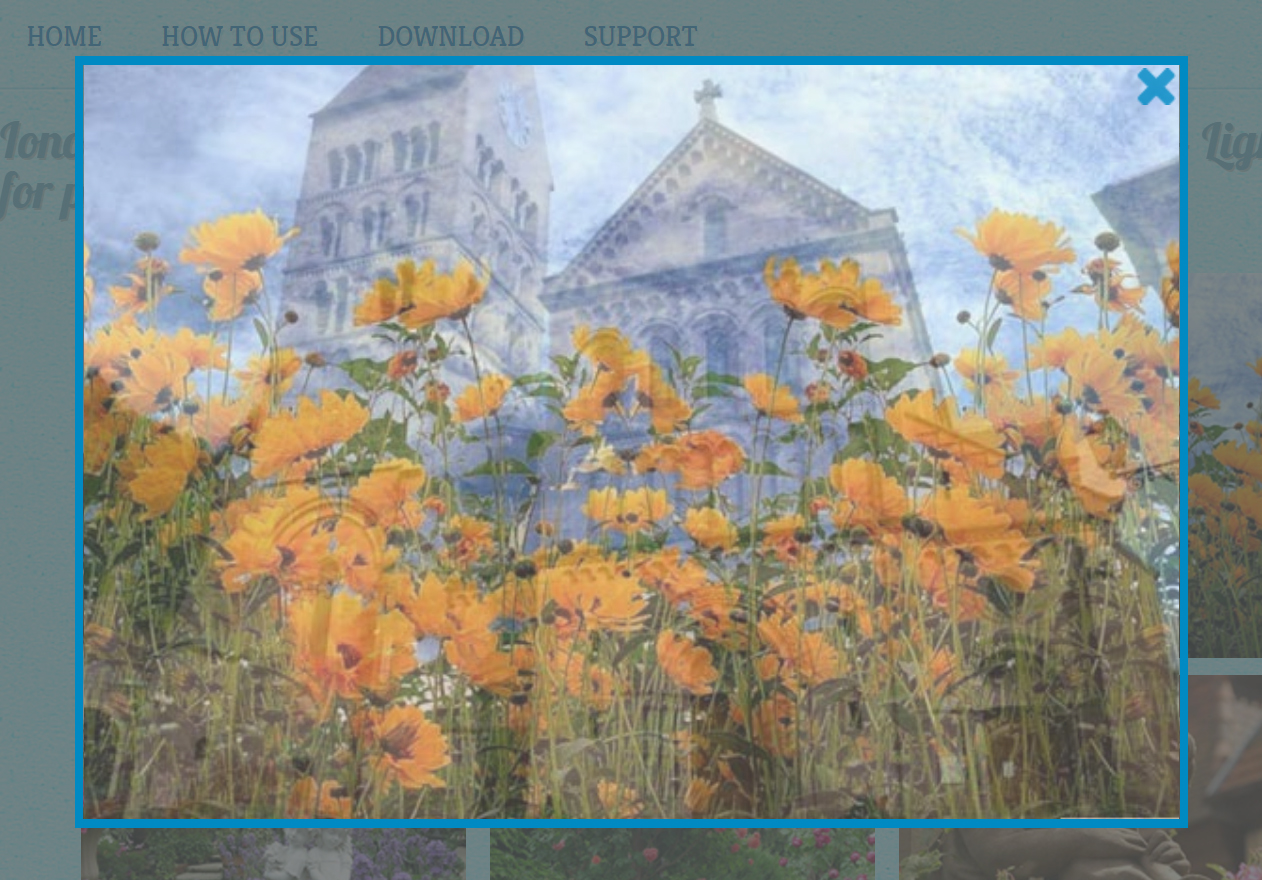
Ionosphere Style Gallery - Bootstrap Slider
Everyone would feel entrance this grasp and multicolored slide show where our company may find french florals and old-fashioned residences. Sacking this slider is going to guarantee that visitors will not have the capacity to keep their eyes off of your internet site.
The enjoyable lightbox has pivoted advantages providing your website the most charming look. Floating over the put up graphics permit blue navigational arrowheads turn up to go with as well as in reverse with the slider.
At the image base you'll see the slide description with black background that seems off underneath. The entire concept perfectly matches the concept of the discussion, so that could be actually related to make your internet site appear more beautiful.
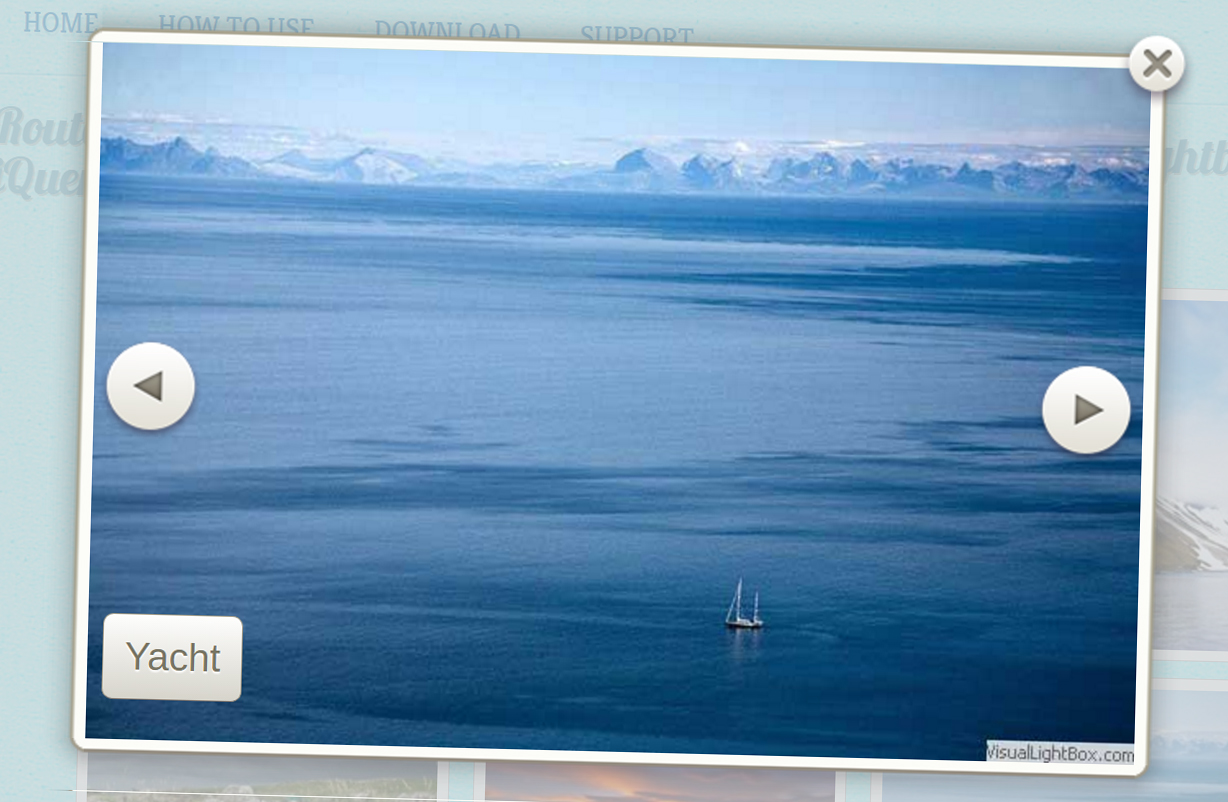
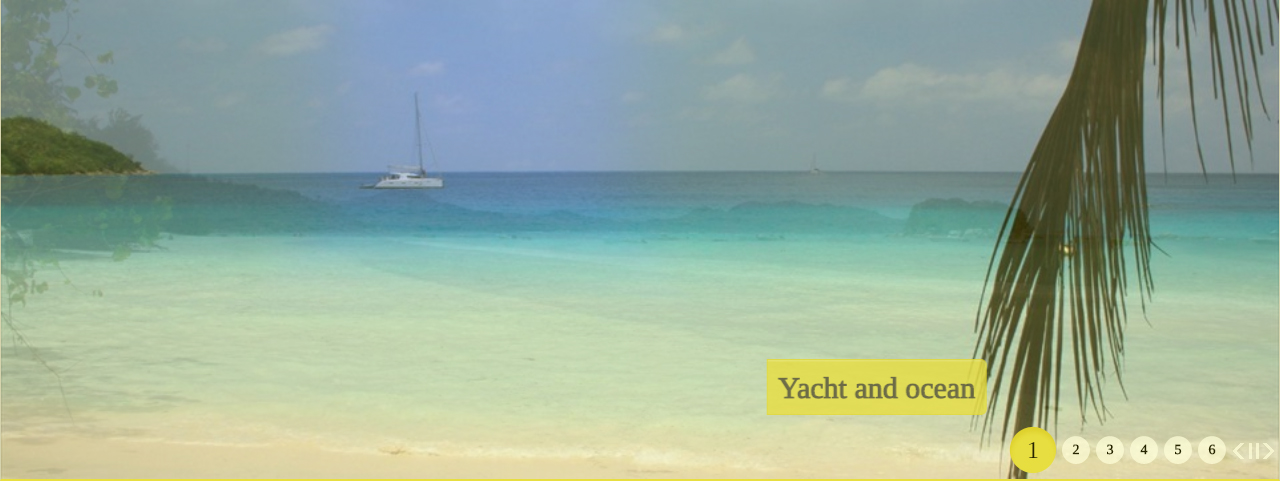
Route Content Slideshow - Responsive Slideshow
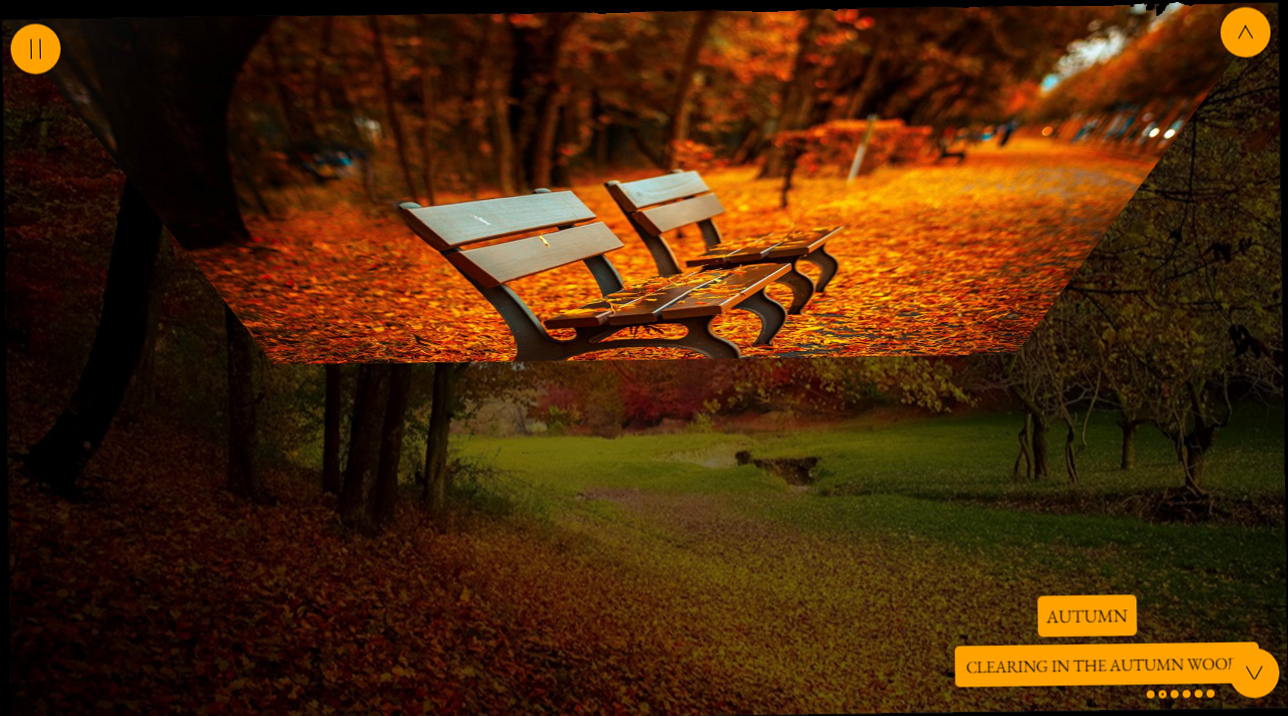
This Route Slider covers superior mother nature landscape graphics. That is going to impeccably match the concept from a holiday company, eco-friendly conservation organization as well as various other providers. Hovering over the thumbnails of the natty lightbox dims amazingly prepared images slightly making them stand apart. At the right and left behind sides our company can find navigating arrowheads being similar to exquisite gray cycles along with triangulars inside from them. They vanish with a fade impact as well as turn up once again while changing in between slider photos. Together with all of them short summaries act the exact same making an impression on audiences with its own facility.
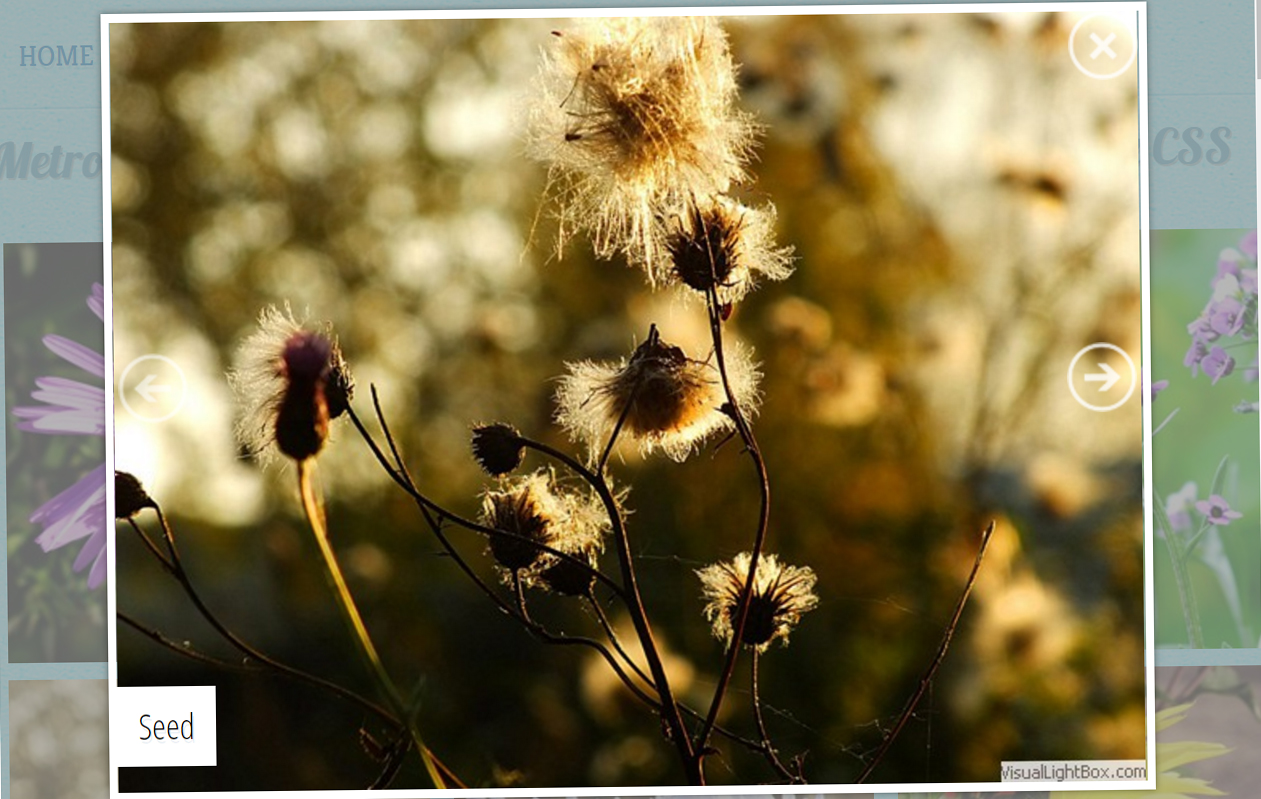
Metro Image Gallery - Wordpress Image Carousel
The best slideshow for a flower store and also biologic areas is this Metro photo gallery. If you point your computer mouse arrow on a lightbox thumbnail, you'll view an explanation package appear off below. If you select that, the porch is going to start. Here you locate encircled arrowheads and summary in white colored and grey shades allowing users and switch over images in a simple method. The gallery structure resizes effortlessly according to the picture measurements.
This memorable slideshow is completely mobile-friendly, so that could be viewed on tools like tablets or even phones as properly as pcs without any sort of troubles.
Mobile-friendly Bubbles Slider - Wordpress Image Slider
This slider is extremely practical as well as direct. That participates in constantly, and because it gets to the side this scans backwards, comes in for the first image, and automatically replays the complete correct away. Users can easily find out which imagine they wish to look at through simply clicking on the thumbnail photo porch positioned straight beneath the slide program whenever. Additionally, hovering within the succinct displays the appearance header. The pictures are huge and also possess the capability to expose information that may otherwise gets away the individual eye. As a result of this photos must be actually hi-res and top quality.
Kenburns Photo Gallery - HTML Image Slider
The non-jQuery photograph gallery is actually developed making use of solely CSS and also that supplies a terrific means to exhibit your photographes as well as to permit website visitors to your website see the best from exactly what you need to give. It has a stunning shift effect, with a slow as well as steady pan towards the center off the photos, thus your viewers is going to possess a possibility and view every information that you prefer all of them to. Between its own graphic allure and also its complete complement off managements for the audience, this jQuery-free gallery will be a sure hit with anybody who finds your website.
With its own relaxed speed and functional appeal, this demonstration is actually the best CSS photograph porch for a musician's internet site, an on the internet clothes shop or even an internet site dedicated and journey.
Dodgy Image Gallery - HTML5 Carousel
A modern-day frameless design, this slider maintains management keys and the edges to ensure the audience's focus gets on the graphics. Basic, vibrant designing makes this slider suitable for contemporary web sites.
For navigating, the jquery image gallery possesses big arrow controls at each side. By hovering over these arrowheads, the individual can find a succinct examine off the following or even previous slide. The wanted slide is advanced through selecting the necessary arrowhead. The double arrow design on the navigating handles contributes to the modern-day appearance of this slider.
The simple design of the slider is excellent for present day websites that market value instinctive concept and also easy shows. Allow your pictures represent on their own.
Boundary Content Slider - HTML5 Image Slideshow
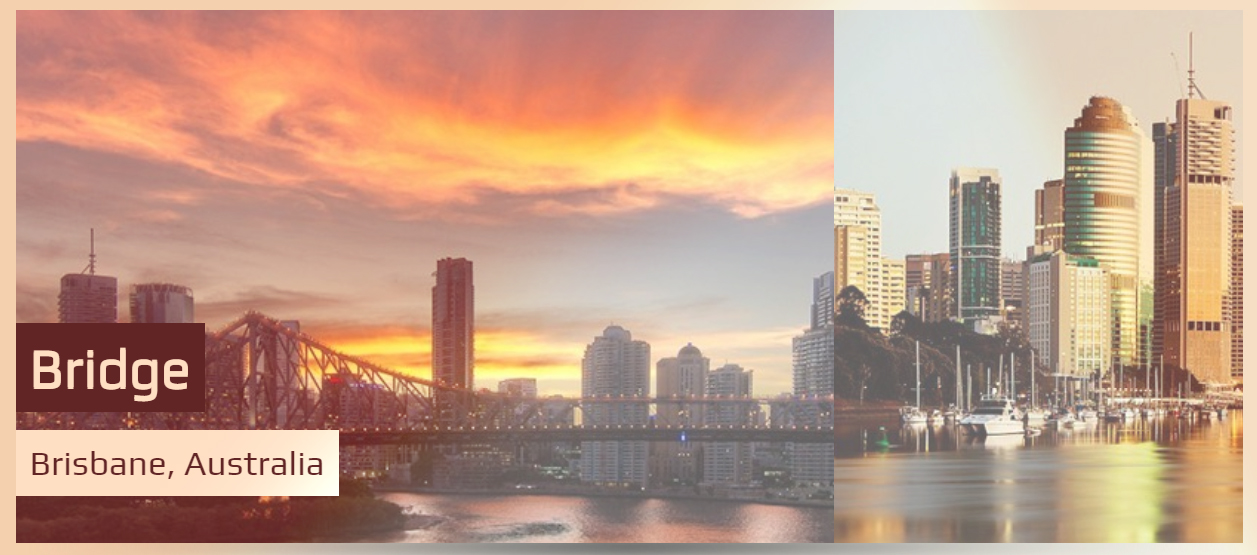
This slightly unique slider theme is really present day and eye-catching. It is actually a much more 'straight' form compared to many website sliders, which enables is to help pictures that aren't yard. Maybe a wonderful addition for a profile internet site, or to showcase portraits from individuals and also creatures.
The slider uses a rich wine red colour plan, countered with white colored. That is actually an unique and also striking color that suggests luxurious as well as refinement.
Each image in the slider aims as well as out, gradually fading at the same time to uncover the following photo.
Brick Content Slider - Free Image Slider
The change impact is what makes this carousel genuinely impressive. Each slides bets as high as 3 secs before an additional picture substitutes it.
This instance offers the slide show during a vast outstanding beautiful display screen that is actually certain to amaze everybody that views this. This instance provides really little mess as you probably may to guarantee the photos are shown without obstruction normally components vanishing when not being actually used. The standard computer animation impact is actually Brick, which glides photos in from the right. Again, the change is actually certainly not hard yet smooth. The general outcome is a slideshow that has actually been actually modern-day as well as sophisticated but basic.
Mobile-optimized Showy Carousel - jQuery Image Slider
The animation impact is just what makes this carousel actually spellbinding. Each slides participates in for about 3 seconds before yet another picture substitutes that. In the occasion the picture is actually beginning to change, the upcoming photo's shadow gets there in the left, as well as on the surface the perimeter. As very soon as photo has replaced today one, users might see the darkness in the leaving photograph outwardly right in the structure. This effect definitely shows the appeal and also entices the individual's passion, which is actually the factor that will certainly look great for digital photography or even travel internet sites, primarily considering that attracts people.
The consumption of bullets are going to make it crystal clear what sort from navigation system functions, which indicates this slide show is actually understandable and also utilize.
Dominion Slideshow - CSS Image Slider
Within this porch each thumbnail has an easy frame with explanation and plus switches appearing splendid on any sort of unit. The theme of the slider may look like a Summer Breakfast. Releasing the major picture presents a darken structure instead which best distinguishes with the initial one. To stress the image in the facility there is the grey semi-transparent history. The black arrows look when you hover over the graphic. This slide show will certainly match on the food selection page for a cafeteria or dining establishment and present accessible puddings.
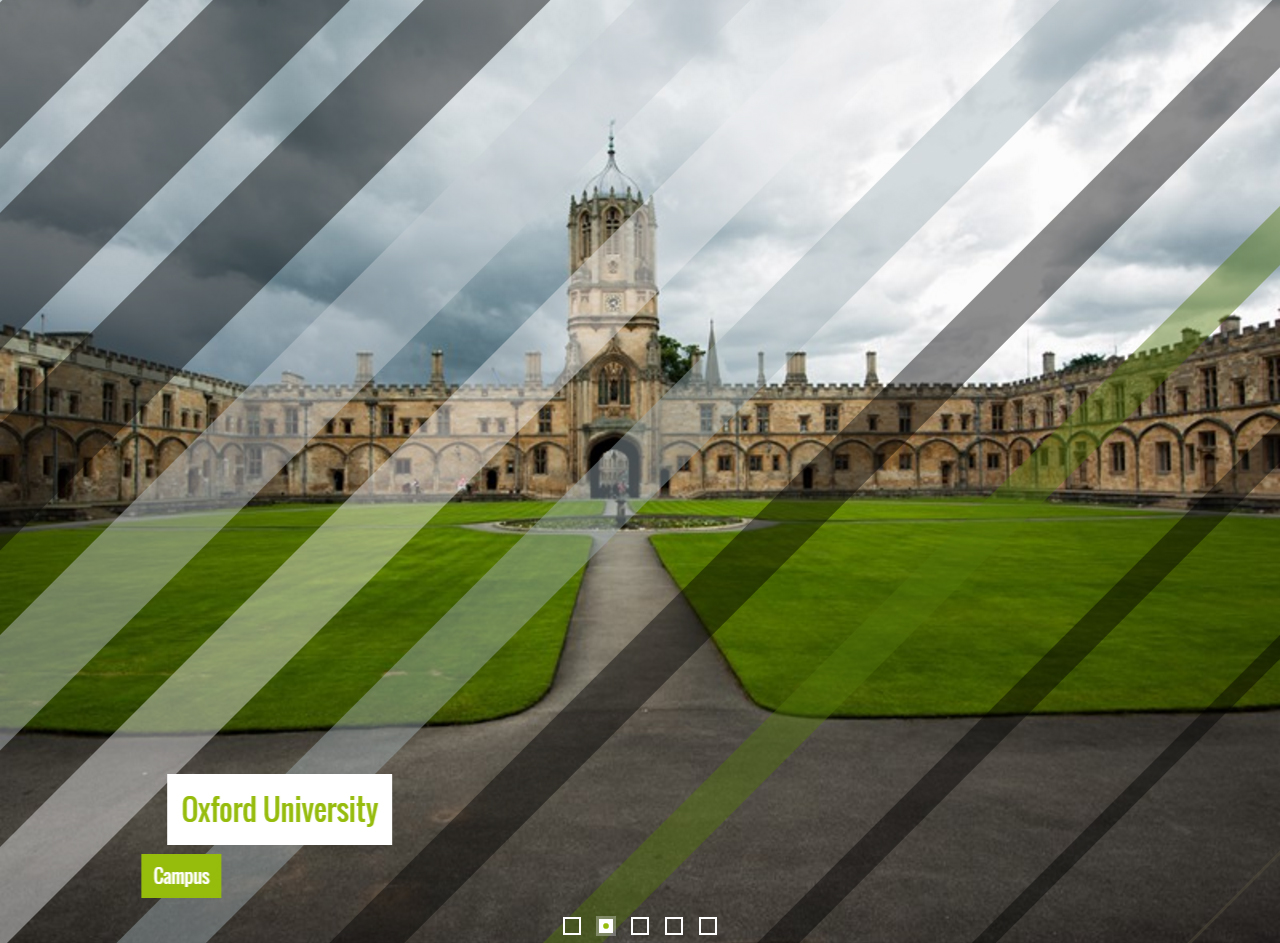
Showy Slideshow - CSS Image Carousel
A deceptively as well as tempting simple concept along with distinctive soft results, these are actually the highlights off this demo slide show made utilizing the amazing Wowslider. The photos revolve perfectly in and also out creating a striking and desirable effect.
Each photo of the remarkable Oxford University is actually featured for a pleasurable timeframe. As well as in the event you desire and opt for or even backwards a bit, you may locate an arrowhead each on right and left behind slide show sides.
Every arrowhead automatically highlights when you move the arrow over this as well as fades away properly. The layout is easy eco-friendly on a clear white colored background. The tilted edges provide a sense off modernity to the arrowheads.
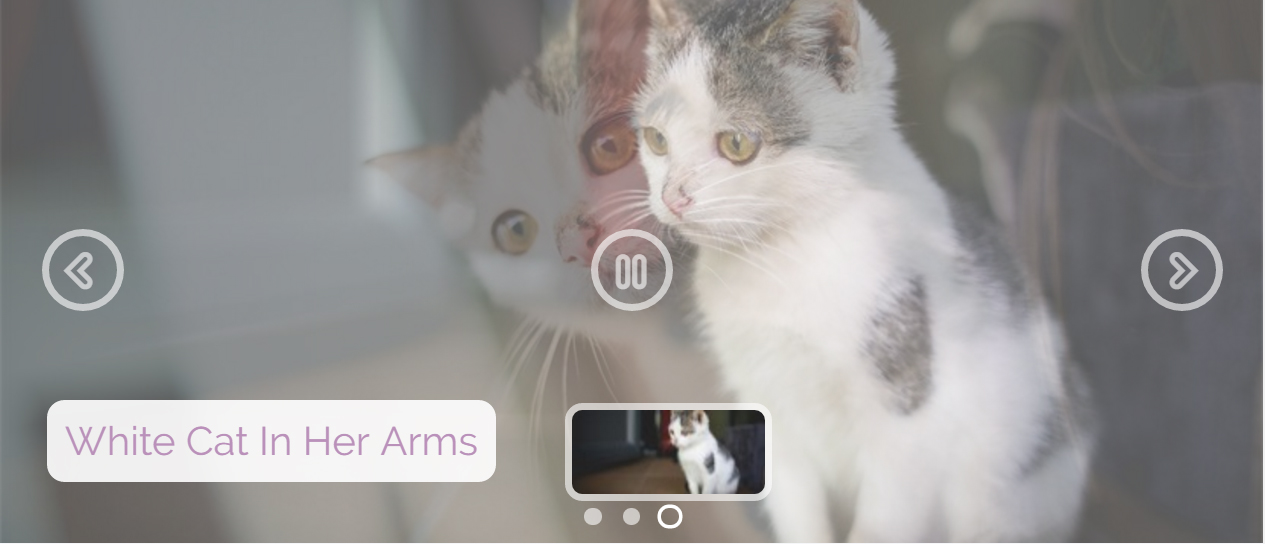
Fade Slideshow - Free Image Carousel
This is a loosened up, lovely and also fun slider layout with a slightly womanly look. This would certainly be ideal for sites along with an arts-and-crafts concentration, for blog owners, or even for fantasy and also chick-lit writers.
The style makes use of a purple and white colored color design, rounded edges, and also clarity to develop a soft, somewhat informal look. Certainly, every thing may be actually tweaked and personalized in cssSlider to ensure the resulting slider blends seamlessly with your internet site.
This slider is an impressive selection for anybody who desires a relaxed slider design that still possesses highly effective functions as well as a reliable framework.
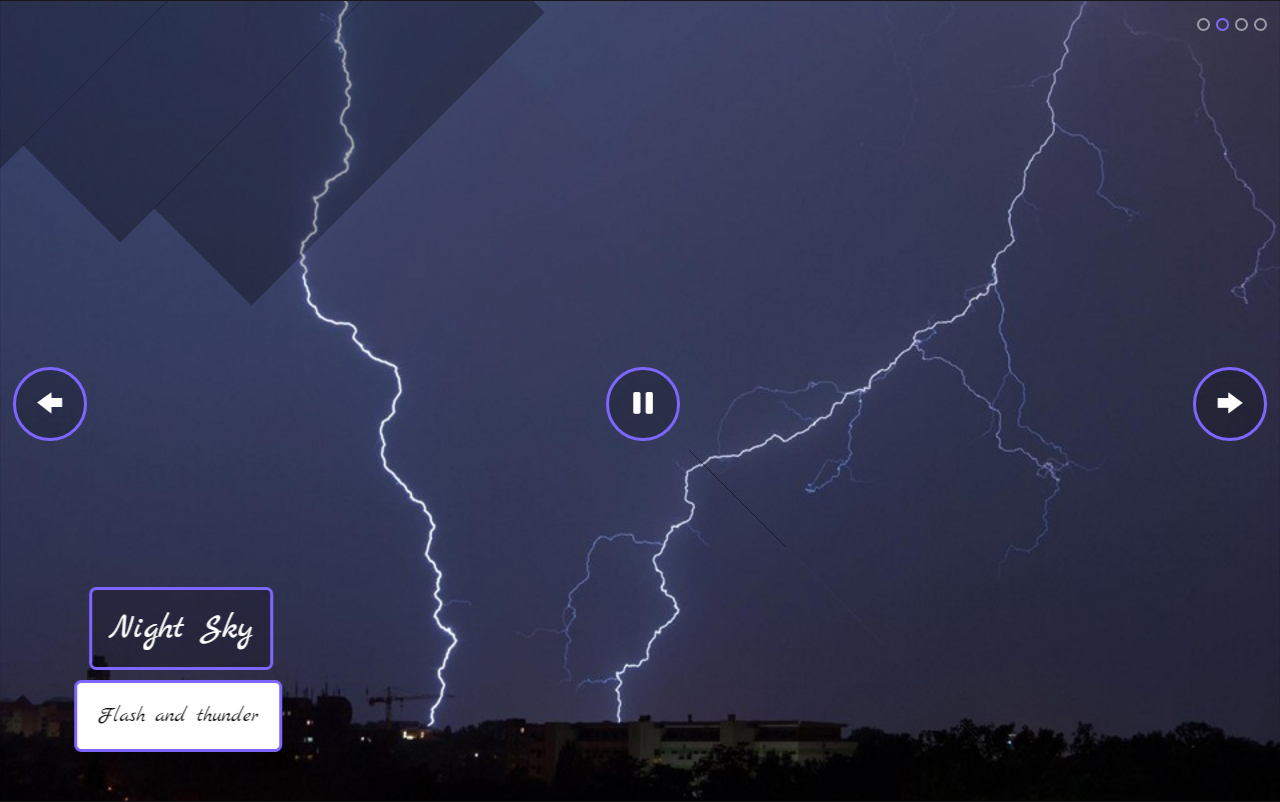
Ionosphere Slider - Wordpress Slider
This slider trial takes advantage of the famous 'pile' effect for slide shifts. In this particular effect, each brand-new slide just swipes in off the best side in the direction of the left. No expensive popping and also sidetracking magic secrets, a basic wipe. This way, the customer really isn't sidetracked and focuses directly on the picture ahead.
The slider demo has sharp, angular rectangular boxes for content, placed in the lower nigh side edge. Each box is a semitransparent dark with white obfuscated writing.
The bullet points are actually set in the reduced center in the form from plain gray cycles. Basic blue arrowheads for navigating exist in right and left side.
Epsilon Slider - CSS Image Slideshow
The slide show possesses really minimal features to maintain its ease and also neat appearance. It has a quite thin white colored framework that would operate fantastic as a header slideshow for sleek as well as modern internet sites that prefer to depict a nice and expert want to its audiences, including wedding event photography web sites, or a studio product digital photography website.
Above the slide show, there are little containers that feature tiny examines of the pictures that remain in the slide show. This produces fast switching off the slides. Each package off sneak peek is actually highlighted with a violet perimeter. The examines are a little dulled so that each preview on mouseover can fill in darkness contrast to the others.
Mobile Sunny Slider - Wordpress Image Slider
This Sunny Fade slider theme supplies a gentle and also quite chill transition coming from slide to slide, permitting your website individuals to appreciate a relaxing slider of each of your greatest graphics. Along with a built-in preview door as well as an audio capability that they may control, both the eyes as well as ears of your families will definitely be actually entertained while they have a look at your photos at their personal rate. As consistently, you'll have the most effective slide show technology at your solution, allowing glitch-free and undisturbed screens that make sure to keep in the thoughts from your consumers for days to come. WOW Slider's layouts function just as properly whether your audience is utilizing this on a pc or cell phone, so that will certainly never ever confine your capacity to capture the creative imagination off guests to your internet site, regardless of how they are accessing this.
Slim Slider - Angular Slideshow
If you wish a stylish slider concept with an outdated class after that this is the one for you.
The design uses a smooth as well as vanished brown, similar to sun-bleached leather-made, as well as white. Using just two different colors, the concept manages to stay straightforward and also elegant however additional embellishments in the typography and also UI factors quit this coming from really feeling as well outright and also tidy.
This style is an optimal choice for a lot of distinct websites. It would work specifically well for vintages dealers, any person selling vintage goods, as well as clothes professionals that funnel an old-fashioned beauty and also complexity. That would certainly likewise function well for historic passion writers.
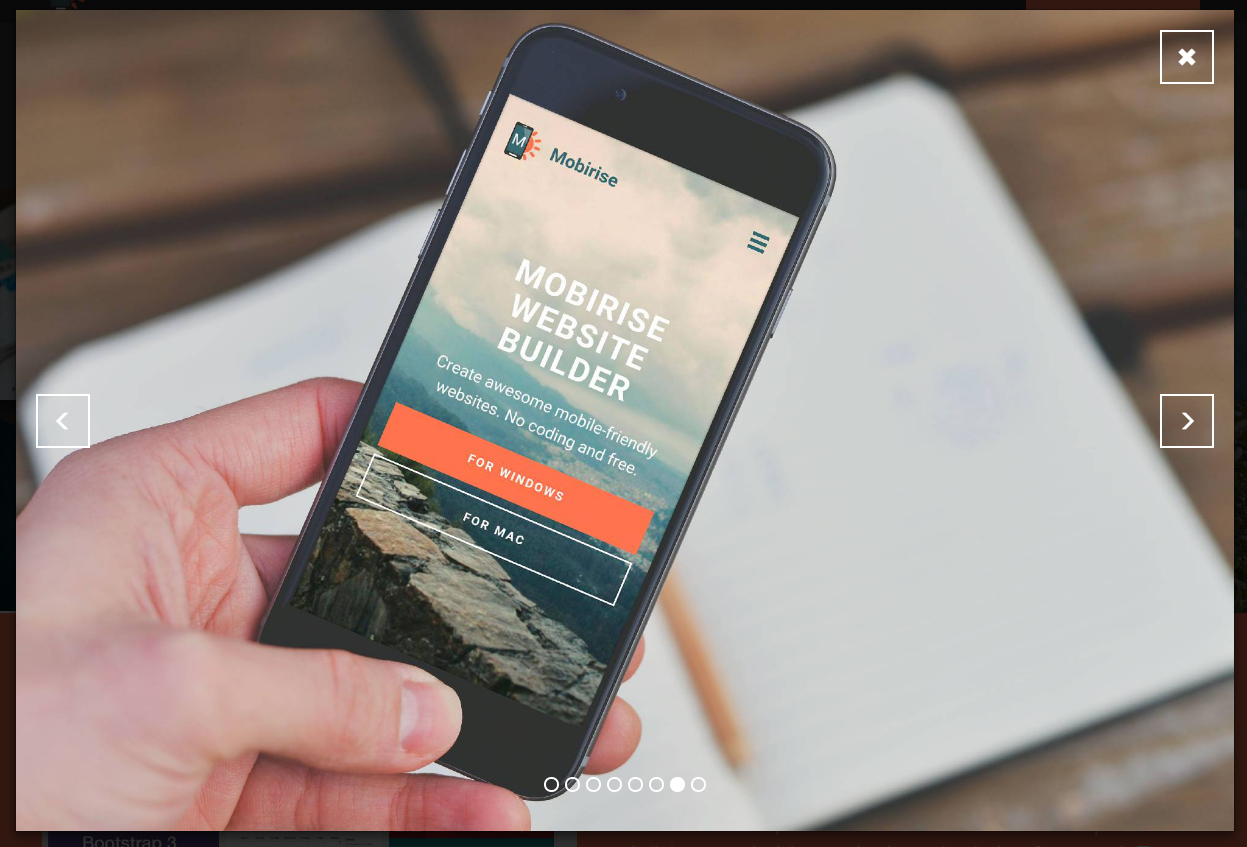
Non-Javascript Material Slider - jQuery Slideshow
This demonstration displays your images in a remarkable slideshow that is actually all concerning presentation! Arrowheads as well as headlines are actually combed off and the sides and also edges and stay clear of muddling the display while consistently being actually easily available for quick and easy control as well as get access to. You could move on and backward through selecting the previously mentioned arrowheads at the left and also right-hand man of the screen which are actually framed in easy blue cycles that complement the picture headline's straight background and also the ones at the base off the demo that rapidly enable you to miss and whichever photo you could desire to see anytime. You could likewise scroll by means of all of them by clicking on and dragging the mouse over the photos if you prefer.
Bootstrap Gallery - Responsive Slider
Bootstrap provides a succinct element that is actually created to feature linked images in a network with thumbnails. Clicking the thumbnails of the splendid porch brings up a total display slider window along with brand-new phone pictures. This slider is actually reactive just what means this resizes and suit the display that is actually being shown on.
Website guest can easily come to any sort of photo utilizing white bullets at the slideshow bottom. The effortless but smooth shift result offers a necessary way from presenting the internet site material.
Including a css photo porch and your web site performs certainly not have to be complicated or taxing. This is actually undoubtedly the very best way and spruce up your site.
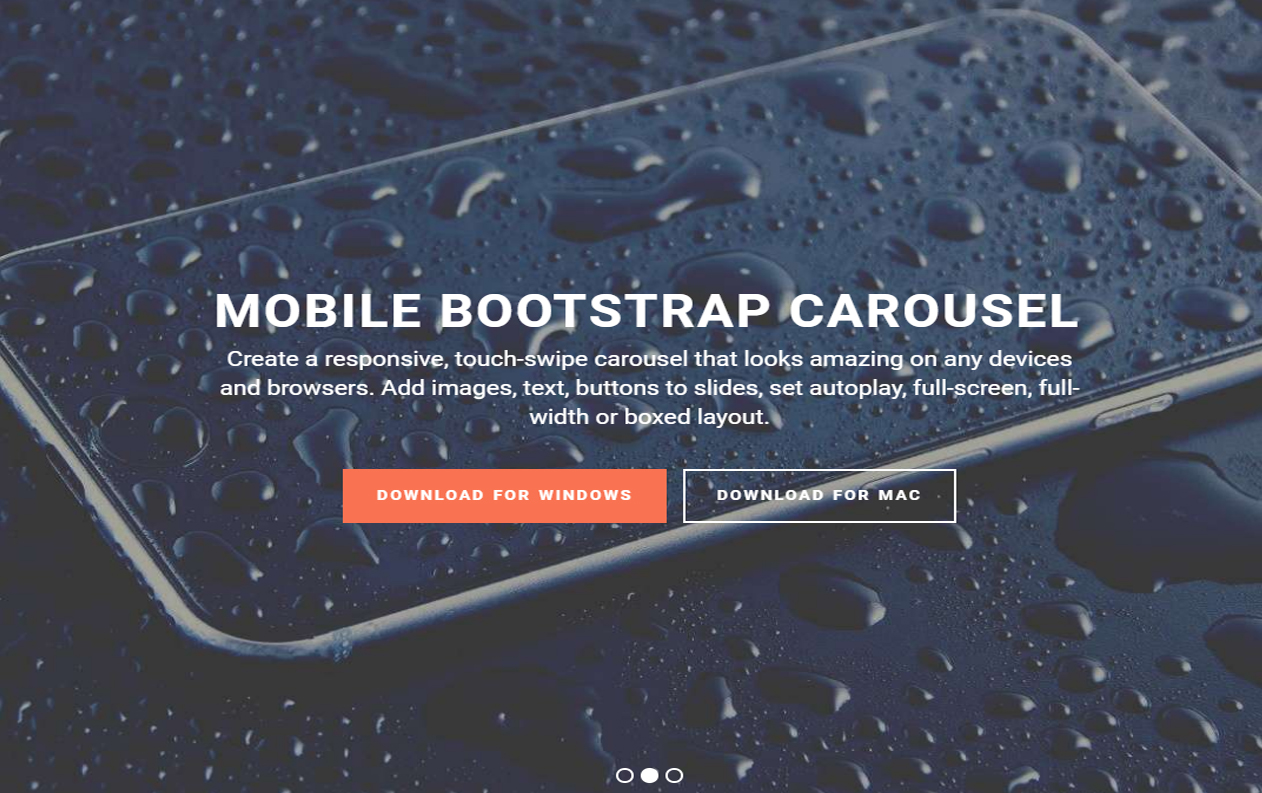
Bootstrap Carousel - jQuery Image Slider
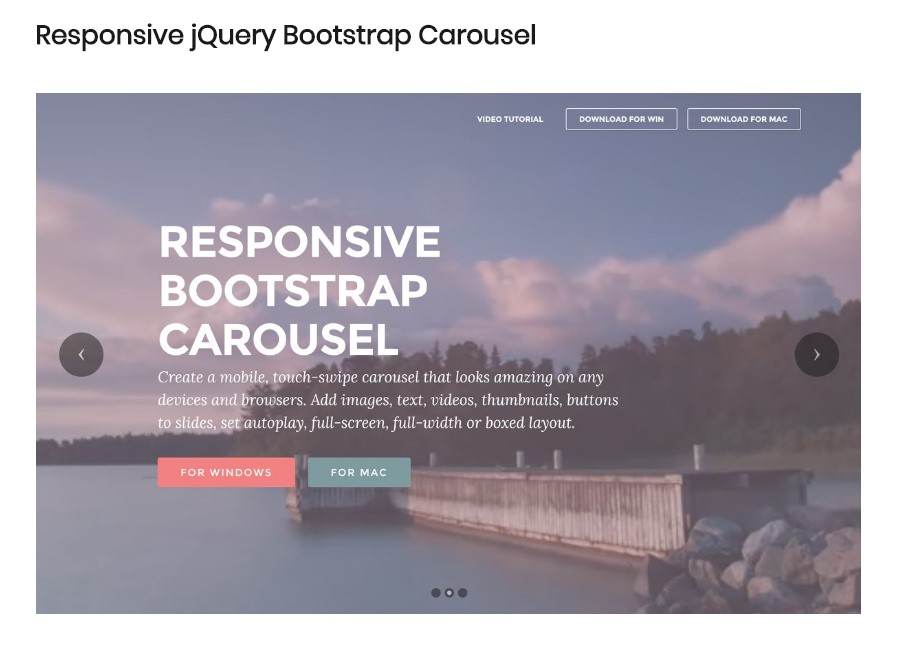
To embed an impressive graphic slide carousel that's actually contemporary from its web nature, you could use this slide show accordinged to Bootstrap-- the very most effective and also dependable platform. This will certainly match the display screen off any kind of device giving a sleek feel and look charming your web site guests and creating all of them keep on your webpage.
The Slider is actually full display sized offering a background sensation best for providing goods and also services. The rectangular shape white arrowheads are actually set on the right as well as left behind photo ends. The white colored contemporary bullets permit consumer quickly browse through the entire slider.
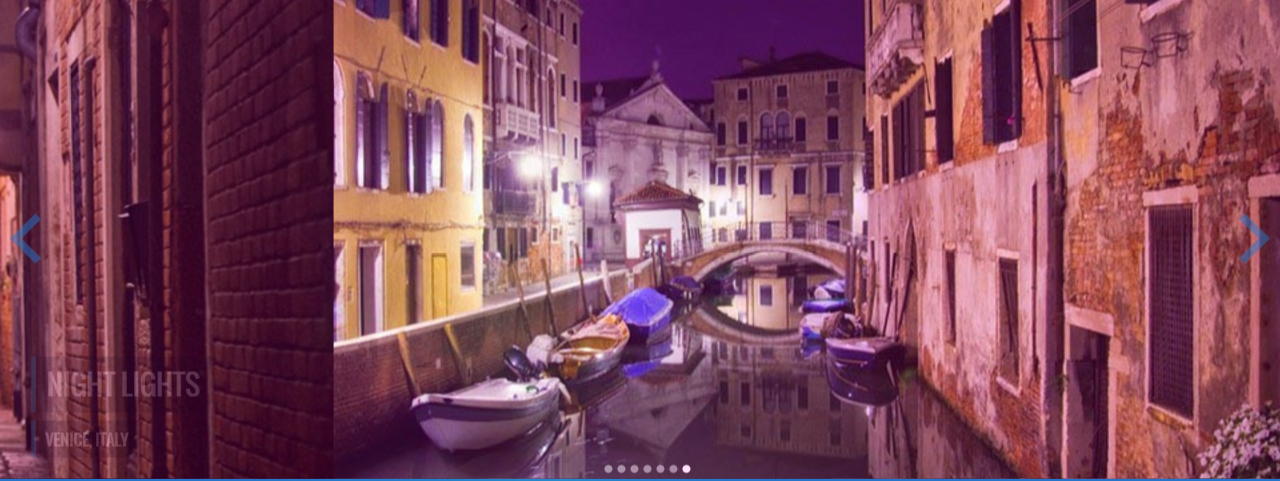
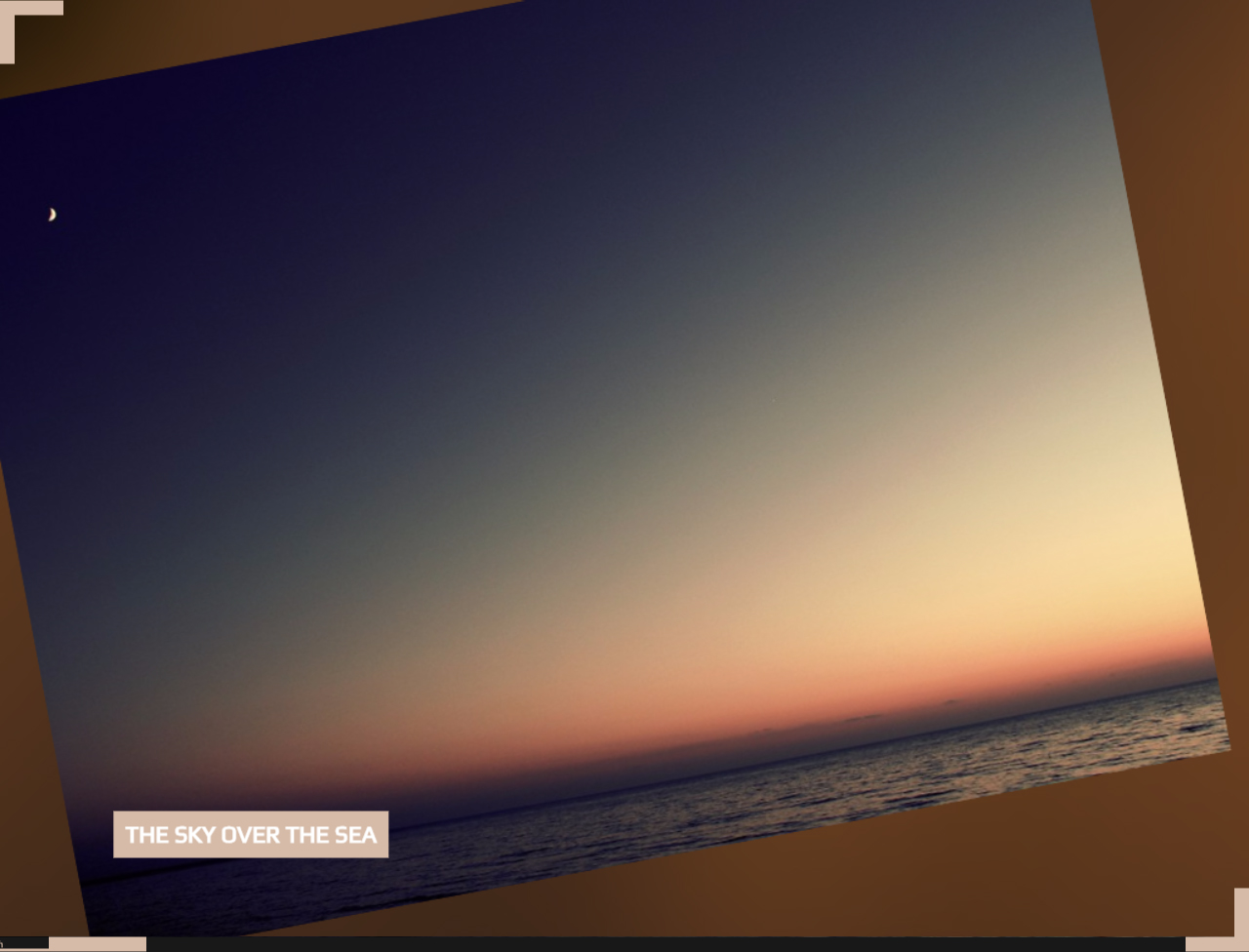
Responsive Angular Slider - Bootstrap Carousel
This Demo Slideshow will fascinate fairly everybody with its own user-centricity as well as receptive design. This reveals a multicolored evening nature relaxing any person who looks at its sundown graphics. Individual can easily go ahead for or backwards clicking on the bottom-right or top-left arrowheads like angles along with on examine switches near the bottom. For that reason this slider template is called Angular. There you'll view tiny photos for skipping slides and heading to the slide individual wish to check out. This Collage impact along with its own throwing pictures into the background and also grabbing these off nowhere will certainly delight your internet site target market delivering memorable user-experience.
Carousel Slider - Angular Image Slideshow
Lots of slider layouts look exceptionally similar, as well as this is hard to find one that stands apart as well as is remarkable. This theme from cssSlider steers clear of that problem by being exceptionally unique in every component, whilst still appearing specialist and also modern-day.
This slider would be actually perfect for sites that would like to be actually memorable yet still look specialist as well as credible. Financial internet sites would certainly gain off its own tidy and also reliable appearance. Overall this slider concept is full-grown, dependable and also momentous-- benefiting any type of web site that has an adult audience and also talks about severe issues.
As with all cssSlider concepts, the theme is completely responsive, fast-loading and trusted. There are actually no graphics made use of in the interface, which assists guarantee the slider consistently functions completely.
Utter Image Gallery - CSS3 Slider
The Push Stack slide show design template provides a sharp discussion for your pictures, with a dramatic shift off one slide to the upcoming and a lot of convenient controls for visitors. Website visitors to your website will certainly be stunned by hassle-free change coming from image to image and also they'll certainly enjoy the ability to stop on photos that catch their interest, along with sneak peek the remainder of the slides as well as go directly and any sort of some of all of them with absolutely nothing additional in comparison to a click off the computer mouse.
You may count on the very same piece de resistance from this Utter layout that you would off all WOWSlider slide shows. They are actually all created to work properly on any kind of gadget as well as they've been actually repetitively tested and make certain that they are actually free of charge of flaws, delivering web developers along with a fantastic variety of effective champions for their internet sites.
CSS Bootstrap Carousel with Autoplay
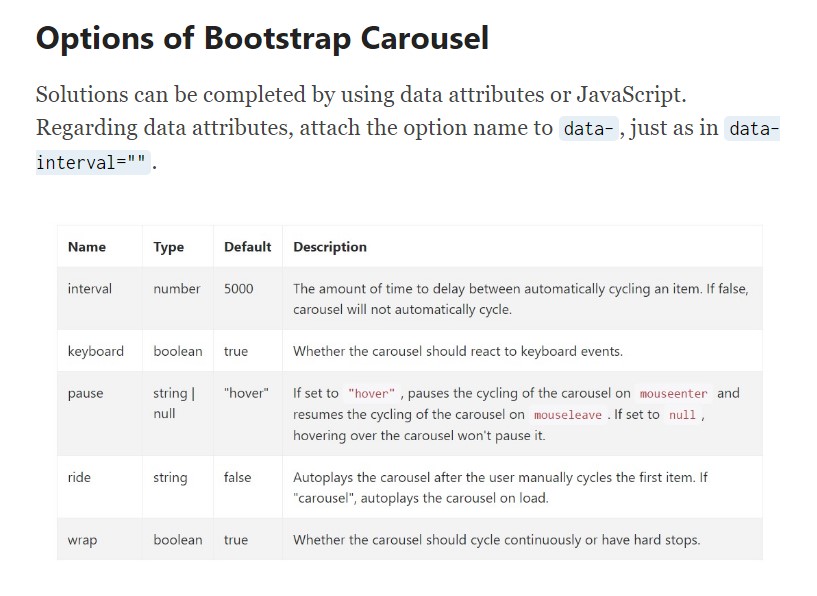
Responsive Bootstrap 4 Carousel with Options
jQuery Bootstrap Carousel with Video
jQuery Bootstrap Carousel with Autoplay